- Overview
- Install
- Technical Details
- API Documentation
- Usage
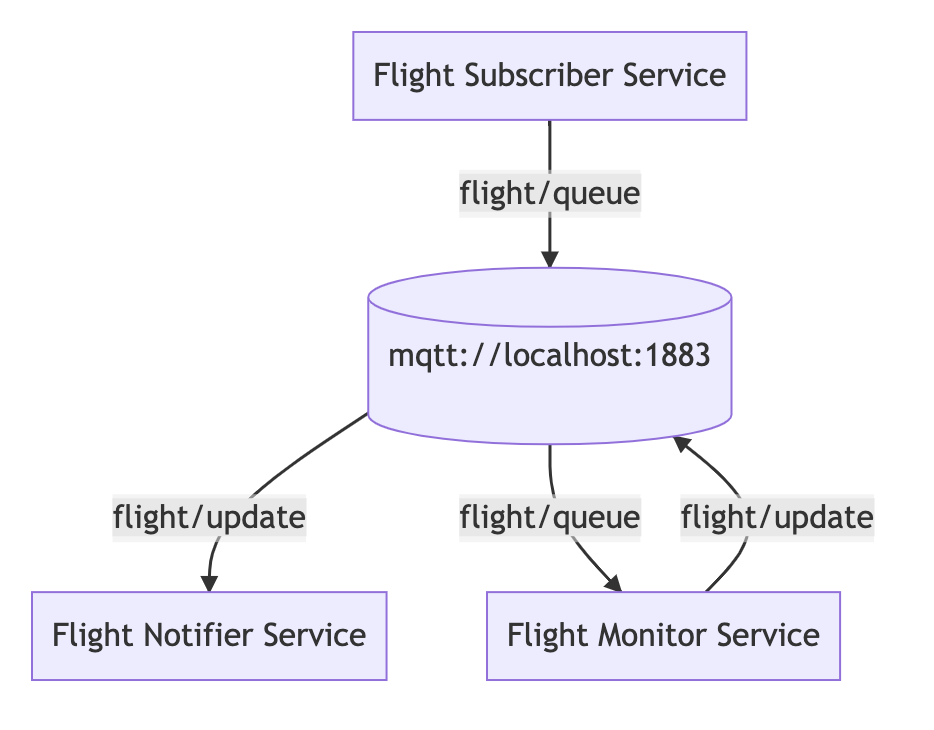
- Mermaid Flowchart
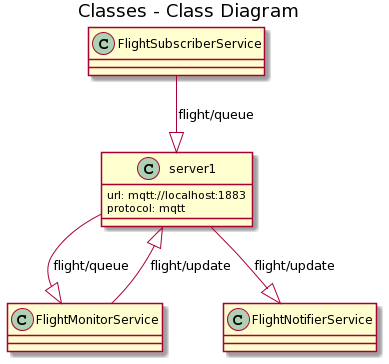
- PlantUML classDiagram
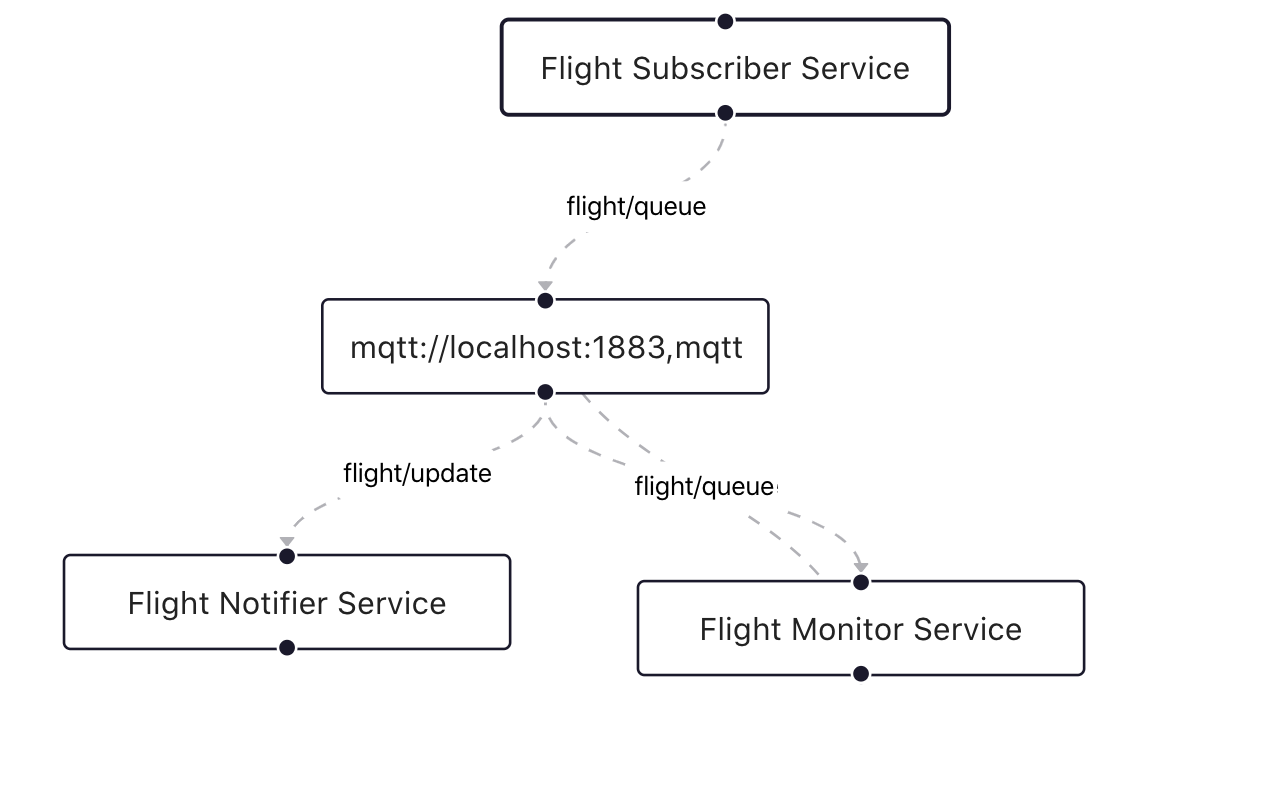
- React Flow Nodes
- Develop
- Contributing
An official library that focuses on finding and analyzing the relationships between AsyncAPI files to later output consolidated information about the system architecture. Output format would be customizable and available in different formats like PlantUML, mermaid.js, ReactFlow.
