A tiny component that renders a terminal
npm install terminal-in-react --save
or if you use yarn
yarn add terminal-in-react
import React, { Component } from 'react';
import Terminal from 'terminal-in-react';
class App extends Component {
showMsg = () => 'Hello World'
render() {
return (
<div>
<Terminal
color="green"
backgroundColor="black"
barColor="black"
style={{ fontWeight: 'bold', fontSize: '1em' }}
commands={{
'open-google': () => window.open("https://www.google.com/", "_blank"),
showmsg: this.showMsg,
popup: () => alert("Terminal in React")
}}
description={{
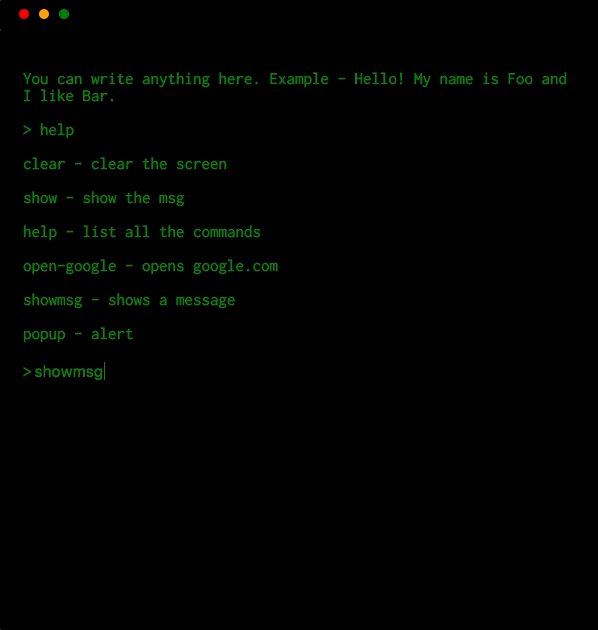
'open-google': 'opens google.com',
showmsg: 'shows a message',
alert: 'alert', popup: 'alert'
}}
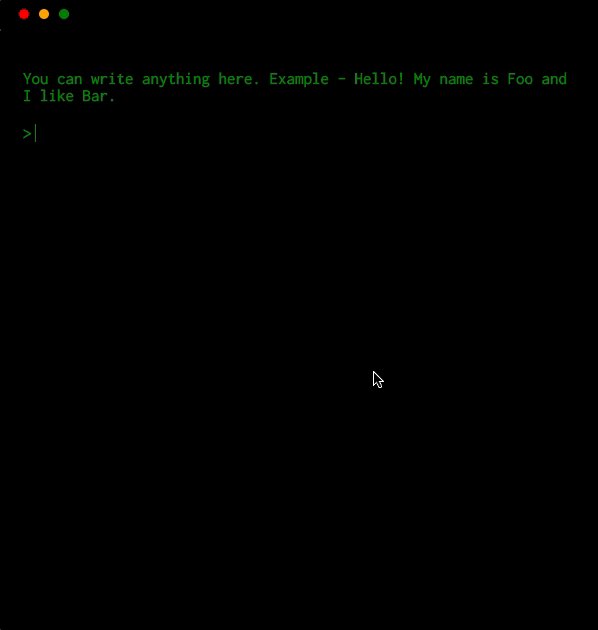
msg="You can write anything here. Example - Hello! My name is Foo and I like Bar."
/>
</div>
);
}
}Be careful when copying this example because it uses
windowobject ('open-google': () => window.open("https://www.google.com/", "_blank"),) which is only available on the client-side and it will give you an error if you're doing server side rendering.
To add your own command, use prop commands which accepts an object. This objects then maps command name -> command function.
Let's take an example. You want to open a website with a command open-google
<Terminal commands={{ 'open-google': () => window.open("https://www.google.com/", "_blank")}} />Add a description of your command using prop description.
<Terminal description={{ 'open-google': 'opens google' }} />You can have the terminal watch console.log/info function and print out. Thank you so much Jonathan Gertig for this 👇
<Terminal watchConsoleLogging />You can have the terminal pass out the cmd that was input
<Terminal commandPassThrough={cmd => `-PassedThrough:${cmd}: command not found`} />you can also handle the result with a callback
<Terminal
commandPassThrough={(cmd, print) => {
// do something async
print(`-PassedThrough:${cmd}: command not found`);
}}
/>Minimize, maximize and close the window
You can give your commands options and get them back parsed to the method.
Using this method will also give your command a build in help output.
With the option -h or --help.
<Terminal
commands={{
color: {
method: (args, print, runCommand) => {
print(`The color is ${args._[0] || args.color}`);
},
options: [
{
name: 'color',
description: 'The color the output should be',
defaultValue: 'white',
},
],
},
}}
/>The command Api has three parameters arguments, print, and runCommand.
argumentswill be an array of the input split on spaces or and object with parameters meeting the options given as well as a_option with any strings given after the options.printis a method to write a new line to the terminals output. Any string returned as a result of a command will also be printed.runCommandis a method to call other commands it takes a string and will attempt to run the command given
Check this example for more information.
Use
- prop
colorto change the color of the text. - prop
backgroundColorto change the background. - prop
barColorto change the color of bar. - prop
promptto change the prompt (>) color.
- will support images, gifs
- plugins
Follow me on Twitter @NTulswani for new updates and progress 😄
| Props | Type | Default |
|---|---|---|
| color | string | 'green' |
| backgroundColor | string | 'black' |
| prompt | string | 'green' |
| barColor | string | 'black' |
| description | object | {} |
| commands | object | { clear: this.clearScreen(), help: this.showHelp(), show: this.showMsg() } |
| msg | string | - |
| watchConsoleLogging | bool | false |
| commandPassThrough | function | null |
clear- Clears the screenhelp- List all the commandsshow- Shows a msg if anyecho- Outputs anything givenedit-line- Edits the last line or a given line using the-largument
Check the history of your commands by pressing key up and key down.
- Embed it as a toy on your website
- For showcasing
- Explain any of your project using this terminal component
- or just play with it
Sure! Create an issue for that and I will look into it.