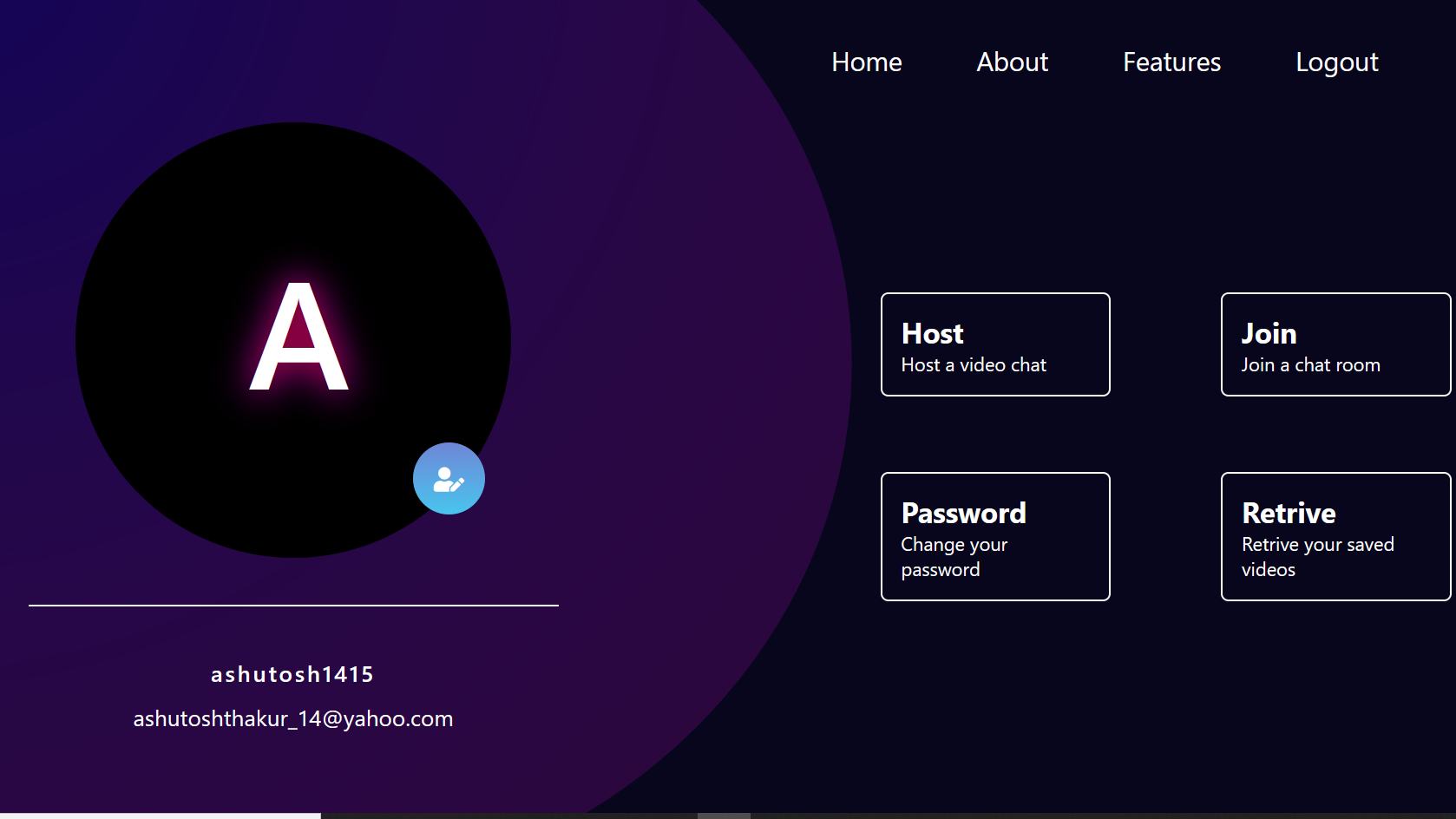
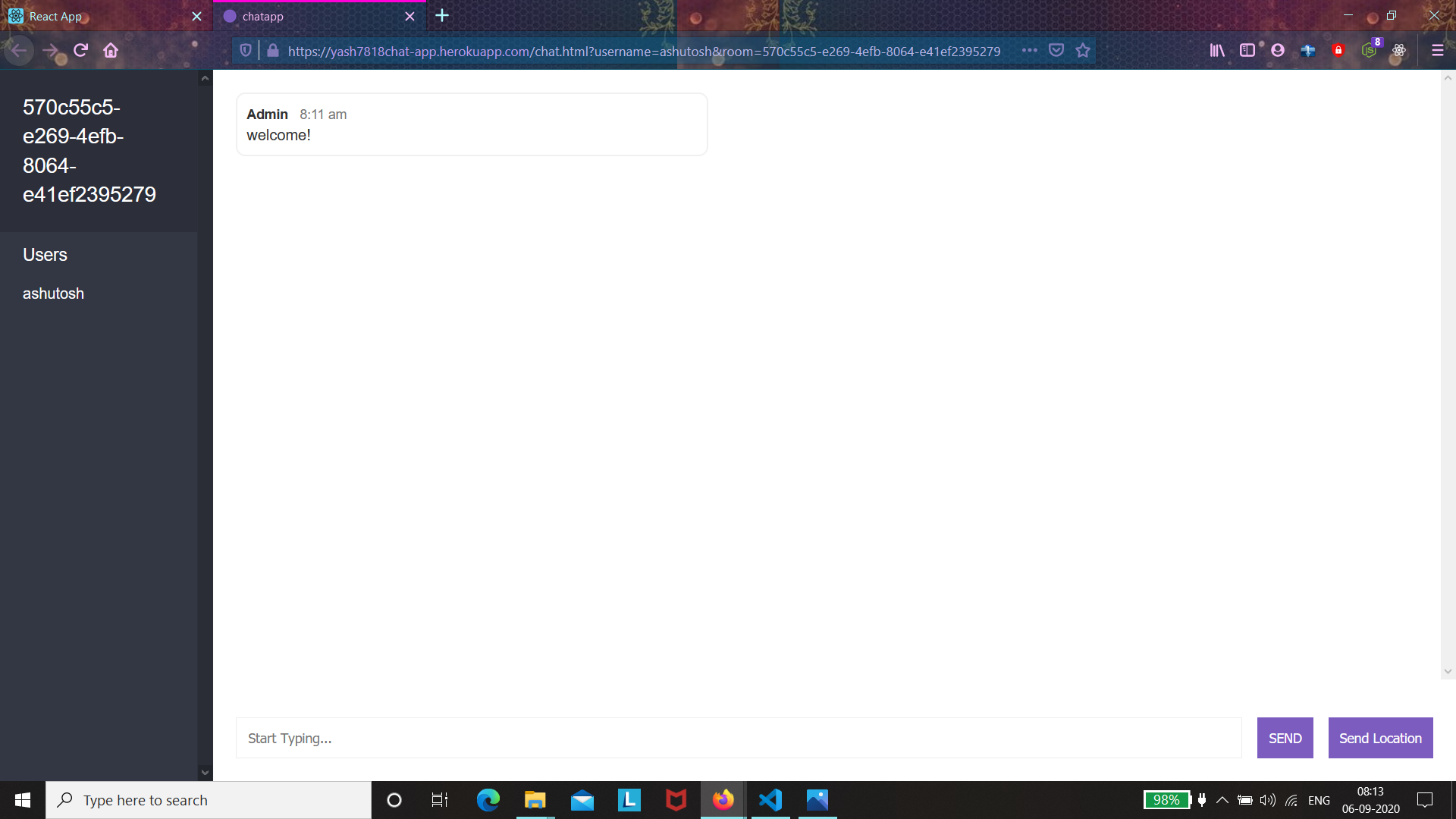
IT IS A PLATFORM IN WHICH STUDENTS AND TEACHERS COULD INTERACT WITH EACH OTHER USING LIVE VIDEO CHATTING.IT HAS AN INTERACTIVE USER INTERFACE AND WORKSPACE FOR BOTH MENTORS AND STUDENTS.
IT MAKE ONLINE STUDIES EASIER AND INTERACTIVE.
THIS PROJECT IS MADE BY TEAM MARCOS_IIITSURAT.
THIS PROJECT IS BEING MADE DURING EDUTHON ORGANIZED BY IIIT LUCKNOW .
NOTE :- MAKE SURE YOU HAVE NODEJS AND MONGODB INSTALLED IN YOUR PC BEFORE SETTING UP LOCALLY IN YOUR PC
- FIRST CLONE THE REPO LOCALLY IN YOUR PC AND OPEN THE PROJECT USING ON YOUR TEXT EDITOR TYPE
npm installIN YOUR TERMINAL. - NOW TYPE
cd frontendAND AGAIN TYPEnpm installIN YOUR TERMINAL, THIS WILL INSTALL ALL THE DEPENDENCIES NEEDED FOR THE PROJECT TO RUN. - MAKE A FOLDER NAME
configAND MAKE A FILE NAMEDconfig.jsINTO IT. IN THAT FILE YOU MAY DEFINE TO VARIABLES AND EXPORT IT, WHICH AREMONGODB_URLANDJWT_SECRET.THEMONGODB_URLCAN BE GIVEN VALUE ASprocess.env.MONGODB_URL||"mongodb://127.0.0.1:27017/(db-name)"AND THEJWT_SECRETAS VALUEprocess.env.JWT_SECRET || (any random string). - NOW AGAIN GO BACK TO THE HOME DIRECTORY OF YOUR PROJECT BY USING
