- Synopsis
- Description
- Lecturers
- Communication
- Goals
- Grade
- Calendar
- Materials
- Bugs
- See also
- Semester
- License
The course Frontend 3 is given at @CMDA in 2017 between 25 September and 20 October.
- Course: Frontend 3
- Course coordinator: Titus Wormer
- Course lecturers: Titus Wormer and Laurens Aarnoudse
- Semester: Information Design
- Semester coordinators: Frank Kloos and Maaike van Cruchten
- SIS: Frontend 3 Data
- Credit: 3 ECTS
- Academic year: 2017-2018
- Period: Quarter 1
- Programme: Communication and Multimedia Design (full time bachelor)
- Language: Dutch instructions and English resources
- Entry requirements: N/A
Frontend 3 builds further on the knowledge acquired in Internetstandaarden, Inleiding Programmeren, Frontend 1, Frontend 2, and Backend (the last two are optional but recommended), amongst others.
In this course you’ll learn to use d3 to actually make what you design, to advance your web dev skills, and to adopt frameworks and libraries. In Project 1 (individual) and Project 2 (team) of Information Design you’ll apply your newfound skills.
If you’d like to continue with web development after this course check out the Minor Web Development. Feel free to ask your lecturer for more info about the minor.
- GitHub — Main source of information, assignments, important dates, and more
- Website — Examples and assignments
- Slack — General chatter and Q&A
- Moodle — Schedulers
The 3 main goals in this course are:
- Learning how to use a library
- Making a datavisualisation from external data
- Learning d3
In practice you’ll learn to:
- Understand SVG and canvas (class 1)
- Parse data formats such as JSON and CSV (class 1 and class 3)
- Debug code, such as adapting d3 v3 code to v4 (class 2)
- Rewrite code in your own style (class 2)
- Read documentation (class 2 and class 4)
- Write documentation for code and projects (class 2 and class 4)
- Use axes, domains, labels, ranges, and scales (class 2 and class 4)
- Read in external data (class 3 and class 4)
- Transform and clean external data (class 3 and class 4)
- Understand the d3 loop (class 3 and class 4)
- Create interactive visualisations (class 3 and class 5)
- Create multiple visualisations on the same page (class 6)
| Task | Weight |
|---|---|
| Participation※ | 10% |
| Assessment 1 (remote) | 20% |
| Assessment 2 (remote) | 30% |
| Assessment 3 (oral) | 40% |
| Total | 100% |
※ Participation is calculated based on attendance, participation in class, and whether you partake in assignments.
Dates are indicative. Check rooster.hva.nl for info on actual
date, time, and place.
| Class | Type | Date ID 1 | Date ID 2 | Date ID 3 |
|---|---|---|---|---|
| Class 1 | Class | 25-09 | 26-09 | 25-09 |
| Class 2 | Class | 02-10 | 04-10 | 02-10 |
| Assessment 1 (remote) | Test | 04-10※ | 05-10※ | 03-10※ |
| Class 3 | Class | 05-10 | 06-10 | 04-10 |
| Class 4 | Class | 09-10 | 11-10 | 09-10 |
| Assessment 2 (remote) | Test | 11-10※ | 12-10※ | 10-10※ |
| Class 5 | Class | 12-10 | 13-10 | 11-10 |
| Class 6 | Class | 16-10 | 17-10 | 16-10 |
| Assessment 3 (oral) | Test | 19-10 | 20-10 | 18-10 and 20-10 |
| Resit | Test | 01-02 | 31-01 | 02-02 |
※ Assessments 1 and 2 are to be handed in 24 hours before the start of the next class.
- 🆓 GitHub account (required) — Sign Up
- 🆓 Text Editor (required) — Atom or Sublime
- 🆓 King, Ritchie S. Visual Storytelling with D3. Addison-Wesley, 2015 (optional)
- 🆓 Meeks, Elijah. D3.js in Action. O’Reilly Media, 2017 (optional)
- 🆓 Navarro Castillo, Pablo. Mastering D3.js. Packt Publishing, 2014 (optional)
💁 The three optional books are free to HvA students through Safari Bookshelves.