npm install @asyncapi/cupid
This library takes AsyncAPI files as an array input for which the user wants to discover the relations between them. It then validates and parses the given array of AsyncAPI files and generates the output in desired passed syntax. In the process, for every different server, it assigns a slug having the server's URL and protocol and then maps channels with the same server. Following, it maps the service information with the channel's name as per if the service is subscribing/publishing to a given channel. The sub/pub Map of default output syntax provides the service name and the metadata of the service including but not limited to description, payload, headers, bindings, extensions.
See API documentation for more example and full API reference information.
const cupid = require('@asyncapi/cupid');
const path = require('path');
const fs = require('fs');
async function getAsyncApiExamples() {
const docs = [];
const files = [
...
]
for (const file of files) {
const asyncApiDoc = fs.readFileSync(file, 'utf8');
docs.push(asyncApiDoc);
}
try {
const mermaidFlowchart = await cupid.getRelations(docs,{syntax:'mermaid'});
console.log(mermaidFlowchart);
} catch (error) {
console.error(error);
}
}
getAsyncApiExamples();
// For default output syntax
const defaultOutput = cupid.getRelations(docs);
// For mermaid Flowchart
const mermaidFlowchart = cupid.getRelations(docs,{syntax:'mermaid'});
// For plantUML classDiagram
const plantUMLClassDiagram = cupid.getRelations(docs,{syntax:'plantUML'});
// For reactFlow nodes
const reactFlowNodes = cupid.getRelations(docs,{syntax:'reactFlow'});Map(n) {
'<server1>' => Map(m) {
'channel1' => { sub: [Map(1) {"<Service Name>" => "<metadata>"}, ...], pub: [[Map(1) {"<Service Name>" => "<metadata>"}, ...] },
'channel2' => { sub: [[Map(1) {"<Service Name>" => "<metadata>"}, ...], pub: [[Map(1) {"<Service Name>" => "<metadata>"}, ...] }
}
}Based on Flight Notification Service example.
graph TD
server1[(mqtt://localhost:1883)]
FlightMonitorService[Flight Monitor Service]
FlightMonitorService -- flight/update --> server1
FlightNotifierService[Flight Notifier Service]
server1 -- flight/update --> FlightNotifierService
FlightSubscriberService[Flight Subscriber Service]
FlightSubscriberService -- flight/queue --> server1
server1 -- flight/queue --> FlightMonitorService
Based on FlightService example.
@startuml
title Classes - Class Diagram
class server1 {
url: mqtt://localhost:1883
protocol: mqtt
}
FlightMonitorService --|> server1:flight/update
server1 --|> FlightNotifierService:flight/update
FlightSubscriberService --|> server1:flight/queue
server1 --|> FlightMonitorService:flight/queue
@enduml
Based on FlightService example.
[
{
id: 'Server1',
data: { label: 'mqtt://localhost:1883,mqtt' },
position: { x: 250, y: 5 }
},
{
id: 'FlightMonitorService',
data: { label: 'Flight Monitor Service' },
position: { x: 100, y: 10 }
},
{
id: 'edge1',
source: 'FlightMonitorService',
target: 'Server1',
animated: true,
label: 'flight/update',
type: 'edgeType',
arrowHeadType: 'arrowclosed'
},
{
id: 'FlightNotifierService',
data: { label: 'Flight Notifier Service' },
position: { x: 100, y: 10 }
},
{
id: 'edge2',
source: 'Server1',
target: 'FlightNotifierService',
animated: true,
label: 'flight/update',
type: 'edgeType',
arrowHeadType: 'arrowclosed'
},
{
id: 'FlightSubscriberService',
data: { label: 'Flight Subscriber Service' },
position: { x: 100, y: 10 }
},
{
id: 'edge3',
source: 'FlightSubscriberService',
target: 'Server1',
animated: true,
label: 'flight/queue',
type: 'edgeType',
arrowHeadType: 'arrowclosed'
},
{
id: 'edge4',
source: 'Server1',
target: 'FlightMonitorService',
animated: true,
label: 'flight/queue',
type: 'edgeType',
arrowHeadType: 'arrowclosed'
}
]- Setup a react project in which you want to display reactFlow nodes.
- Install
@asyncapi/cupidinto the project. - Make a react component for the example.
Example
import React from 'react';
import ReactFlow from 'react-flow-renderer';
import cupid from '@asyncapi/cupid';
import {getAsyncApiExamples} from './utils'; // function for reading AsyncAPI files
const docs = getAsyncApiExamples();
const elements = cupid.getRelations(docs,{syntax:'reactFlow'});
export default () => (
<div style={{ height: 300 }}>
<ReactFlow elements={elements} />
</div>
);- Clone the project
git clone https://github.com/asyncapi/cupid.git - Install the dependencies
npm i - For a quick overview you can run tests by
npm test. You can also contribute to provide more different syntax outputs to visualize the relations. - Write code and tests.
- Make sure all tests pass
npm test - Make sure code is well formatted and secure
npm run lint
Read CONTRIBUTING guide.