cd ..AND TYPEnpm startTHIS WILL START THE BACKEND SERVER . - NOW OPEN POWERSHELL IN WINDOWS AND RUN MONGOD.EXE BY SPECIFYING ITS LOCATION AND ALSO THE DB PATH FOR EX:
/Users/Ashutosh/mongodb/bin/mongod.exe --dbpath=/Users/Ashutosh/mongodb-data. SIMILIARLY YOU CAN ALSO RUN MONGODB SERVER BY SPECIFYING THE LOCATION IN YOUR POWERSHELL OR TERMINAL. - AFTER THIS COMMAND YOUR LOCAL MONGODB SERVER WOULD START RUNNING AT PORT 27017.
- NOW OPEN ANOTHER TERMINAL WHERE YOU NAVIGATE TO FRONTEND SECTION BY USING
cd frontendand run the commandnpm startTHIS WILL START THE REACT SERVER AND YOUR WEBSITE WOULD BE OPENED ATlocalhost:3000. - AFTER THIS YOU CAN RUN OUR PROJECT AT
localhost:3000AND THE BACKEND WILL BE RUNNING ATlocalhost:5000.
THIS PROJECT IS WRITTEN IN MERN STACK.
- REACT JS IS USED TO IMPLEMENT THE FRONTEND AND CLIENT-SIDE ACTIVITIES OF THIS APPLICATION.
- NODE JS AND EXPRESS JS IS USED DESIGN THE API AND PROVIDE AUTHENTICATION FROM THE BACKEND SIDE AND SERVER WORK IS MAINLY DONE IN NODE JS ANE EXPRESS JS.
- MONGODB IS USED AS THE DATABASE FOR THIS PROJECT TO STORE USERS DETAILS AND IS USED FOR OTHER STORAGE PURPOSES ALSO.
Frontend and UI - Yash Wandhare
Backend - Ashutosh Thakur