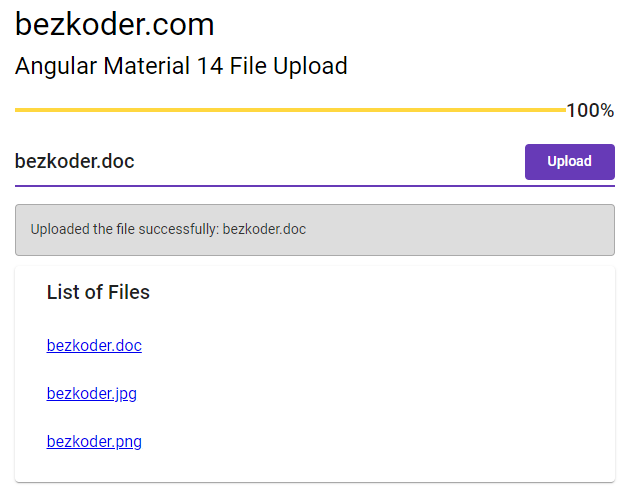
In this tutorial, I will show you way to build an Angular Material 14 File upload example using @angular/material, FormData and Progress Bar.
For more detail, please visit:
Rest APIs server for this Angular Client:
Node.js Express File Upload with Google Cloud Storage example
Spring Boot Multipart File upload (to static folder) example
More practice:
Angular 14 + Bootstrap: File upload example with Progress bar
Fullstack with Node:
Angular 14 + Node.js Express: JWT Authentication and Authorization example
Fullstack with Spring Boot:
Angular 14 + Spring Boot: JWT Authentication and Authorization example
Fullstack with Django:
Serverless with Firebase:
Angular 14 Firebase Storage: File Upload/Display/Delete example
Integration (run back-end & front-end on same server/port)
Run ng serve --port 8081 for a dev server. Navigate to http://localhost:8081/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via a platform of your choice. To use this command, you need to first add a package that implements end-to-end testing capabilities.
To get more help on the Angular CLI use ng help or go check out the Angular CLI Overview and Command Reference page.