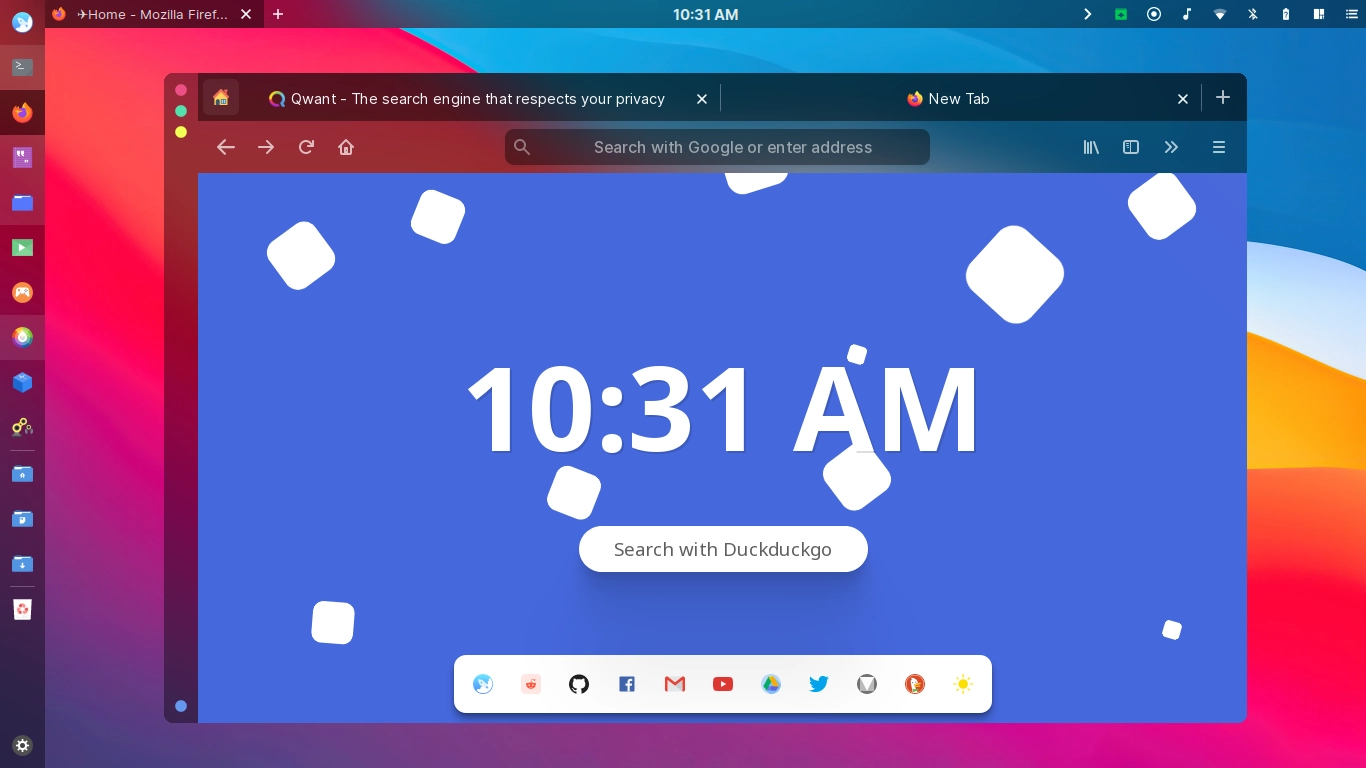
- Responsive UI
- Web Search Suggestions
- Mobile Support
- Theme Switcher
- Keyboard navigation
- Search Engine Selection
- Animated Background
- Web Menu with Fuzzy Search
- Vanilla Javascript!
- And many bugs!
- Clone this repo.
- Set it as your default homepage.
- Escape - toggles web menu
- Control + Space - switches search engine
- Alt + Space - switches color scheme
-
r/+subreddit namewill open the subreddit if valid or existing.r/unixpornr/startpages
-
w/+search queryto search on wikipedia.w/linuxw/Javascript
-
u/+search queryto search for an image/photo in unsplash.u/natureu/technology
-
a/+search queryto search a product on amazon.a/intel celeron
-
e/+search queryto search a product on ebay.e/pentium 4
-
y/+search queryto search a video on youtube.y/how to build a nuclear reactory/strange alien sightings in oregon
-
n/+comic idto search a "comic" on a certain "comic" website.n/177013
-
g/+search queryto search a for a repo/user on github.g/manilaromeg/polyfloatg/manilarome/polyfloat
Change the color scheme by just clicking a button!
- Dark - Dark colorscheme. Good for the night.
- Light - Bright colorscheme. Good for killing the eyes.
- Auto - Load a colorscheme based on time. Edit light/dark mode hours on
js/config.js
To add more web shortcuts/buttons on the dock, you have to edit the panelSites array in js/config.js. Make sure to put an icon with svg format for the shortcut in assets/webcons/ folder.
// Example
const panelSites = [
{
site: 'Reddit',
icon: 'reddit',
url: 'https://reddit.com/'
},
...
]Add more items or web shortcuts in the web menu by editing the webSites array in js/config.js. Make sure to put an icon with svg format for the shortcut in assets/webcons/ folder.
// Example
const webSites = [
{
site: 'Reddit',
icon: 'reddit',
url: 'https://reddit.com/',
category: 'social'
},
...
]Add more quick search shortcuts by editing the quickSearchData object in js/config.js. Make sure to follow the format below:
// Example
const quickSearchData = {
'r/': {
urlPrefix: 'https://reddit.com/r/'
},
...
}Google is the default search engine, if you want to change it to DuckDuckGo or something, just click the switcher button on the panel.
Available search engines:
- Duckduckgo
- Ecosia
- Yahoo
- Bing
- Qwant
Add more search engine by editing the searchEngines object in js/config.js. Make sure to follow the format below:
// Example
const searchEngines = {
'duckduckgo': {
name: 'Duckduckgo',
prefix: 'https://duckduckgo.com/?q='
},
...
}- Make sure that javascript is enabled in your browser! My first plan was to make a javascript-less and a minimal homepage with just a bunch of CSS. But after adding the clock that requires javascript, I can't stop myself from adding stuff(bloat).
- Make sure to whitelist the startpage in
NoScriptandDark Mode Readerextensions, if you have them installed/running. - Tested only on Firefox and Google Chrome.