React Component Generation Extension for VSCode
(vscode-react-component-generator)
notice
based on https://github.com/abdullahceylan/vscode-react-component-generator. supported nextjs and tarojs
Other Versions
Please click here for React Native version
Description
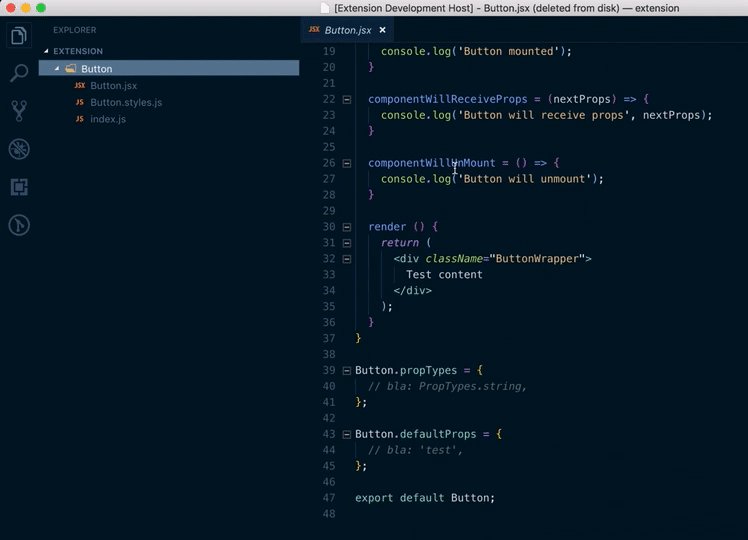
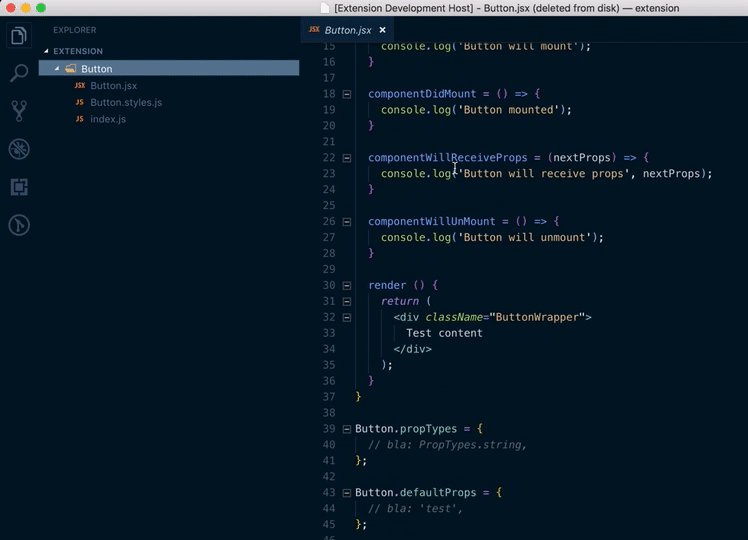
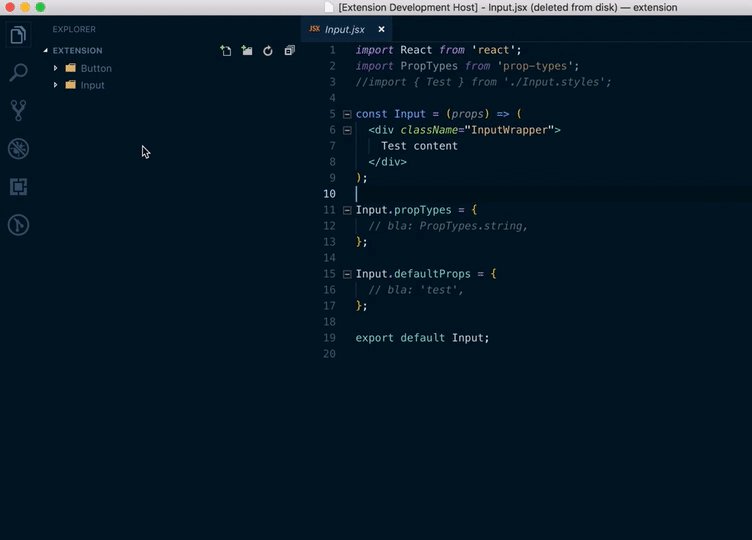
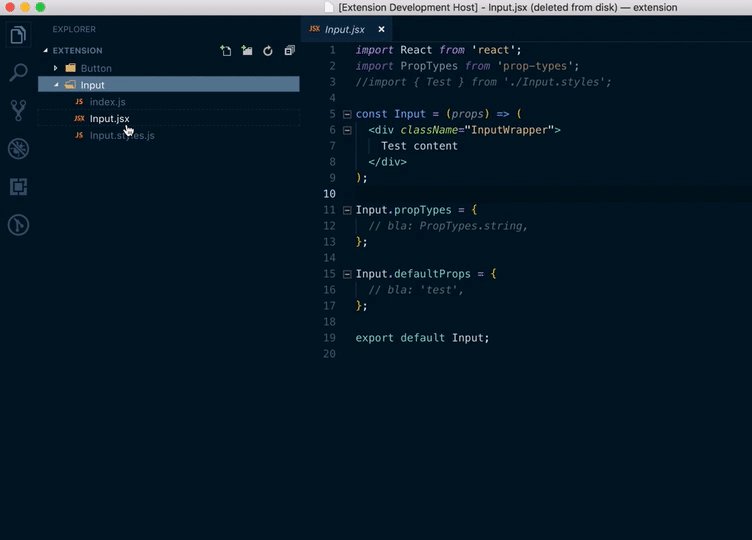
