This repository is a collection of previous JavaScript projects I've worked on that involve interactive, generative visuals or art in some way. Each project provides setting controls for visitors to play around with and generate new patterns. The final result can be seen live here.
Built primarily with the JavaScript Canvas API and a small amount of HTML and CSS to provide the settings interface.
For questions or comments, or just to say hi, contact me on LinkedIn or on my digital portfolio.
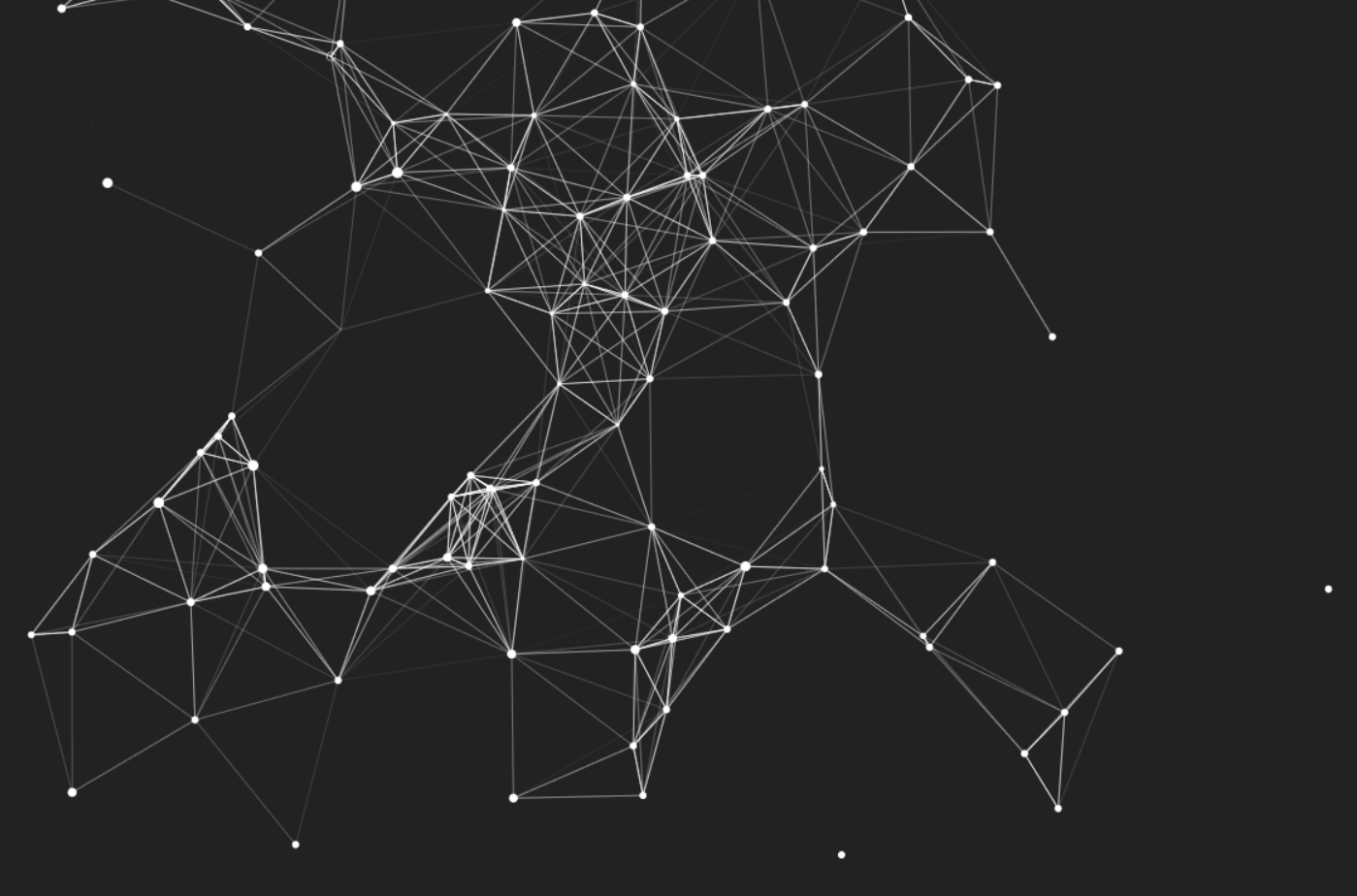
Physics-based particle playground. I originally intended for this project to serve as a lightweight background animation for a landing page. Since I've added more features and interactivity to it, however, it functions better a small particle/physics simulation app.