- 🆓 Codecademy (course) — Intro to JavaScript: Learn to code interactively
- 🆓 Re-introduction to JavaScript (article) — Short re-introduction to JavaScript
- 🆓 JavaScript For Cats (book) — Intro to JavaScript for new programmers
- 🆓 JavaScript 30 (course) — 30 day vanilla JavaScript coding challenge
- 🆓 Eloquent JavaScript (book) — Modern intro to programming
- 🆓 Mastering Markdown (course) — Mini series that will change how you write documentation
- 🆓 Markdown Tutorial (tutorial) — Learn how to use Markdown
- 🆓 Basics of HTML & CSS (tutorial) — Learn how to use HTML & CSS
- 🆓 Command-line bootcamp (tutorial) — Learn how to work at the command-line
- 🆓 node-handbook (article) — Learn Node the Node way
- 🆓 NodeSchool (meetup) — Open source workshops that teach web software skills
- 🆓 Lynda (course) — Lynda offers lots of handy courses available for free to HvA students through our portal
- 💸 Learn Node (course) — Learn to build apps with Node, Express, and more (offers student discount)
- 💸 Tutoring — Match up with another CMD student
- Duckett, Jon. HTML & CSS. John Wiley & Sons, 2015 (internetstandaarden)
- Howe, Shay. Learn to Code HTML & CSS. New Riders, 2014 (internetstandaarden)
- Duckett, Jon. JavaScript & jQuery. John Wiley & Sons, 2015 (inleiding programmeren)
- Simpson, Kyle. YDKJS: Up & Going. O’Reilly Media, 2015 (frontend 2)
- Simpson, Kyle. YDKJS: Scope & Closures. O’Reilly Media, 2015 (frontend 2)
- Simpson, Kyle. YDKJS: this & Object Prototypes. O’Reilly Media, 2015 (frontend 2)
- Simpson, Kyle. YDKJS: Types & Grammar. O’Reilly Media, 2015 (frontend 2)
- Simpson, Kyle. YDKJS: Async & Performance. O’Reilly Media, 2015 (frontend 2)
- Simpson, Kyle. YDKJS: ES6 & Beyond. O’Reilly Media, 2016 (frontend 2)
If you have questions:
- Read the manual
- Browse the gallery
- Follow tutorials
- Search StackOverflow
- Use a search engine (like DuckDuckGo)
- Ask questions on Slack
- Contact a lecturer
- Open an issue
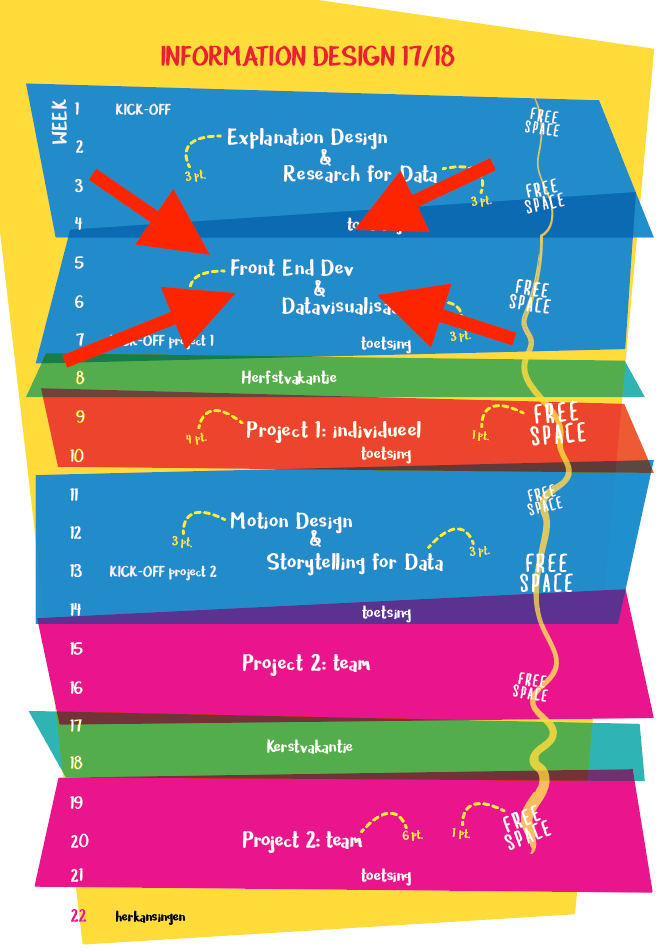
Frontend 3 is given in the Information Design semester (quarter 1 and 2). Information Design is all about data visualisation and infographics. In 6 courses and 3 projects you’ll learn how to visualise data and complex information. In Frontend 3 you’ll learn how to build that.
This semester (including this course) is quite technical. However, we’ll also test your creativity. See the below infographic about Frontend 3’s place in Information Design.