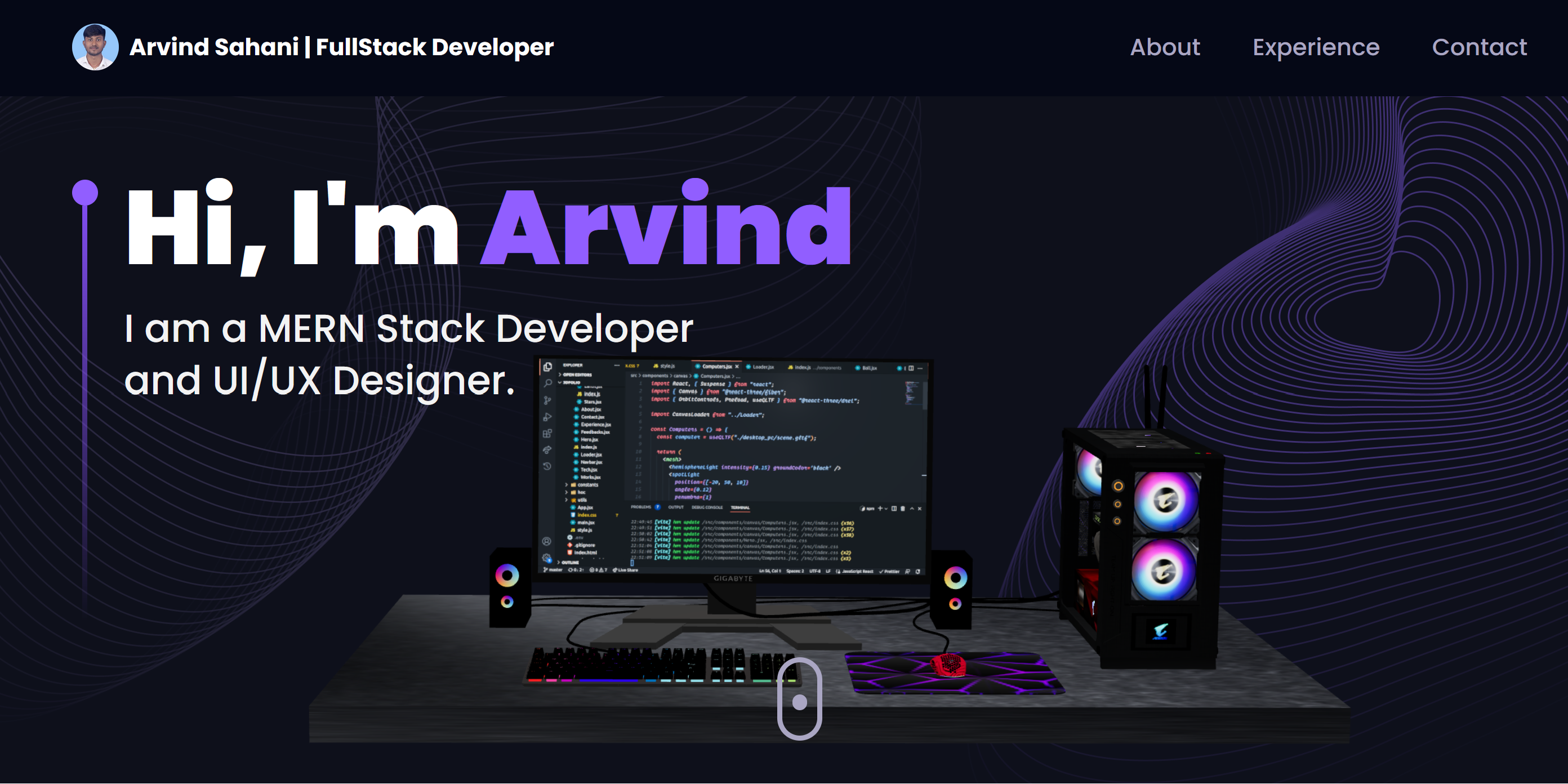
My Personal 3D Portfolio is a showcase of my work and skills using cutting-edge web technologies. It combines React.js, Three.js, React Three Fiber, Framer Motion, and Tailwind CSS to create an immersive and visually appealing experience. This project also includes a contact form that allows visitors to send emails directly from the website.
- 3D Portfolio Showcase
- Contact Form for Sending Emails
- Responsive Design
- Performance Optimization using Suspense and Preload
- React.js: Used for building the frontend of the website.
- Three.js: Utilized for creating 3D elements and graphics.
- React Three Fiber: A React renderer for Three.js, simplifying 3D rendering in React.
- Framer Motion: Applied for smooth animations and transitions.
- TailwindCSS: Used for styling and creating a responsive layout.
- Node.js and npm should be installed on your system.
- Clone the repository:
git clone https://github.com/arvindk2025/your-portfolio.git - Change to the project directory:
cd your-portfolio - Install dependencies:
npm install
To start the development server:
npm start