DataV Vue
一个基于 Vue3.x 的数据可视化项目
- 💪 Vue 3.0+
- 🔥 TypeScript 4.2+
- 🔥 ECharts 5.0+
简介
预览
因为项目中的 Mock 服务来自于
http://rap2api.taobao.org, 而该服务不支持HTTPS, 还有的浏览器会强制使用HTTPS, 所以如果出现了无法登录的情况, 请检查当前访问的URL是什么协议!
登录页
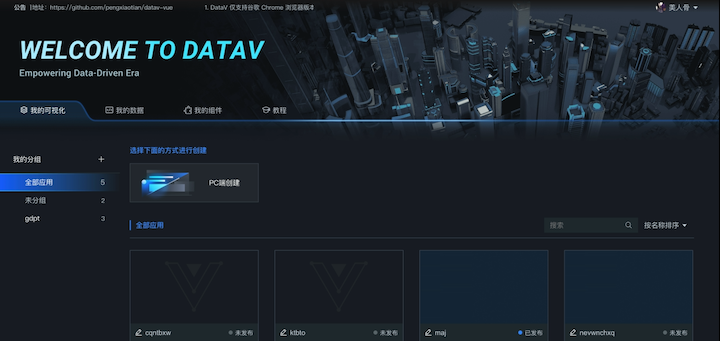
可视化列表
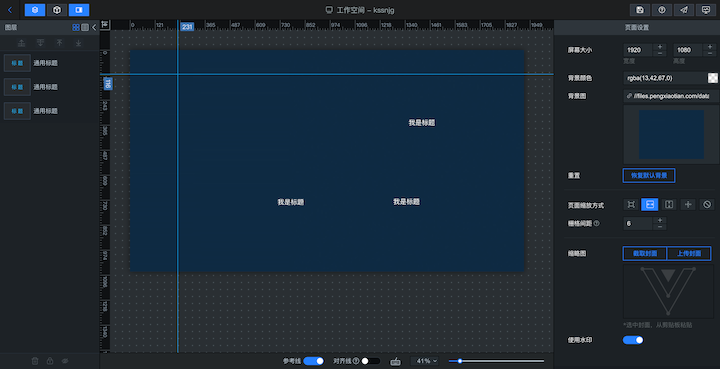
编辑器
安装与使用
# 初始化项目
yarn bootstrap
# 跑起来!
yarn serve
# 构建发布
yarn build创建组件
yarn gc [component name]创建组件 or Store
yarn newGit提交模板
yarn cz例子:
[TYPE](SCOPE):DESCRIPTION#[ISSUE]
# example feat(button):add type 'button' for form usage #1234
Git提交模板配置:./commitlint.config.js
国际化
目前只有 登录页 进行了国际化设置,有需要可自行添加。
添加多语言
多语言文件位置:@/locales/lang/*.js
使用
- 在模板中使用:
<template>
...
{{ $t('xxx') }}
...
</template>- Componsition:
import { useI18n } from 'vue-i18n'
...
setup() {
const { t } = useI18n({ useScope: 'global' })
t('xxx')
return { t }
}
...注意
本项目主要用来研究与学习,如果商用请注意:项目里含有一些第三方付费素材,如:orbitron-bold 字体。