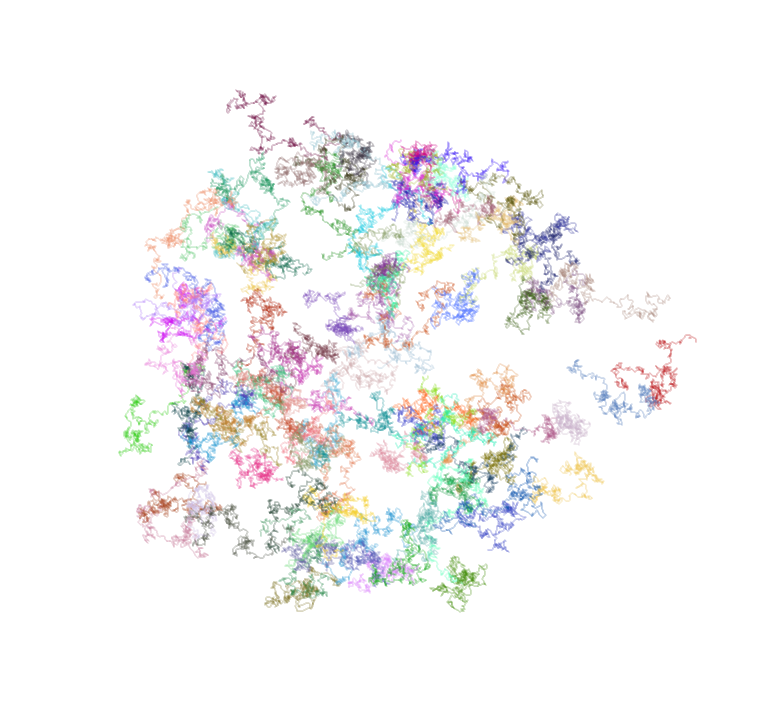
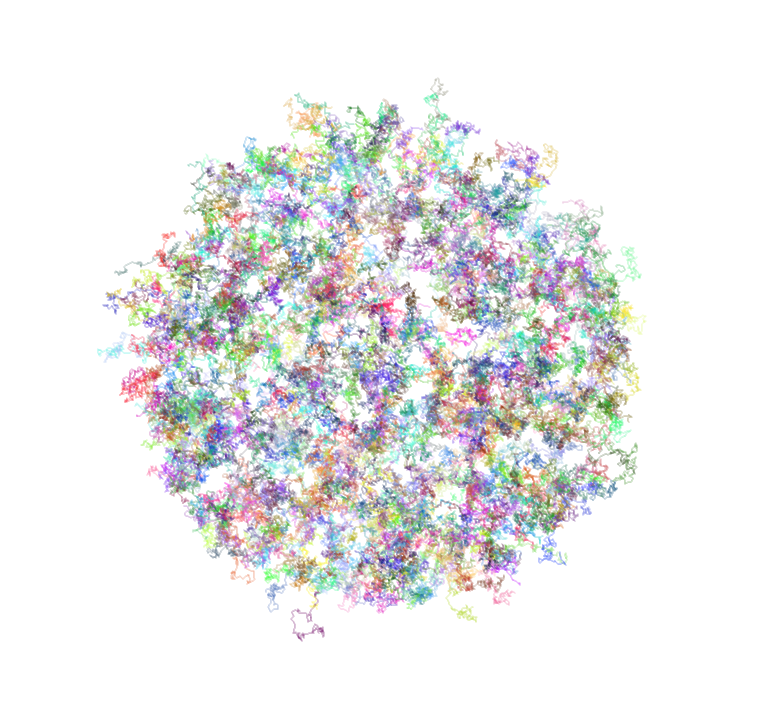
Procedurally generated (yet aesthetic) scrbbles. Inspired by the natural phenomenon by the same name.
