StudyNotion is a modern Ed-Tech platform built using the MERN stack (MongoDB, Express.js, React, Node.js) along with additional technologies such as Axios for API handling and Cloudinary.com for media storage. It is designed to revolutionize the learning experience for students, instructors, and administrators alike.
-
Student Course Purchases: Students can easily purchase courses offered on the platform, providing them with access to high-quality educational content.
-
Instructor Course Creation: Instructors have the capability to create and publish courses, offering a diverse range of educational material to students.
-
Admin Course Management: Administrators have comprehensive control over all courses available on the platform, enabling them to manage course content, users, and other administrative tasks.
-
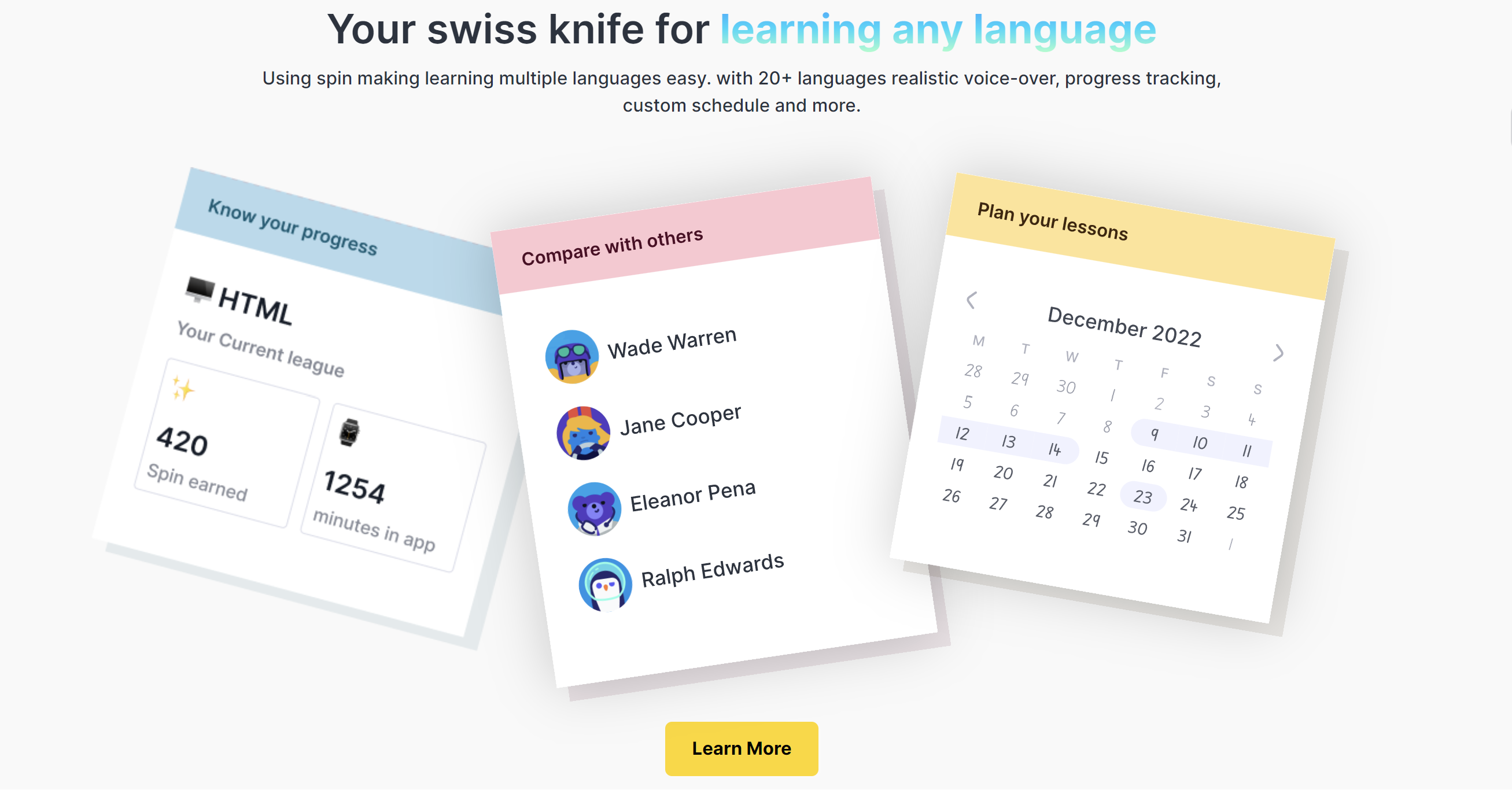
Real-time Progress Tracking: Students can monitor their progress and performance in courses in real-time, allowing them to track their learning journey and identify areas for improvement.
-
Video Tutorial Facility: StudyNotion offers video tutorials as part of its comprehensive learning resources, providing students with engaging and interactive content to enhance their understanding and retention of course material.
- Frontend: React.js
- Backend: Node.js, Express.js
- Database: MongoDB
- API Handling: Axios
- Media Storage: Cloudinary.com
To run the StudyNotion Ed-Tech Platform locally, follow these steps:
- Clone this repository to your local machine.
- Navigate to the project directory.
- Install dependencies using
npm install. - Configure your MongoDB database connection.
- Run the frontend and backend servers using
npm startfor both.
Contributions are welcome! Feel free to submit bug reports, feature requests, or pull requests to help improve StudyNotion and make it even better.
This project is licensed under the MIT License. Feel free to use, modify, and distribute the code for personal and commercial purposes.