Tabman is a powerful paging view controller with indicator bar, for iOS.
- Super easy to implement page view controller with indicator bar.
- Multiple indicator bar styles.
- Simplistic, yet highly extensive customisation.
- Full support for custom components.
- Built on a powerful and informative page view controller, Pageboy.
Tabman requires iOS 9 or above, Swift 4 and uses Pageboy 2.
For details on using older versions of Tabman or Swift please see Compatibility.
Tabman is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'Tabman', '~> 1.0'And run pod install.
Tabman is also available through Carthage. Simply install carthage with Homebrew using the following command:
$ brew update
$ brew install carthageAdd Tabman to your Cartfile:
github "uias/Tabman", ~> 1.0
Dependencies
- Pageboy by Merrick Sapsford
- PureLayout by PureLayout
A nice pretty example project is available to take a look at some of the features that Tabman offers. To run the example, simply clone the repo, run
carthage bootstrap --platform ios
and build the workspace.
- Create an instance of
TabmanViewControllerand provide it with aPageboyViewControllerDataSource, also configuring the items you want to display in theTabmanBar. Note:TabmanViewControllerconforms to and is set as thePageboyViewControllerDelegate.
class YourTabViewController: TabmanViewController, PageboyViewControllerDataSource {
override func viewDidLoad() {
super.viewDidLoad()
self.dataSource = self
// configure the bar
self.bar.items = [Item(title: "Page 1"),
Item(title: "Page 2")]
}
}- Implement
PageboyViewControllerDataSource.
func numberOfViewControllers(in pageboyViewController: PageboyViewController) -> Int {
return viewControllers.count
}
func viewController(for pageboyViewController: PageboyViewController,
at index: PageboyViewController.PageIndex) -> UIViewController? {
return viewControllers[index]
}
func defaultPage(for pageboyViewController: PageboyViewController) -> PageboyViewController.Page? {
return nil
}- All done! 🎉
As Tabman is based on Pageboy, everything behaves the same and all the same properties/functions are available. Such as these functions for navigation & reloading:
// Scroll the page view controller to a new page.
func scrollToPage(_ pageIndex: PageIndex,
