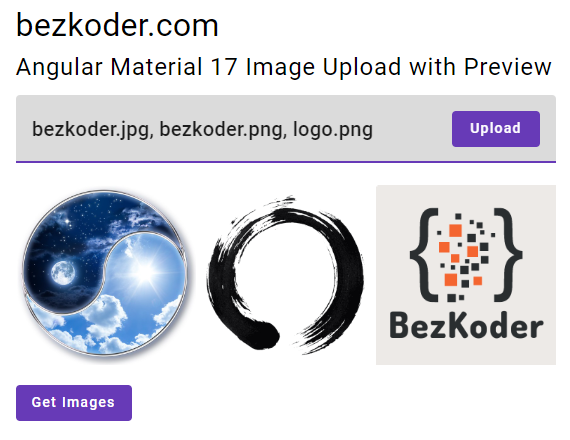
Angular Material 17 Image upload with Preview example In this tutorial, I will show you way to build Multiple Images upload with Preview example using Angular Material 17 and FormData with Progress Bars.
For more detail, please visit:
Angular Material 17 Image upload with Preview example
Run ng serve --port 8081 for a dev server. Navigate to http://localhost:8081/. The app will automatically reload if you change any of the source files.
Rest APIs server for this Angular Client:
Node.js Express File Upload Rest API example
Node.js Express File Upload to MongoDB example
Node.js Express File Upload with Google Cloud Storage example
Spring Boot Multipart File upload (to static folder) example
Spring Boot Multipart File upload (to database) example
Angular 17 + Bootstrap: File upload example with Progress bar
Angular 17 CRUD example with Rest API
Angular 17 Pagination example | ngx-pagination
Angular 17 JWT Authentication & Authorization with Web API
Fullstack with Node:
Angular 17 + Node Express + MySQL example
Angular 17 + Node Express + PostgreSQL example
Angular 17 + Node Express + MongoDB example
Angular 17 + Node Express: File upload example
Angular 17 + Node.js Express: JWT Authentication and Authorization example
Fullstack with Spring Boot:
Angular 17 + Spring Boot example
Angular 17 + Spring Boot + MySQL example
Angular 17 + Spring Boot + PostgreSQL example
Angular 17 + Spring Boot + MongoDB example
Angular 17 + Spring Boot: File upload example
Angular 17 + Spring Boot: JWT Authentication and Authorization example
Fullstack with Django:
Angular + Django example
Angular + Django + MySQL
Angular + Django + PostgreSQL
Angular + Django + MongoDB
Serverless with Firebase:
Angular 17 Firebase CRUD with Realtime DataBase
Angular 17 Firestore CRUD example
Angular 17 Firebase Storage: File Upload/Display/Delete example
Integration (run back-end & front-end on same server/port)
How to integrate Angular with Node.js Restful Services
How to Integrate Angular with Spring Boot Rest API