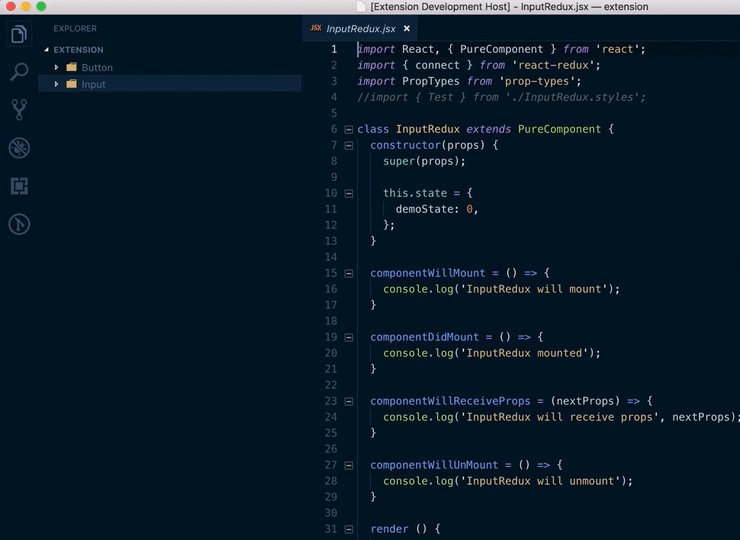
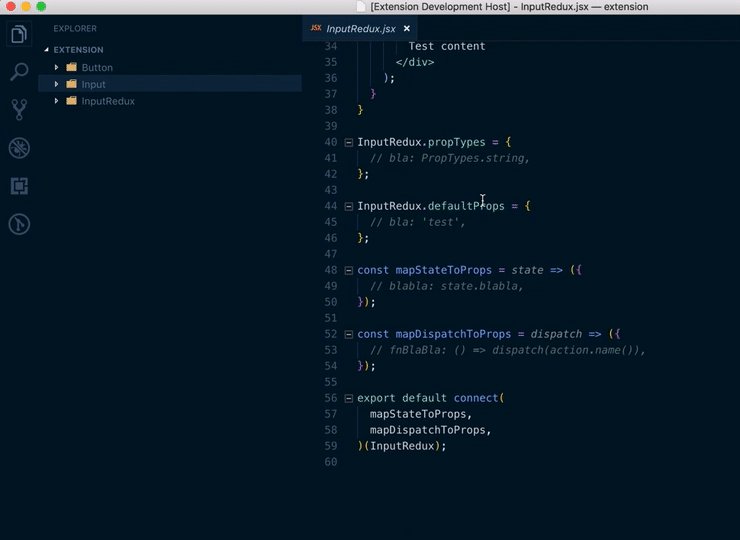
The extension automatically creates folder for react component containing :
index.jsComponentName.jsxComponentName.styles.js(forstyled-component oremotionoption)ComponentName.css(forstandardstyle option)ComponentName.scss(forsassstyle option)ComponentName.less(forlessstyle option)
Installation
Install through VS Code extensions. Search for VSCode React Component Generator
