There are 141 named CSS colors -- how good are you at identifying them?
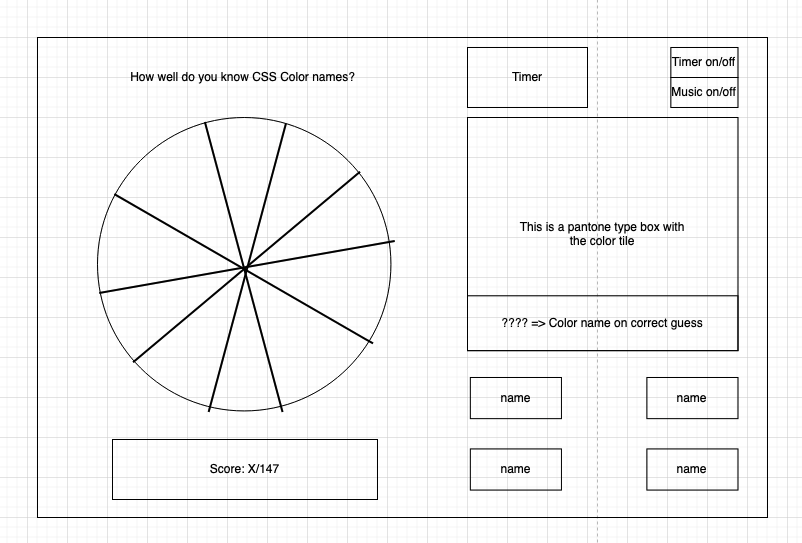
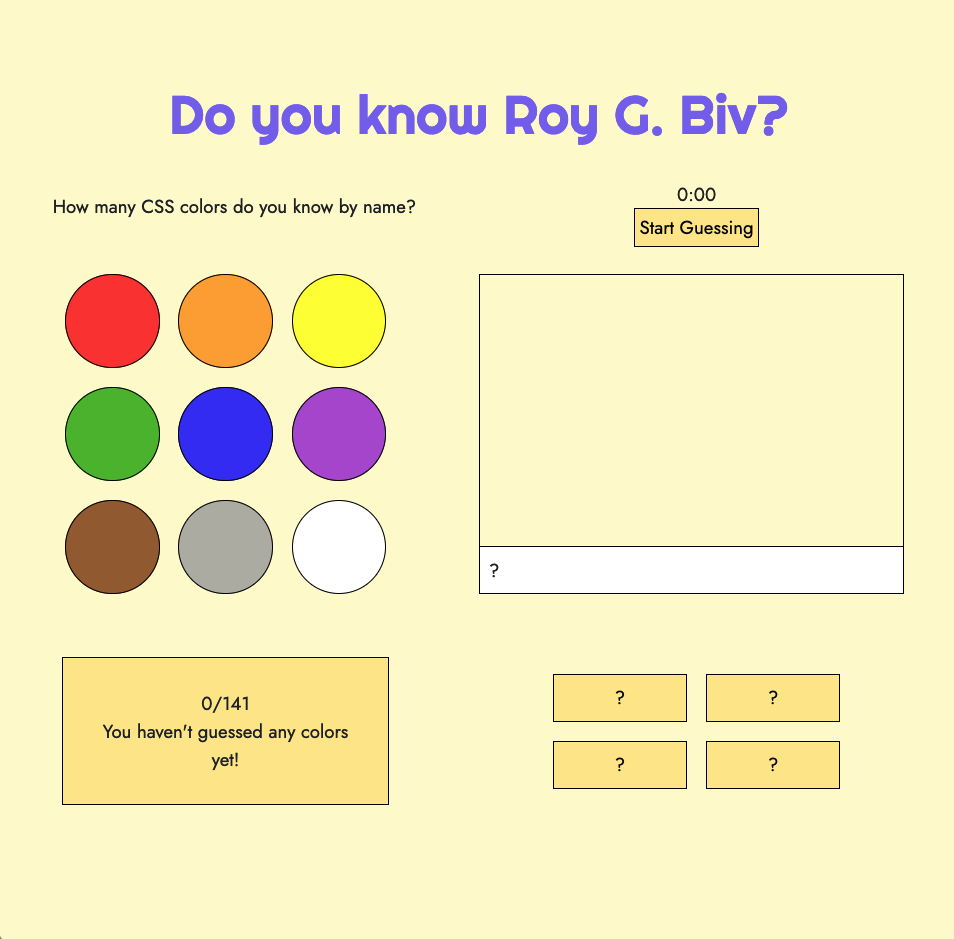
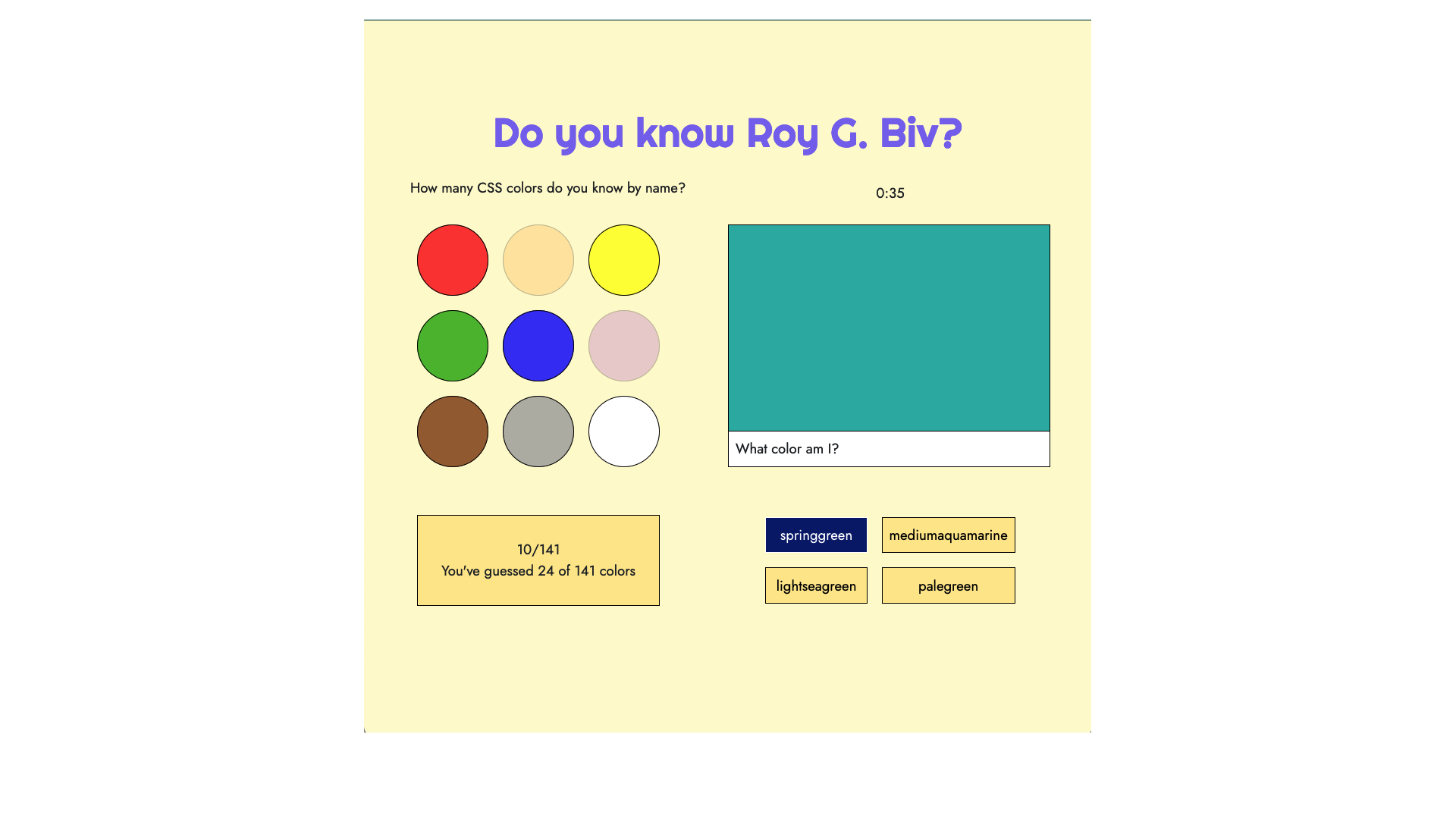
If you want to test yourself in a timed environment, click start timer. Otherwise, click a category to get started. The paint swatch will display an unidentified color -- guess the name with the buttons below the paint swatch. If you're right, you'll hear a chime and your score will increase. If you're wrong, you'll hear a buzzer and no point. The game ends when you've guessed all 141 colors.
NOTE: You may be saying, "I heard there were 147 CSS color names!" Well, yes. There are 147 color NAMES but there are actually only 139 colors.
8 colors have duplicate names -- Aqua/Cyan, Fuschia/Magenta, DarkGrey/DarkGray, Gray/Grey, DimGrey/DimGray, LightSlateGrey/LightSlateGray, SlateGrey/SlateGray, and DarkSlateGrey/DarkSlateGray.
I included both aqua/cyan and fuschia/magenta but not the duplicate grays.
https://name-these-colors.netlify.app/
Javascript, HTML, CSS
Color icons created by Soodesign - Flaticon