In this tutorial, I will show you how to build a full-stack Angular 17 + Node.js example with a CRUD Application. The back-end server uses Node.js + Express for REST APIs, front-end side is an Angular App with HTTPClient.
We will build a full-stack Tutorial Application in that:
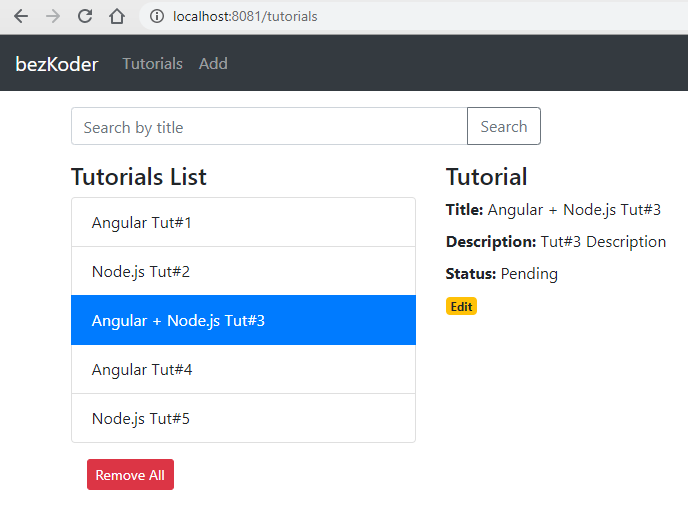
- Tutorial has id, title, description, published status.
- User can create, retrieve, update, delete Tutorials.
- There is a search box for finding Tutorials by title.
Tutorial link:
More Practice:
Pagination:
File Upload:
Security:
Angular 17 + Node.js Express: JWT Authentication and Authorization example
Associations:
MongoDB One-to-One relationship tutorial with Mongoose examples
MongoDB One-to-Many Relationship tutorial with Mongoose examples
cd node-express-[database]-server
Run node .
cd angular-17-client
Run ng serve --port 8081. Navigate to http://localhost:8081/.