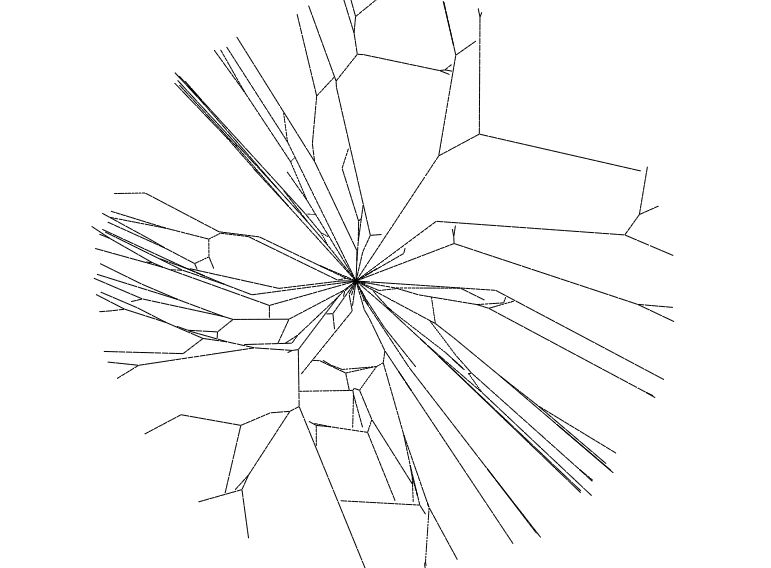
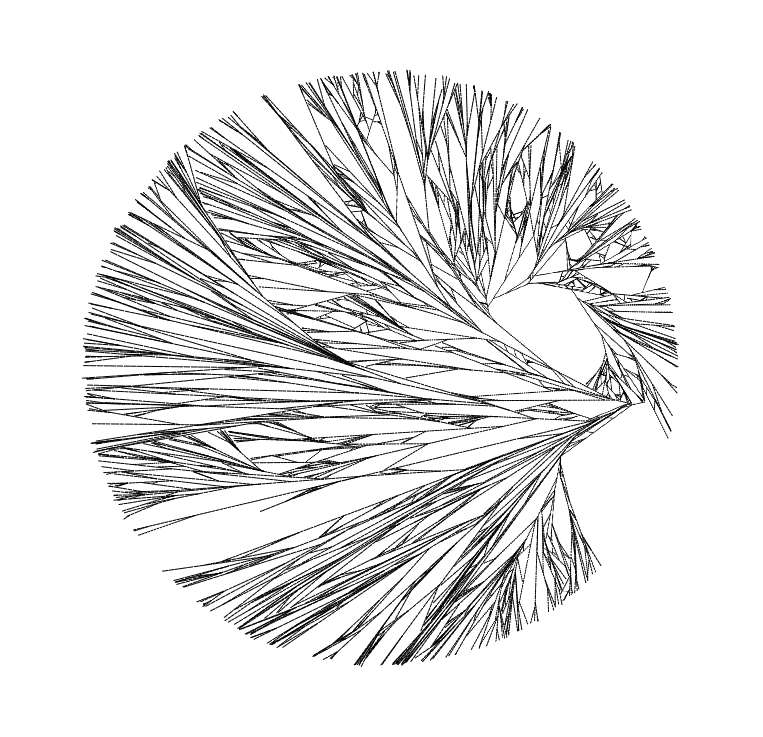
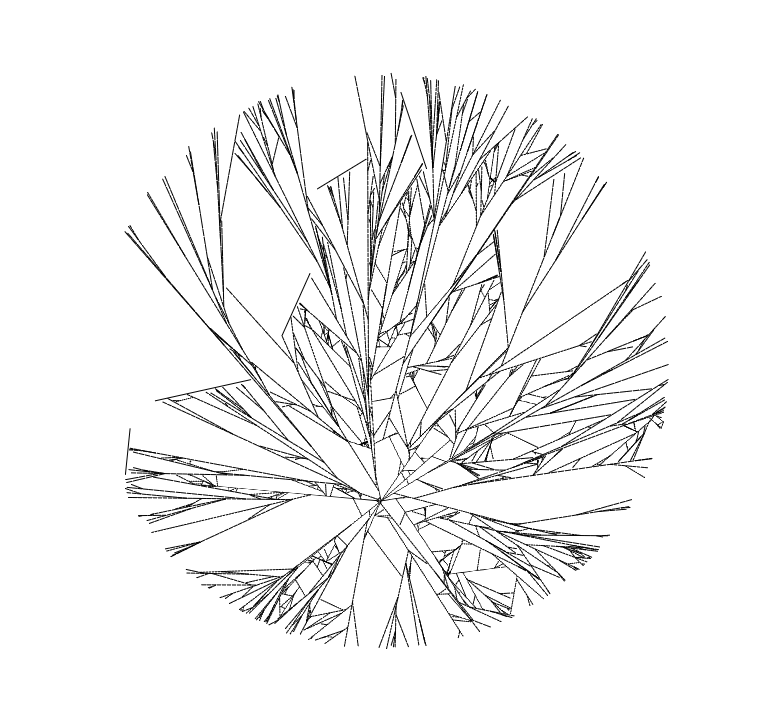
This project draws inspiration from the way glass panes and ceramic dishes crack. Each line is given a random chance to break