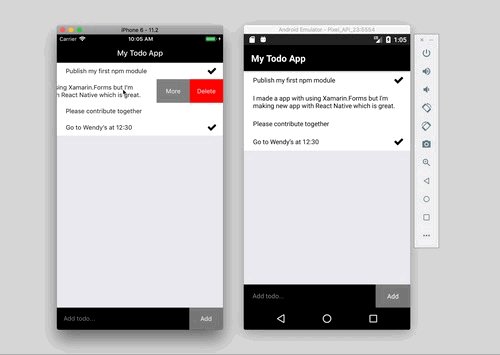
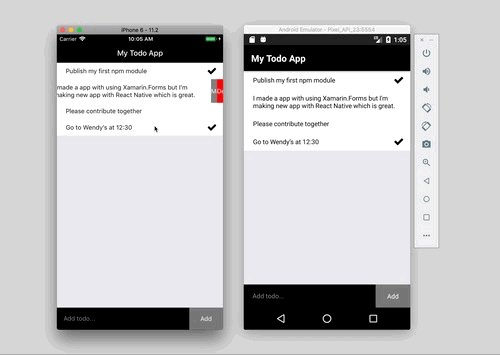
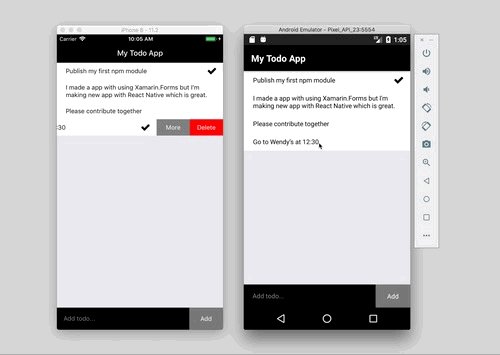
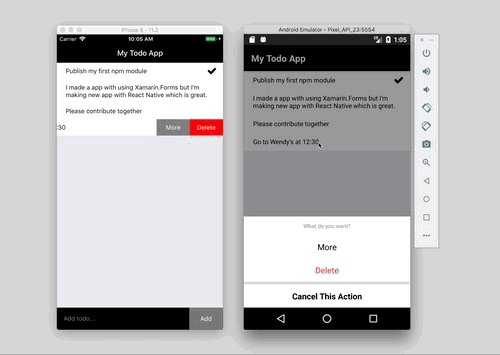
I added Long press Android behavior with using awesome Action Sheet libarary on awesome Swipeout library. Because "Swipe to delete" action is not compatible for Android since it has horizontal scrollable tab navigation.
Now it works like this.
$ npm install react-native-swipeout-longpressforandroid
Just replace your current code like below. That's it.
//import Swipeout from 'react-native-swipeout';
-> import LongPressForAndroidSwipeout from 'react-native-swipeout-longpressforandroid'
/*<Swipeout ...>
...
</Swipeout>*/
->
<LongPressForAndroidSwipeout ...>
...
</LongPressForAndroidSwipeout>
Swipeout-LongPressforAndroid is extension of Swipeout, so please look documentation for basic usage from Swipeout.
| Property | Type | Default | Description |
|---|---|---|---|
| AndroidTitle | string | Title for question on top. If it's not assigned, question will not be shown. | |
| AndroidCancelbuttonTitle | string | "Cancel" | Title for cancel button. |
| AndroidTextColor | string | Button title color for normal button except destructive button. | |
| AndroidDestructiveButtonIndex | number | Button on this index will go with red color. |
I'm very new to React Native and Javascript. So I need your help. Please feel free to make this together.