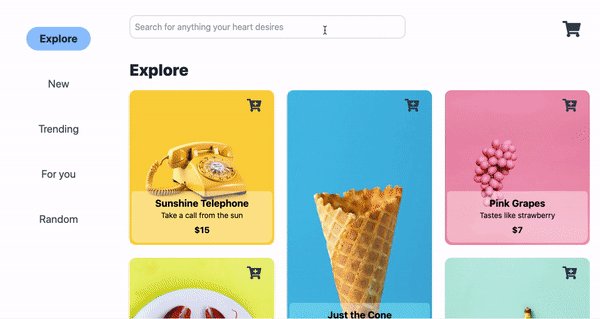
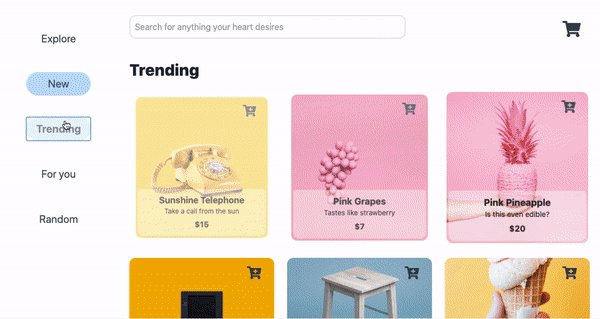
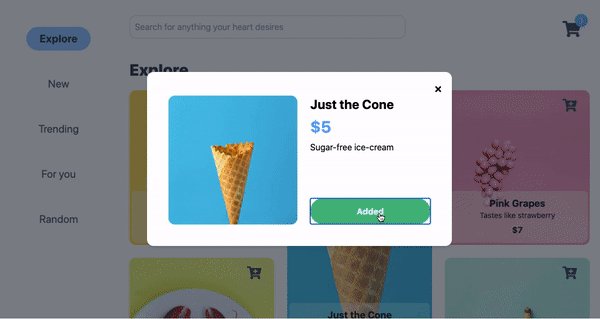
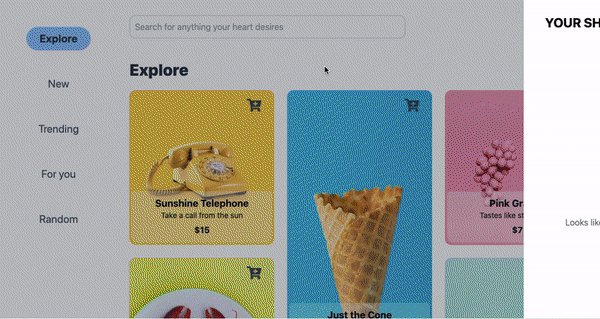
A showcase of angular animations in the context of an ecommerce site
Check out the live demo: https://auth0-blog.github.io/angular-animations-storefront/
If you prefer exploring the codebase right in the browser, you can also use Stackblitz or CodeSandbox.
# install dependencies
npm install
# serve with hot reload at localhost:4200
npm run start
# build for production
npm run buildThere are 2 main branches that is used in the repo:
starter: Without the animationsanimated: With animations
There was an issue I ran into with absolute paths or predefined paths from tsconfig when running this application on Stackblitz/CodeSandbox
This was an issue on CodeSandbox where the application won't compile if it was missing this dependency and its corresponding import on main.ts. This shouldn't be required when doing developing outside of the CodeSandbox environment
This is an issue with Stackblitz where it is not able to use ngneat/tailwind which is added through npm. You can remove the following line from index.html when developing locally.
<link
href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css"
rel="stylesheet"
/>Because its using index.html to add Tailwind, it no longer respects the config in tailwind.config.js. I've duplicated the modifications I made on tailwind.config.js to styles.scss so the application looks and feels the same on both Stackblitz/CodeSandbox and locally.