away as it travels in one direction and stops when it reaches another line.
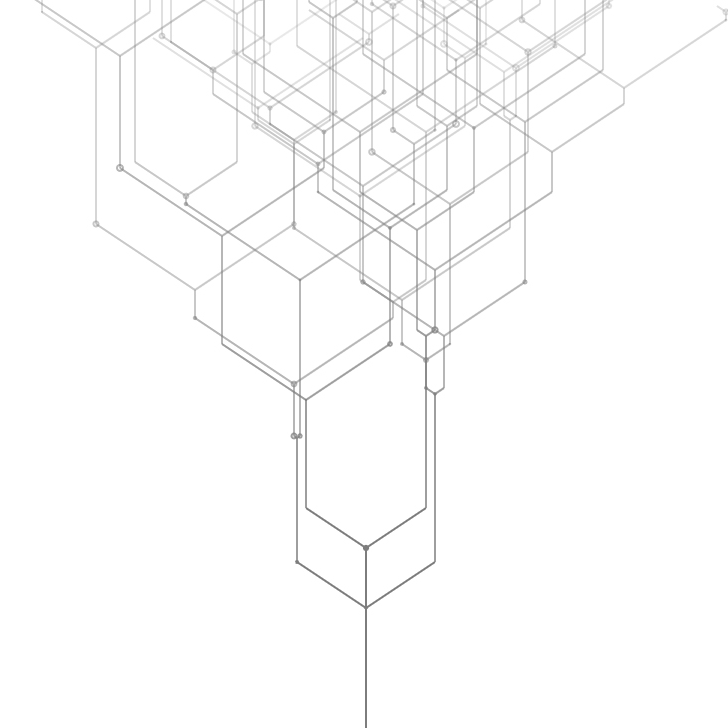
Uses a fractal-inspired branching technique. Creates branching networks resembling roots or trees (depending on the direction).