This is Web-Based Chat-Application developed using the MERN (MongoDB, Express.js, React.js, Node.js) stack. It allows users to register, log in, and chat with other users in real time.
| Live Demo Video Link For How Real-Time Messaging Working using Socket.io | