vim-import-cost
This plugin is a (very rough) port of the import-cost plugin
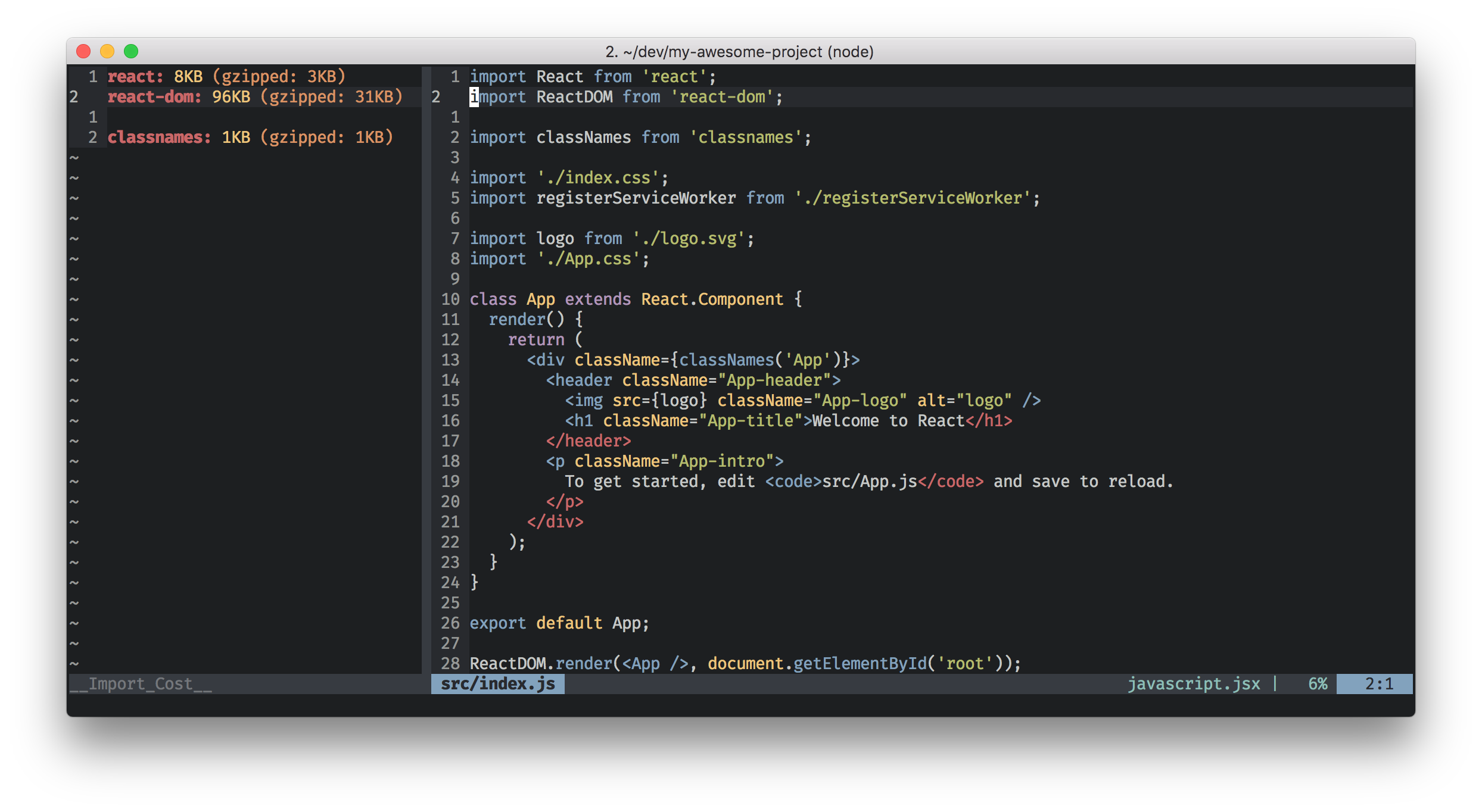
for Visual Studio Code. In a nutshell, it calculates the bundle size for each import or require
statement. However, unlike the original plugin, this plugins does not show the calculated size as
inline text. Instead, it exposes commands that allows you to calculate the package's size on demand.
This plugin uses the
import-cost module (also
part of the origin import-cost plugin) that uses webpack to calculate the size of the imported
module.
You can find more information about how the size calculation process works in this blog post.
Note: this plugin is still a work-in-progress!
Installation
Use you favorite plugin manager to install this plugin. Make sure to have node (>= 8) and npm
installed.
Using vim-plug:
Plug 'yardnsm/vim-import-cost', { 'do': 'npm install' }If you're installing the plugin in different way, make sure to run npm install in the root path of
the plugin directory, so the required dependencies will be installed.
Usage
Use the :ImportCost command when inside a JavaScript / TypeScript buffer. This commands also
support ranges, so you can initiate it from VISUAL mode.
Use the :ImportCostSingle command if you wish to process the current line only.
Configuration
Find the available configuration methods in the plugin's help file.
:help import_costLicense
MIT © Yarden Sod-Moriah