Visual Studio Code Market Place: VSCode React Component Generator
Can also be installed in VS Code: Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
ext install beijipc.vscode-react-component-generatorUsage
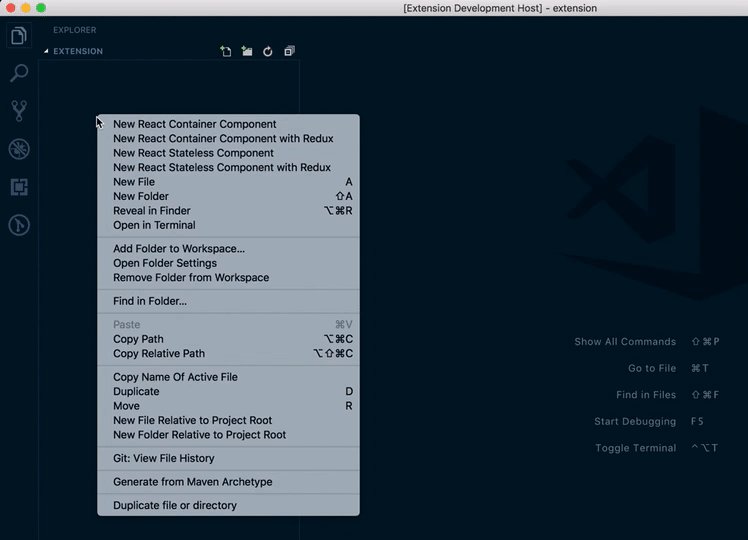
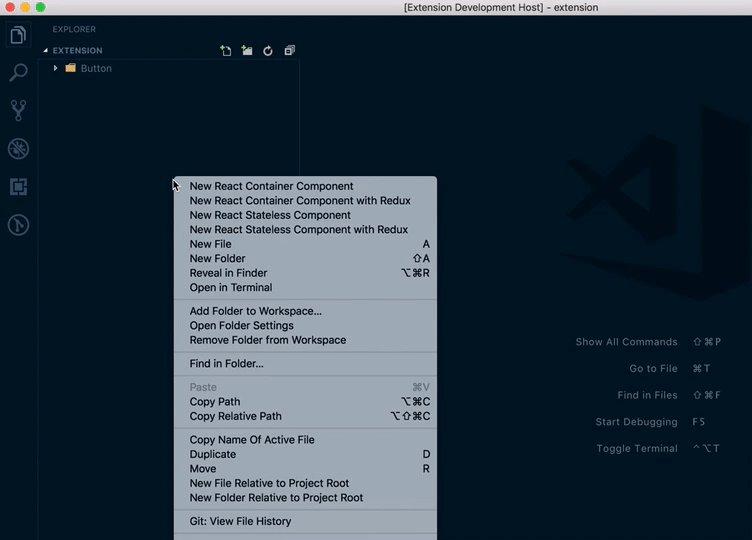
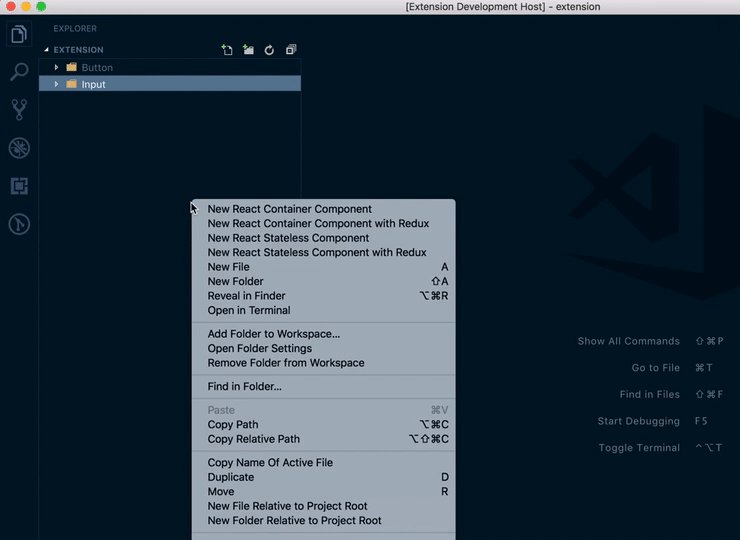
- Right click on the file or folder in the file explorer
- Select one of following options:
