Transit Info
About
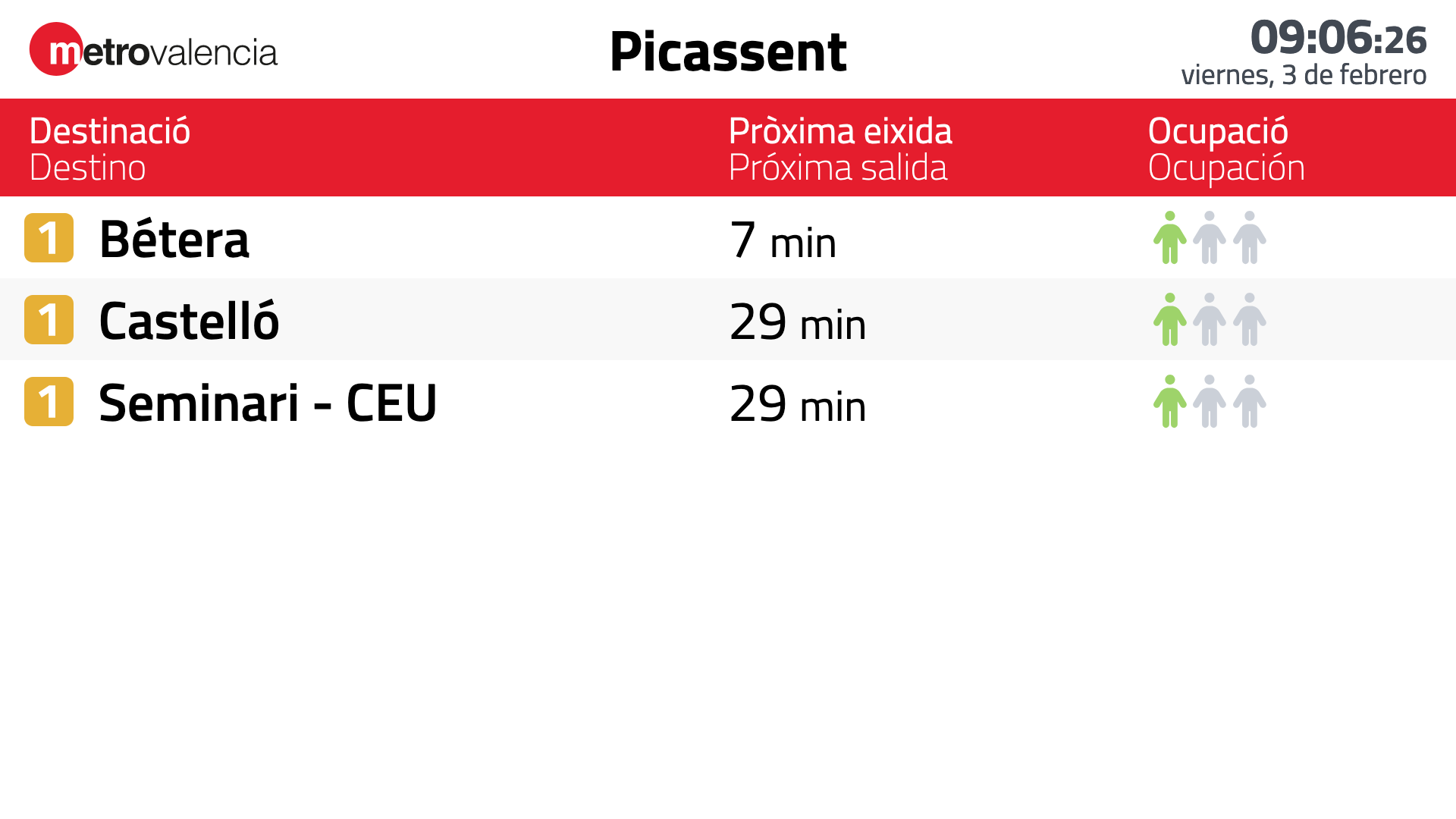
Transit Info is an experimental web application made with React that displays information related to one or more transport systems, such as schedules, issues and transfers. It is intended to be used in embedded systems, like informational screens at stops and stations.
During the early stages of development, only support for Metrovalencia is included. The intention is to generalize the software to include more transport systems, even combining several of them simultaneously.
Directory structure
The project follows the default Create React App application structure with the following additions:
.githubholds the GitHub Actions CI/CD pipelines.deployments,.dockerignore,.env.example,docker-compose.ymlandDockerfilecontain the configuration and manifests that define the development and runtime environments with Docker and Docker Compose.docshas documentation resources like specifications or screenshots.
License
Copyright © 2020 Associació Valenciana pel Transport Públic
This software is distributed under the GNU General Public License. Please read the software license for more information on the availability and distribution.
Getting started
This project comes with a containerized environment that has everything necessary to develop on any platform.
TL;TR
makeRequirements
Before starting using the project, make sure that the following software is installed on your machine:
- Docker, a virtualization software that allows to create lightweight virtual environments.
- Docker Compose, a tool for defining and running multi-container Docker applications.
It is necessary to install the latest versions before continuing. You may follow the previous links to read the installation instructions.
Initializing
First, initialize the project and run the environment.
makeThen, install NPM dependencies by running make or directly in a shell within the container.
make deps
# Or
make shell
npm ciYou can stop the environment by running the following command.
make downUsage
You can run commands inside the virtual environment by running a shell in the container (make shell).
Running the development server
Run the following command to start the development server:
make run
# Or
make shell
npm run startNote that Git is not available in the container, so you should use it from the host machine. It is strongly recommended to use a desktop client like Fork or GitKraken.
Deployment
The deployment process is automated with GitHub Actions. When changes are incorporated into production (master branch) or staging (develop branch), an automatic deployment is made to the corresponding environment.
Troubleshooting
There are several common problems that can be easily solved. Here are their causes and solutions.
Docker
The Docker environment should work properly. Otherwise, it is possible to rebuild it by running the following command.
docker compose down
docker compose build --no-cache appTo start from scratch, you can remove all containers, images and volumes of your computer by running the following commands.
Note that all system containers, images and volumes will be deleted, not only those related to this project.
docker compose down
docker rm $(docker ps -a -q)
docker rmi $(docker images -q)
docker volume rm $(docker volume ls -f dangling=true -q)