Contoh aplikasi chatting sederhana yang dibuat menggunakan PHP + jQuery + Websocket.
Dulu saya pernah share aplikasi chtting menggunakan AJAX (long poling), sekarang saya akan share aplikasi chatting menggunakan WebSocket secara realtime tanpa harus reload setiap detik bahkan tanpa database. Tapi sobat juga bisa menambahkan database untuk menyimpan histori chattingan jadi setiap user yang baru login bisa melihat semua pesan sebelum dia login. Mungkin next time saya akan share yang versi database.y :)
<link href="src/chatws.css" rel="stylesheet"/>
<script src="//code.jquery.com/jquery-2.1.3.min.js"></script> <script src="src/chatws.js"></script>
<script>
chatws(
host = 'localhost', //host
port = '9000', //port
socketpath = 'demo/src/chatws.php' //socketpath
);
</script>
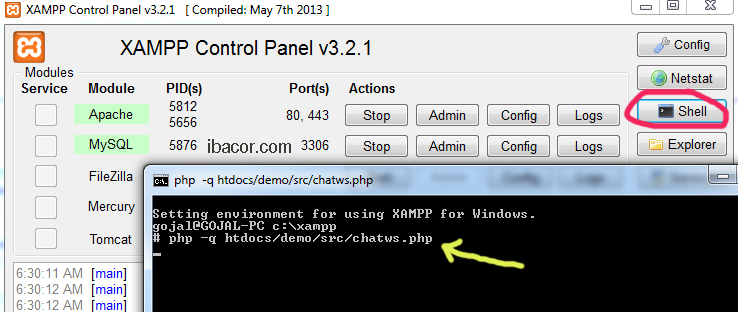
$host = 'localhost'; //host $port = '9000'; //port $socketpath = 'demo/src/chatws.php'; //socketpath $magickey = '258EAFA5-E914-47DA-95CA-C5AB0DC85B11'; //magickeySekarang kita jalankan script chatws.php nya. Jika sobat menggunakan XAMPP seperti saya silahkan buka aplikasi.y lalu klik tombol Shell. Setelah muncul shell commands sobat jalankan perintah brikut:
php -q htdocs/demo/src/chatws.php
Atau sobat juga bisa menggunakan CMD (command prompt).
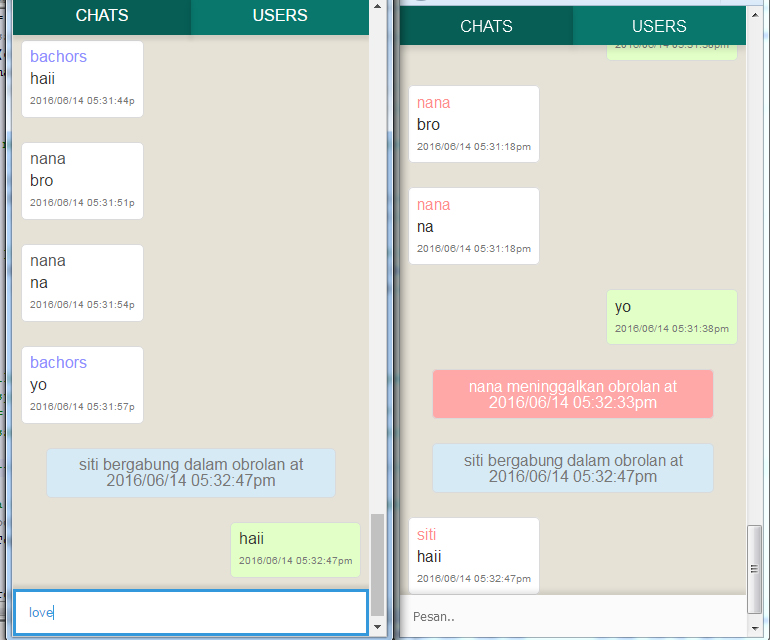
Sekarang tinggal buka di web browser http://localhost/demo/index.php :)