The purpose of this project is to present a full example of notification/messaging service between an angular6 client and a spring application. There are many examples of clients using SockJS but with javascript directly and not angular (Examples).
This project is based on ng2-stompjs (Please consult its great documentation). But it aim to provide a complete and minimalist project to serve as plug'n'play project for both frontend and backend.
- Clone the repository
git clone https://github.com/batiwo/spring-websocket-angular6.git - Build the
angular-websocketproject withnpm installto install dependencies and thenng build -base-href=. - Build the
spring-websocketproject withmvn install - Run the produced JAR
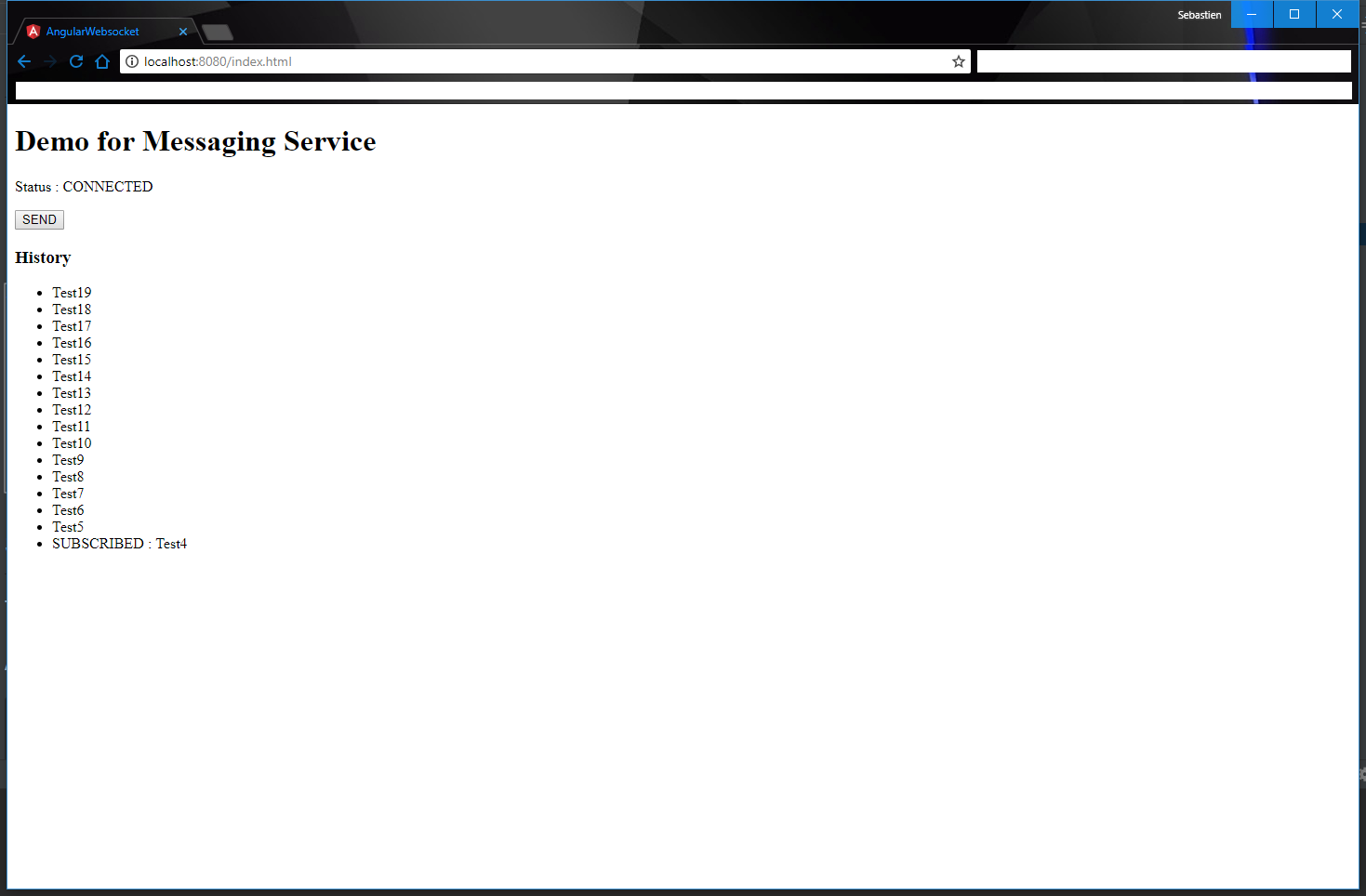
spring-websocket-1.0-SNAPSHOT.jarwithjava -jar spring-websocket-1.0-SNAPSHOT.jar - Go to http://localhost:8080/index.html and enjoy.
The spring server is a basic spring-boot api with the spring-websocket dependency.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>The WebSocketConfiguration is also minimalist. We just configure the MessageBroker with an Endpoint and setAllowedOrigins to anyone. The Endpoint "/socket" means that you will connect to the ws://server-url/socket with your clients.
@Configuration
@EnableWebSocketMessageBroker
@EnableScheduling
public class WebSocketConfiguration implements WebSocketMessageBrokerConfigurer {
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry.addEndpoint("/socket").setAllowedOrigins("*");
}
}Notice that we do not use withSockJS()
registry.addEndpoint("/socket").setAllowedOrigins("*").withSockJS();A method that is called when a message is sent from the client (angular) to the server (spring)
@MessageMapping(RECEIVING_URL)
public void onReceivedMessage(String message) {
System.out.println("New message received : " + message);
}A method called each 1000ms that send a string message
@Scheduled(fixedRate = 1000)
public void sendMessage() {
template.convertAndSend(SENDING_URL, buildNextMessage());
}An optional but interesting method that send a message just after the client subscribed (or re-subscribed)
@SubscribeMapping(SENDING_URL)
public String onSubscribe() {
return "SUBSCRIBED : " + message;
}- Create a new angular application
ng new angular-websocket - Install required dependencies
npm install @stomp/ng2-stompjsandnpm install rxjs-compat - Create a service
ng g service services/messaging - Then develop the application code.
Here is some useful import
import { StompService, StompConfig, StompState } from "@stomp/ng2-stompjs";
import { Message } from "@stomp/stompjs";
import { Observable, BehaviorSubject } from "rxjs";Create Stomp Configuration
let stompConfig: StompConfig = {
url: socketUrl,
headers: {
login: "",
passcode: ""
},
heartbeat_in: 0,
heartbeat_out: 20000,
reconnect_delay: 5000,
debug: true
};Create Stomp Service
this.stompService = new StompService(stompConfig);Connect to a Stream
this.stompService.subscribe(streamUrl);Send a message from client (angular) to the server (spring)
this.stompService.publish(url, JSON.stringify(message));Monitor the state this.stompService.state