- "New React Container Component"
- "New React Stateless Component"
- "New React Container Component with Redux"
- "New React Stateless Component with Redux"
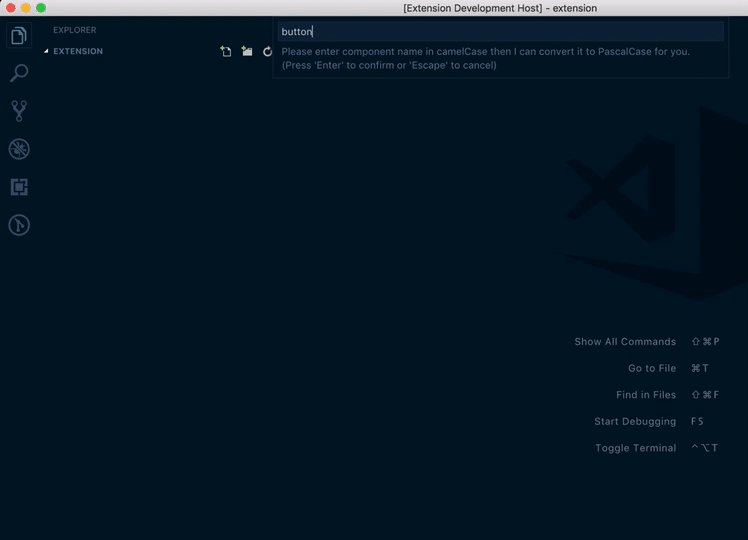
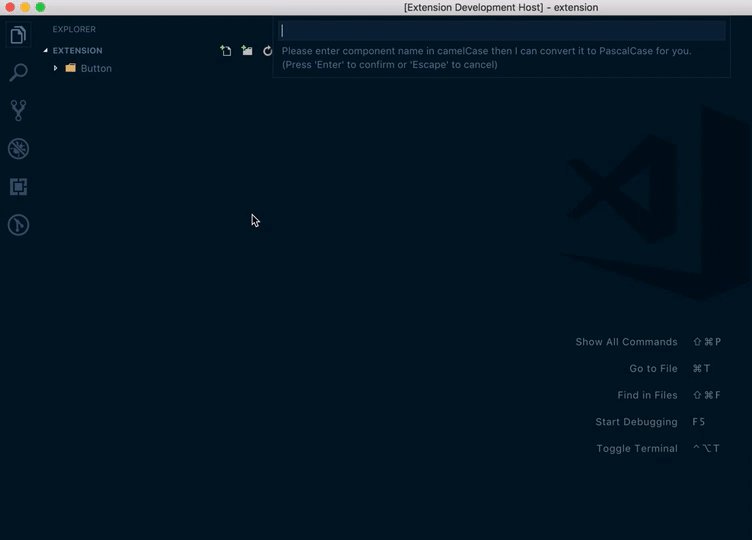
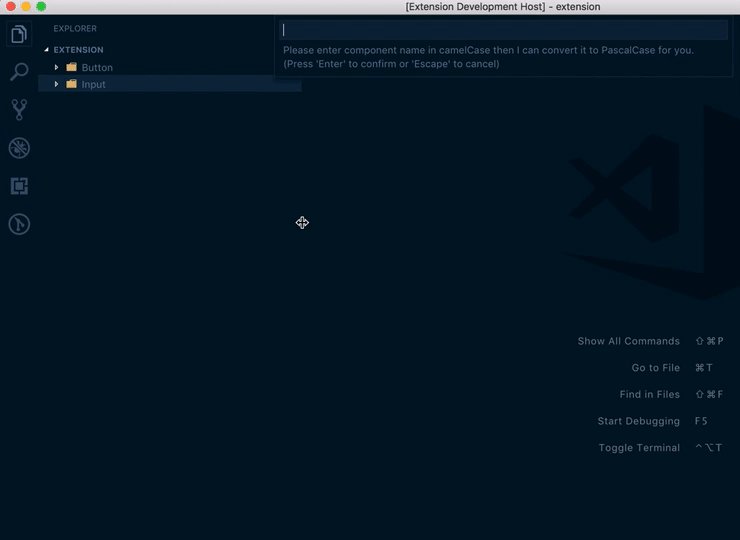
- Enter a component name in the pop up in camelCase or PascalCase. If you enter the component name as in camelCase, then extension will convert it PascalCase automatically.
