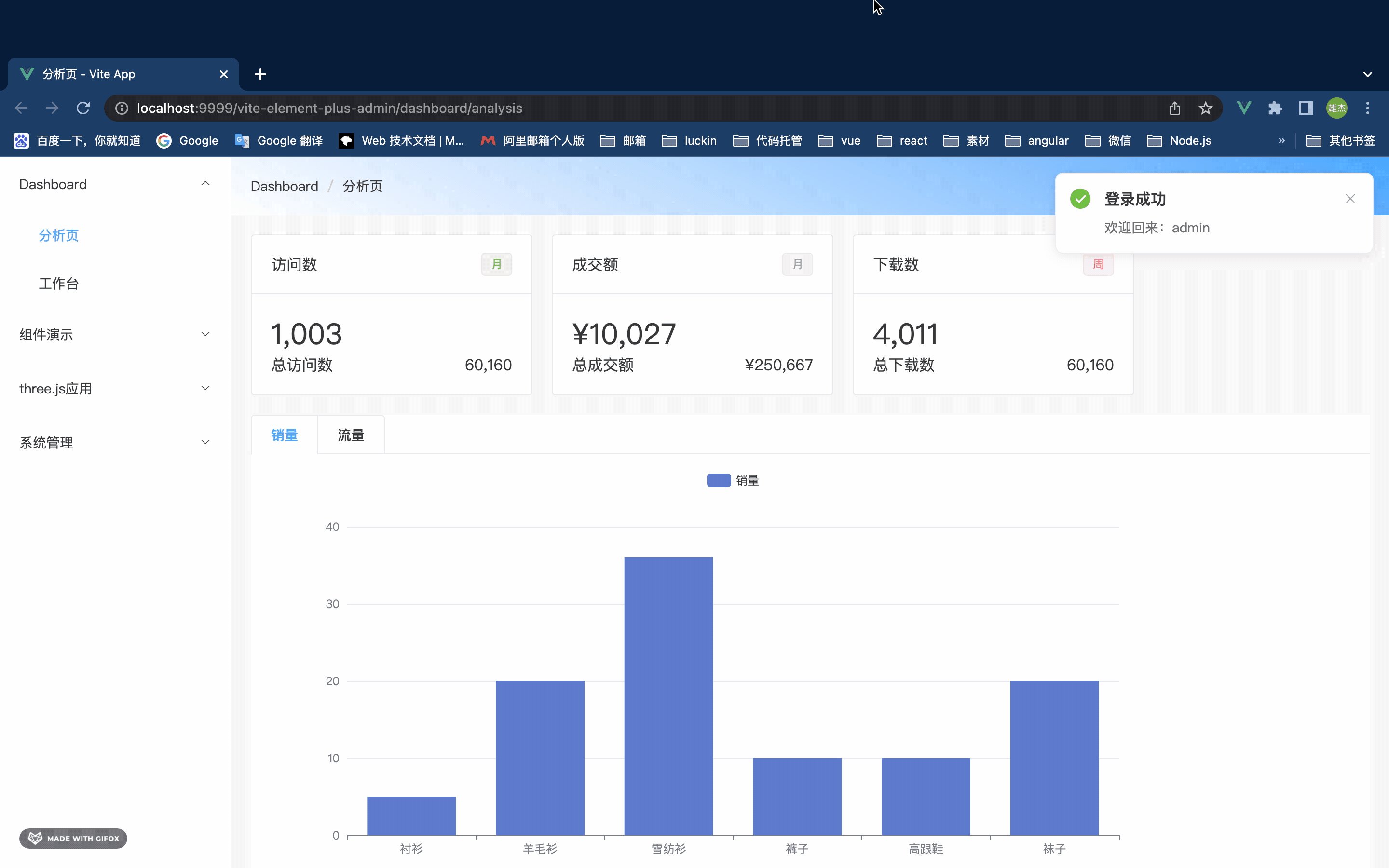
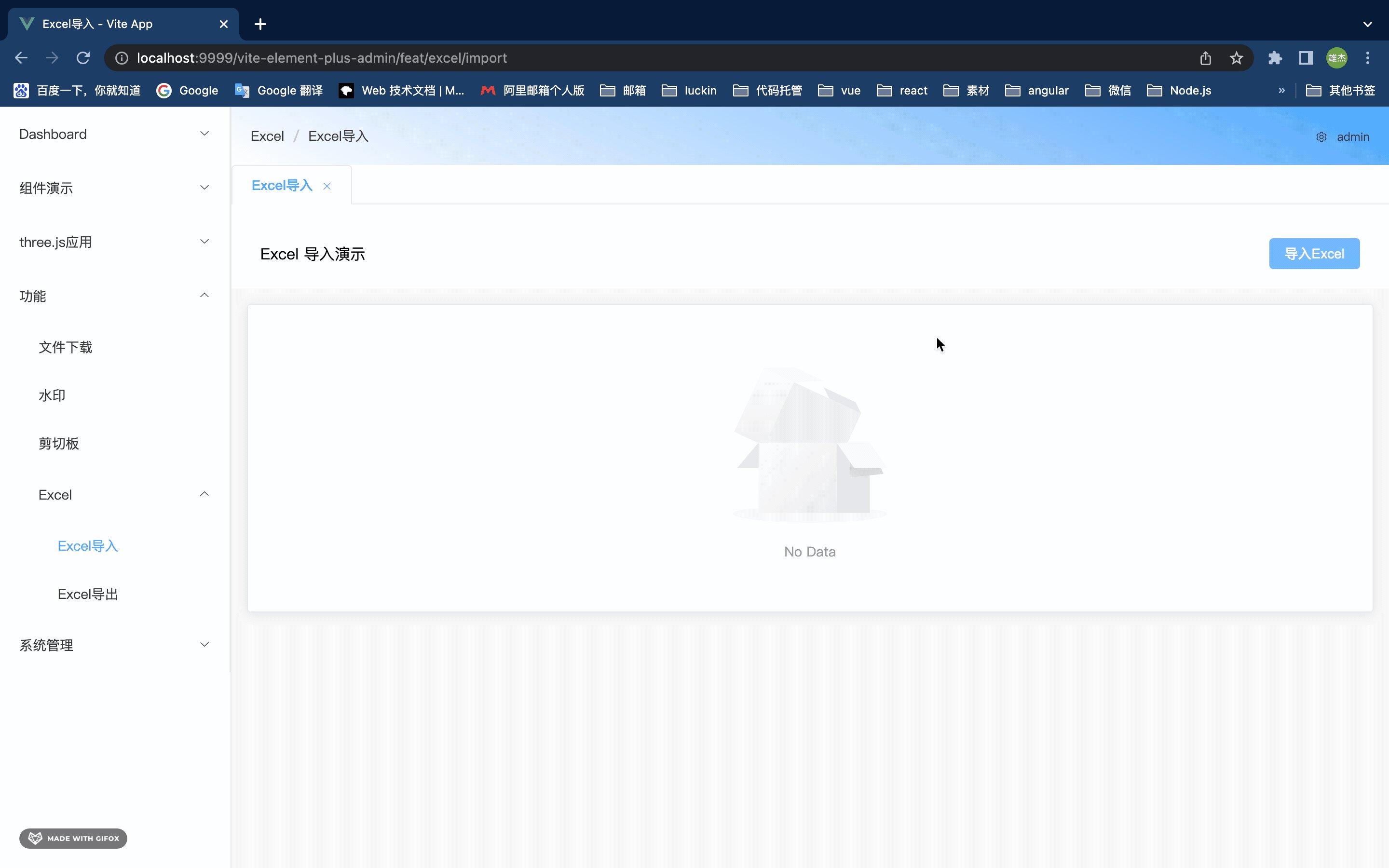
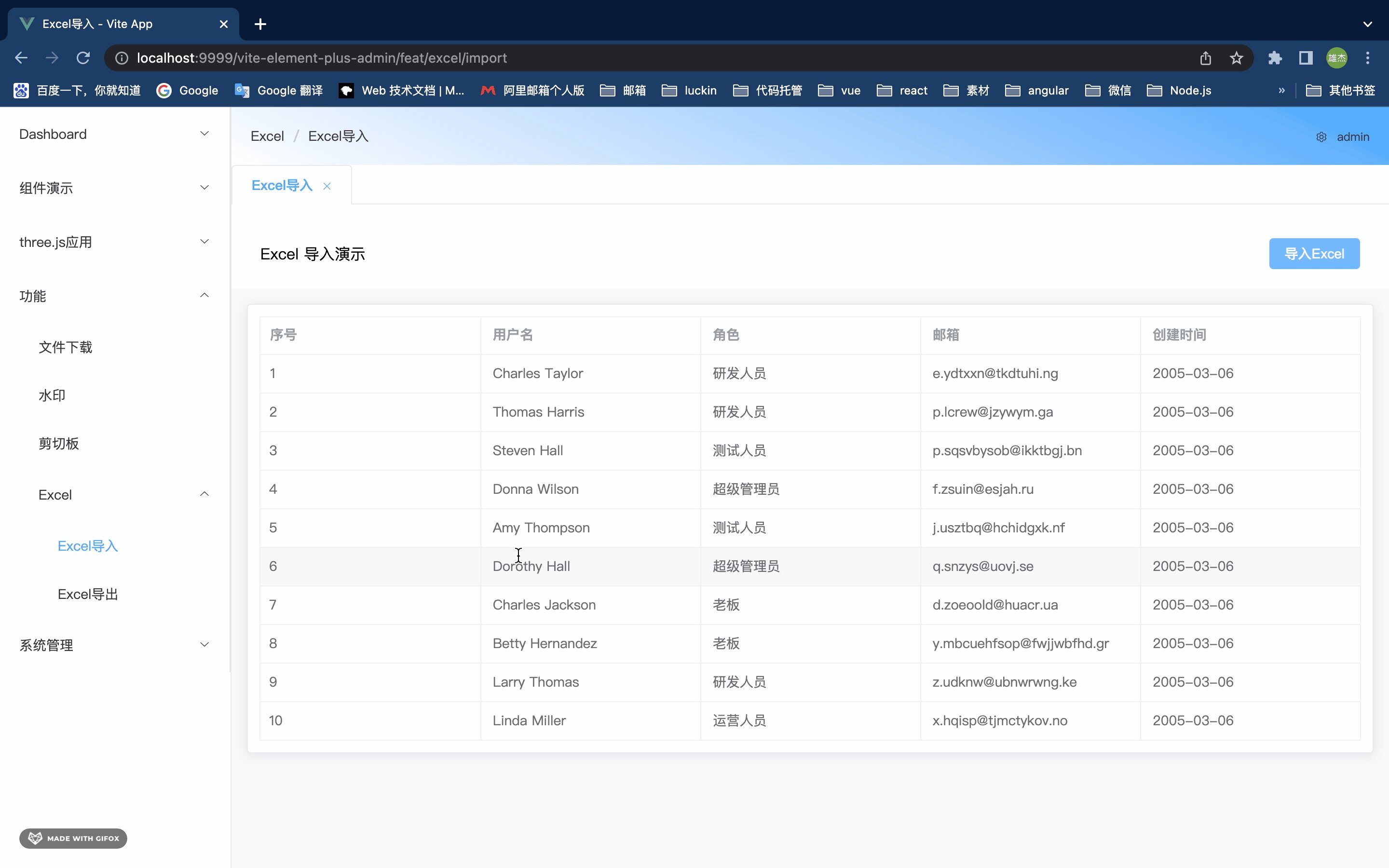
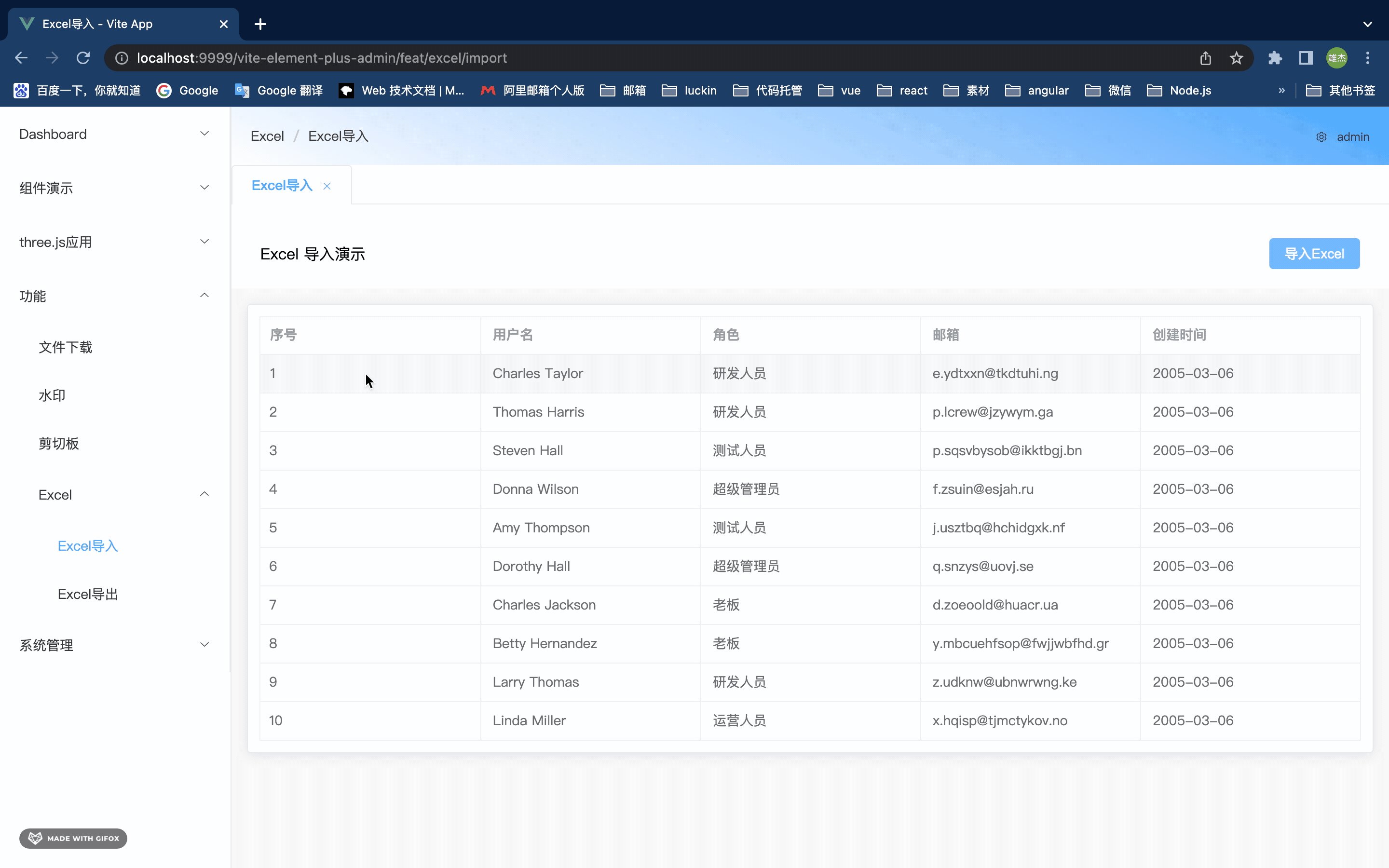
🔥 🎉 Vue 3.0 + Vite 2.0 + Pinia 2.0 + Vue-Router 4.0 + Element-Plus + Axios 开发的后台管理系统
- Vite 需要 Node.js 版本 >= 12.2.0。
- 推荐
vscode+volar, 禁用vuter
pnpm install
Add a hook:
npx husky add .husky/pre-commit "pnpm lint-staged"
git add .husky/pre-commit
pnpm dev
该版本的 Vuex 在 setup 中使用 map*辅助函数,用法,详见#issues1725
辅助函数已经提取成npm包npm 地址, 文档详看github 地址,推荐使用pinia(真香)
- vue@3
- vite@3
- pinia@^2.0.13
- vue-router@4
- element-plus@2
- vue-vben-admin(UI 参考)
不定时使用 npm-check-updates 更新最新依赖
Node版本 >= 12.2.0vite@2.9.0之前的版本,dev 模式下识别到新的依赖会reload page, 可结合vite-plugin-optimize-persist插件解决,>= 2.9.0 的不需要!- Vue 3 版本状态管理推荐使用
pinia,api 友好许多, 非要用的话结合 vuex-composition-maphooks