In this article, I will show you how to create a new UI theme in a Blazor APB application by copying the Basic Theme and make some changes to it.
The sample application in this GitHub repository has been developed with Blazor as UI framework and SQL Server as database provider.
Source code of the completed application is available on GitHub.
The following tools are needed to be able to run the solution.
- .NET 5.0 SDK
- VsCode, Visual Studio 2019 16.8.0+ or another compatible IDE
- Install or update the ABP CLI:
dotnet tool install -g Volo.Abp.Cli || dotnet tool update -g Volo.Abp.Cli- Use the following ABP CLI command to create a new Blazor ABP application:
abp new AbpBlazorMyTheme -u blazor- Open the solution in Visual Studio (or your favorite IDE).
- Run the
AbpBlazorMyTheme.DbMigratorapplication to apply the migrations and seed the initial data. - Run the
AbpBlazorMyTheme.HttpApi.Hostapplication to start the server side. - Run the
AbpBlazorMyTheme.Blazorapplication to start the Blazor UI project.
- Open a command prompt and clone the apb repository into your computer.
git clone https://github.com/abpframework/abp- Once the cloning is done, navigate to the
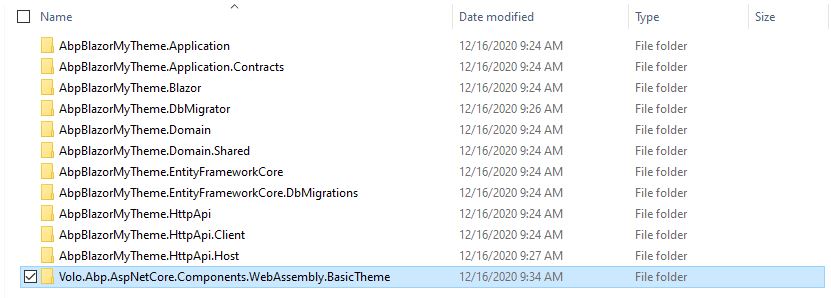
framework\srcfolder of the repository and copy theVolo.Abp.AspNetCore.Components.WebAssembly.BasicThemeproject into thesrcfolder of your project.
- Open the
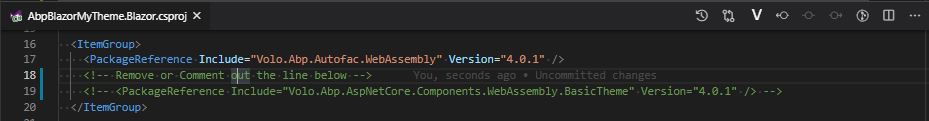
[YourProjectName].Blazor.csprojfile and remove or comment out the BasicTheme package reference.
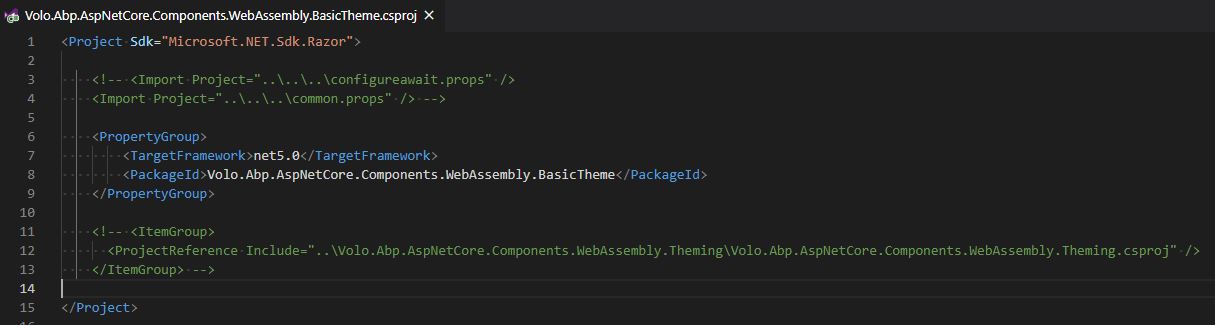
- Open file Volo.Abp.AspNetCore.Components.WebAssembly.BasicTheme.csproj and remove or comment out the following lines.
-
Open a command prompt in the WebAssembly.BasicTheme project and run
dotnet build. The build will fail because of missing Volo.Abp.AspNetCore.Components.WebAssembly.Theming nuget packages. -
Run the command below to install the missing nuget packages.
abp add-package Volo.Abp.AspNetCore.Components.WebAssembly.Theming- When you run
dotnet buildagain in the BasicTheme project, the build should succeed by now!
- Open a command prompt in the Blazor project of your application and enter the command below to add a project reference to the BasicTheme project.
dotnet add reference ../../src/Volo.Abp.AspNetCore.Components.WebAssembly.BasicTheme/Volo.Abp.AspNetCore.Components.WebAssembly.BasicTheme.csproj- Run
dotnet buildin the Blazor project to see the project builds successfully!
- Open file theme.css in the Volo.Abp.AspNetCore.Components.WebAssembly.BasicTheme and add following css classes.
.bg-dark{
background-color: #e90052 !important;
}
.home-logo {
width: 120px;
}-
Create an assets folder to the wwwroot folder of the Blazor project and copy/paste the abp logo in the assets folder. You can find a copy of the logo here.
-
Open file Branding.razor in the BasicTheme project and update with the code below
@using Volo.Abp.Ui.Branding
@inject IBrandingProvider BrandingProvider
@* <a class="navbar-brand" href="">@BrandingProvider.AppName</a> *@
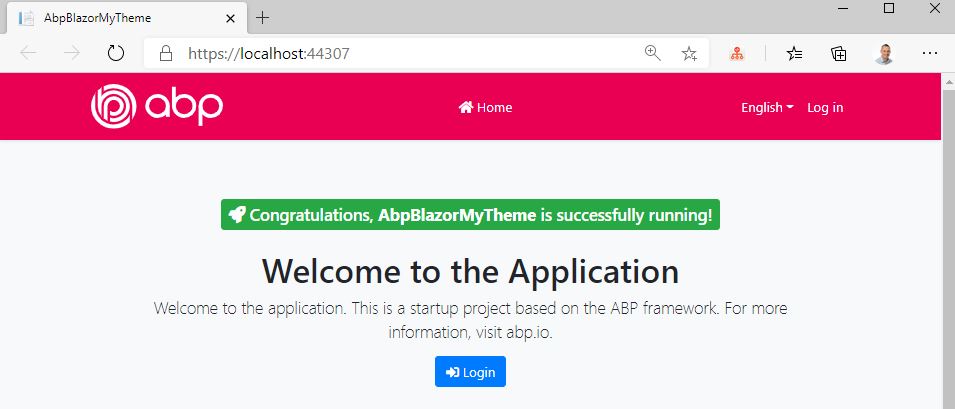
<a class="navbar-brand" href="https://abp.io/"><img src="/assets/abp-logo-light.svg" class="home-logo"></a>Et voilà! This is the result.
You can now modify the theme, add your custom css/js files, or your custom ViewComponents, etc.
Find more about adding global styles/scripts and other fundamentals about ABP theming here.
Get the source code on GitHub.
Enjoy and have fun!