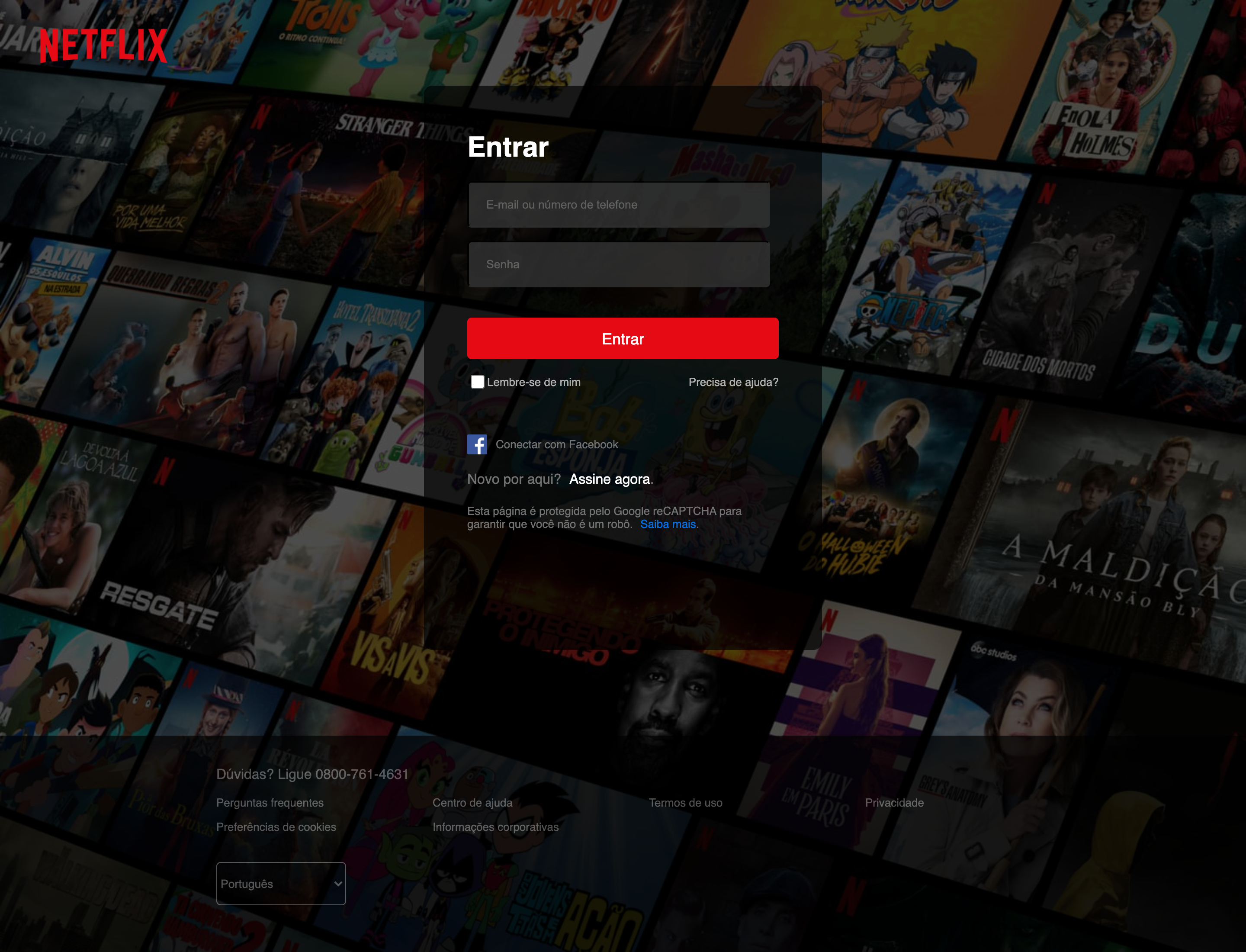
Digital House Frontend course by Estação Hack from Facebook. Netflix sign in page clone using HTML, CSS and Javascript.
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Simple HTML, CSS and Javascript site built trying to copy the NETFLIX sign in page without loooking at the code (at least not too much).
There's no dependencies to run this project.
- Clone the repo
git clone https://github.com/senott/DH_Netflix_SignIn.git- Go to the project folder
cd DH_Netflix- Open your favorite editor (Visual Studio Code is mine)
code .Just access the project URL and see the sign in clone.
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
Diego de A. Senott - @senott - senott@yahoo.com
Project Link: https://github.com/senott/DH_Netflix_SignIn
No aditional libraries or softwares were used.