animated: Bool,
completion: PageTransitionCompletion? = nil)
// Reload the view controllers in the page view controller.
func reloadPages()Read up on the Pageboy docs to find out a bit more here.
Tabman will automatically inset any UITableView or UICollectionView's that are in the child view controllers provided to the PageboyViewControllerDataSource. This behaviour can easily be disabled:
tabmanViewController.automaticallyAdjustsChildScrollViewInsets = falseA requiredInsets property is also available on TabmanBarConfig which provides any insets required to inset content correctly for the visible TabmanBar manually.
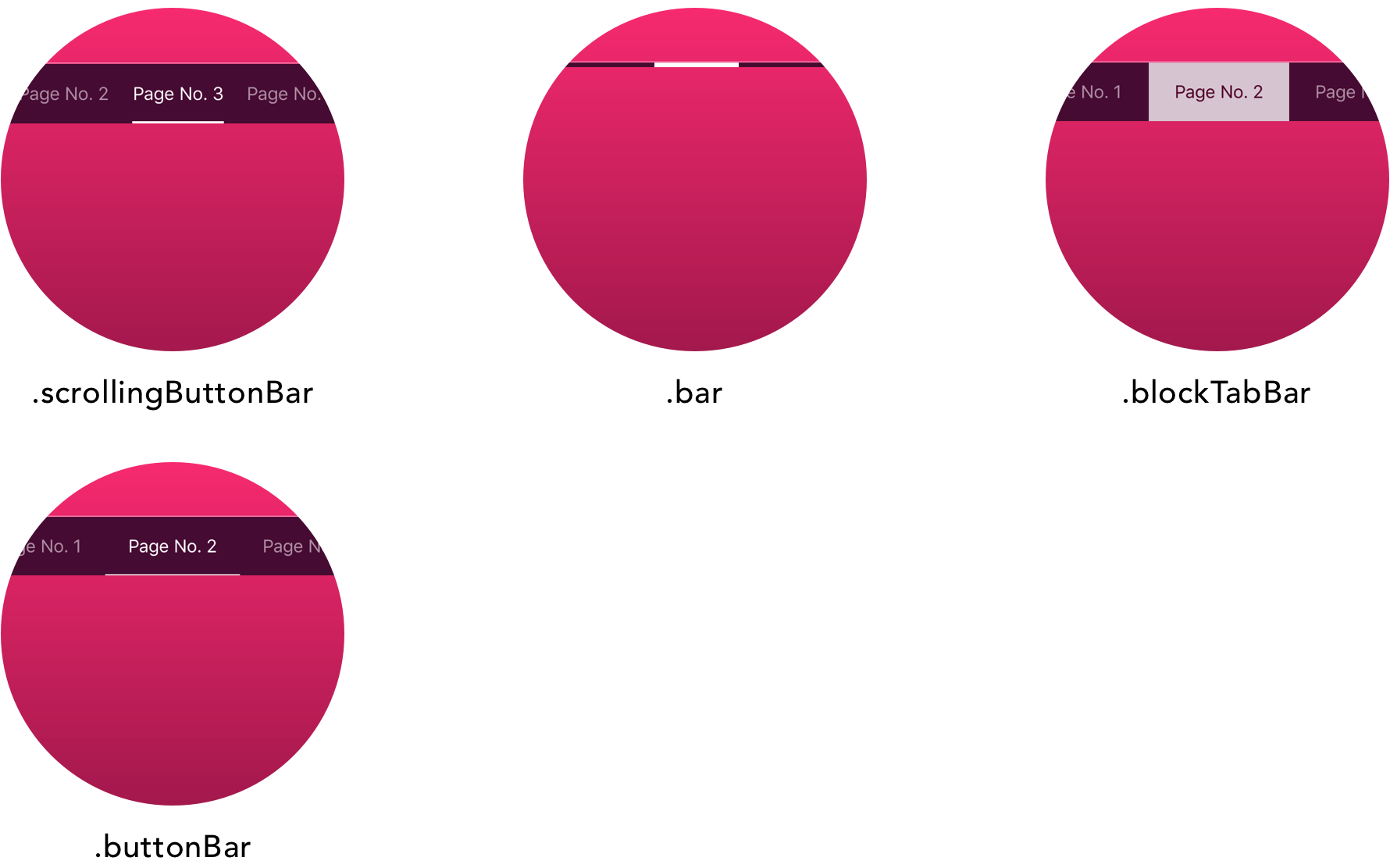
The TabmanBar in Tabman can be completely customised to your liking, by simply modifying the available properties in the .bar TabmanBar.Config object.
The style of bar to display, by default this is set to .scrollingButtonBar.
For examples on implementing real-world bar styles with Tabman, check out Tabman-Styles.
Where you want the bar to appear, either at the top or bottom of the screen. By default this is set to .preferred which will use the predefined preferred location for the active style.
The bar will automatically take UIKit components such as UINavigationBar and UITabBar into account.
The TabmanBar.Appearance object provides all the available properties for appearance customisation of a TabmanBar. Not all of the properties are appropriate for each style TabmanBar, therefore the bar will only respond to the properties it adheres to.
To set a custom appearance definition do the following on a TabmanViewController:
tabViewController.bar.appearance = TabmanBar.Appearance({ (appearance) in
// customise appearance here
appearance.text.color = UIColor.red
appearance.indicator.isProgressive = true
})Documentation for all the available appearance properties can be found here: Appearance.
For more advanced customisation, including defining your own indicator and bar styles please read here.
- Created by Merrick Sapsford (@MerrickSapsford)
- Contributed to by a growing list of others.
Bug reports and pull requests are welcome on GitHub at https://github.com/uias/Tabman.
The library is available as open source under the terms of the MIT License.