Create a bullet graph, based on Stephen Few's spec
- URL parameter-driven display
- Simple installation (one js file,
bullet.js) - Easy to use - most values have reasonable defaults
- Download
bullet.js - Create a simple P5.js page (
index.htmlis provided as an example) - Serve the
index.htmlfrom a standard web server (local or remote) [n.b. opening it as a local file also works] - Open the
index.html - Pass in parameters to configure the graph
- Required
- val: Bar's value (no default)
- Optional
- label: Text label (default: empty string)
- max: Maximum value of the graph (default: 100)
- bins: Number of quantitative groups (default: 4)
- width: Width (in pixels) of the entire canvas (in pixels; default: 400)
- height: Height (in pixels) of the canvas (in pixels; default: 30)
- barHeight: Value bar height (in pixels; default: 20)
- fontSize: Label font size (default: 12)
- cross: Cross-bar value (not displayed by default)
- Required
Note: All defaults are defined at the top of bullet.js
Example URLs and graphs
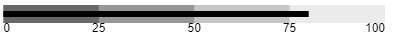
- file:///C:/path/to/local/copy/of/bullet-p5js/index.html?val=80
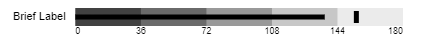
- http://localhost:9000/index.html?max=180&val=137&bins=5&label=Brief%20Label&cross=153
- file:///C:/path/to/local/copy/of/bullet-p5js/index.html?val=80&label=Simple%20label
- http://localhost:9000/index.html?val=80&label=Simple%20label
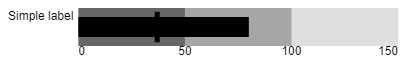
- file:///C:/path/to/local/copy/of/bullet-p5js/index.html?val=80&label=Simple%20label&cross=37
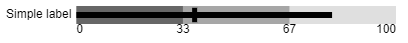
- http://localhost:9000/index.html?val=80&label=Simple%20label&cross=37
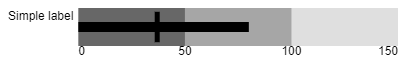
- file:///C:/path/to/local/copy/of/bullet-p5js/index.html?val=80&label=Simple%20label&cross=37&bins=3
- http://localhost:9000/index.html?val=80&label=Simple%20label&cross=37&bins=3
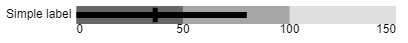
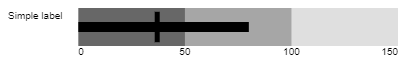
- file:///C:/path/to/local/copy/of/bullet-p5js/index.html?val=80&label=Simple%20label&cross=37&bins=3&max=150
- http://localhost:9000/index.html?val=80&label=Simple%20label&cross=37&bins=3&max=150
- file:///C:/path/to/local/copy/of/bullet-p5js/index.html?val=80&label=Simple%20label&cross=37&bins=3&max=150&height=50
- http://localhost:9000/index.html?val=80&label=Simple%20label&cross=37&bins=3&max=150&height=50
- file:///C:/path/to/local/copy/of/bullet-p5js/index.html?val=80&label=Simple%20label&cross=37&bins=3&max=150&height=50&barHeight=10
- http://localhost:9000/index.html?val=80&label=Simple%20label&cross=37&bins=3&max=150&height=50&barHeight=10
- file:///C:/path/to/local/copy/of/bullet-p5js/index.html?val=80&label=Simple%20label&cross=37&bins=3&max=150&height=50&barHeight=10&fontSize=10
- http://localhost:9000/index.html?val=80&label=Simple%20label&cross=37&bins=3&max=150&height=50&barHeight=10&fontSize=10
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.1.9/p5.min.js"></script>
<script src="./js/bullet.js"></script>
</head>
<body>
<script>
let bullet // bullet chart object
let canvas // canvas
function setup() {
const val = 33
// Simplest chart - just the single value is passed in
bullet = new Bullet(val)
// All available settings (only `val` is required)
// bullet = new Bullet(val, decodeURIComponent(label), max, bins, width, height,barHeight,fontSize)
canvas = createCanvas(bullet.getWidth(), bullet.getHeight())
bullet.display() // Show the chart
noLoop() // Do not execute the draw() method
}
</script>
</body>
</html>- Clone the repo
git clone https://github.com/balain/bullet-p5jsNone. (P5.js is loaded from the index.html file)
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
Project Link: https://github.com/balain/bullet-p5js