-
Hot-Reload Ready for Dev
-
Next Generation JavaScript (ES6)
-
Offline Ready (Experimental!)
-
Next Generation CSS (CSS-in-JS)
-
Create New Page in a Second (with CLI)
-
SEO-Ready
-
Performance-first
-
Production Deployment Ready for Now, Digital Ocean and Heroku
-
Prettier and ESLint integrated
- Firstly, clone the repo with this command.
git clone --depth=1 https://github.com/Sly777/ran.git RAN
cd RAN
yarn && yarn setup- If you are not using Yarn, just run
npm install && npm run setupinstead ofyarn && yarn setup - After everything is finished, run
yarn dev(ornpm run dev)
And that's all!
git clone --depth=1 https://github.com/Sly777/ran.git RAN
cd RAN
yarn && yarn setup:cleanAlso, there is a beta version for new features & fixes that we are testing before release. To access beta;
git clone --depth=1 -b beta https://github.com/Sly777/ran.git RAN_beta
cd RAN_beta
yarn && yarn setupIt can be unstable, so that's why please use stable version if you are working on the project that is in production.
Click here to see example project to understand how RAN! works on production. I used graph.cool service for GraphQL and now for hosting in the example.
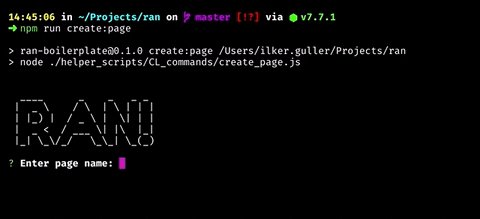
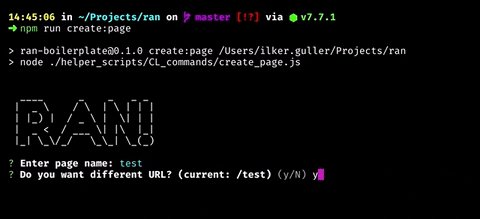
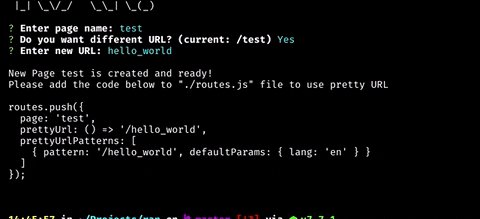
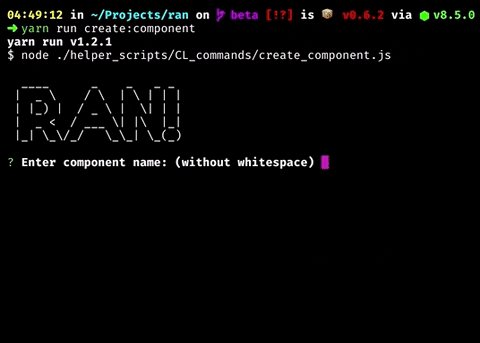
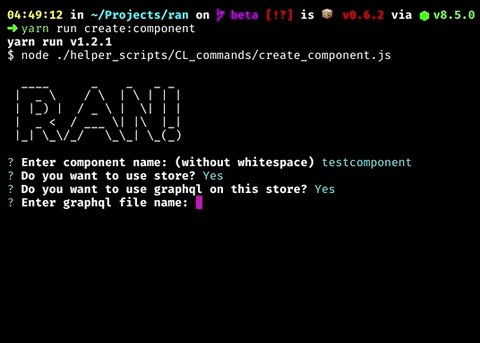
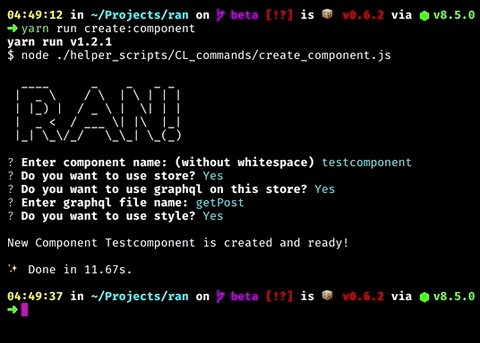
Best feature of RAN! is CL commands. You can just run one command to create page with route! Click here to see details how It works on RAN!.
Click here to see all details of RAN!
Click here for FAQ of RAN! If it doesn't solve your problem, feel free to open an issue on GitHub!
This project is licensed under the MIT license, Copyright (c) 2017 Ilker Guller. For more information see LICENSE.md.
Please read Contributing doc for details on our code of conduct, and the process for submitting pull requests.
RAN! is using SemVer for versioning. For the versions available, see the tags on this repository.
See also the list of maintainers who participated in this project.
Thanks goes to these wonderful people (emoji key):
Ilker Güller 💻 📖 👀 📢 |
bjornmelgaard 💻 💬 |
Asten Mies 💻 |
|---|
This project follows the all-contributors specification. Contributions of any kind welcome!