Configuration
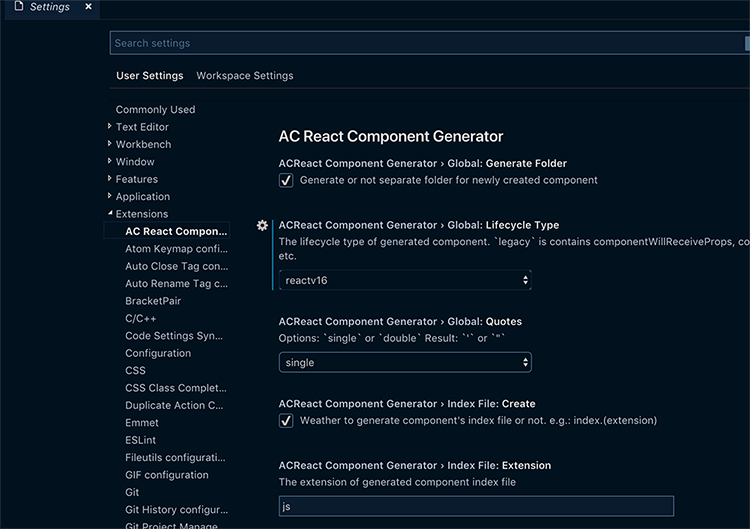
You can access to the extension's settings through VSCode settings. You can customize:
ACReactComponentGenerator.global.generateFolder (default: true)
Generate or not separate folder for newly created component
ACReactComponentGenerator.global.quotes (default: single)
Controls the quotes for the imports in the files. Valid options:
- "single" - e.g.: import React from
'react' - "double" - e.g.: import React from
"react"
ACReactComponentGenerator.global.lifecycleType (default: legacy)
The lifecycle type of generated component. Valid options:
- "legacy" - Contains
componentWillReceiveProps,componentWillMount - "reactv16" - Contains
getSnapshotBeforeUpdate,getDerivedStateFromProps,getDerivedStateFromError,componentDidCatchand removescomponentWillReceivePropsandcomponentWillMount
ACReactComponentGenerator.indexFile.create (default: true)
Whether to generate component's index file or not.
ACReactComponentGenerator.indexFile.extension (default: js)
The extension of generated component index file. e.g.: index.(extension)
ACReactComponentGenerator.mainFile.create (default: true)
Whether to generate component's main file or not.
ACReactComponentGenerator.mainFile.extension (default: jsx)
The extension of generated component file. e.g.: ComponentName.(extension)
ACReactComponentGenerator.styleFile.create (default: true)
Whether to generate component's stylesheet file or not.
ACReactComponentGenerator.styleFile.extension (default: js)
The extension of generated stylesheet file. e.g.: ComponentName.styles.(extension)
ACReactComponentGenerator.styleFile.suffix (default: .styles)
The suffix to add to the end of the stylesheet filename. Default: ComponentName.styles.(extension)
ACReactComponentGenerator.styleFile.type (default: styled-components)
The type of stylesheet file to create. Valid options:
- "styled-components (.js)" - ComponentName.styles.
js - "emotion (.js)" - ComponentName.styles.
js - "standard (.css)" - ComponentName.styles.
css - "sass (.scss)" - ComponentName.styles.
sass - "less (.less)" - ComponentName.styles.
less
Changelog
Click here
Bugs
Please report here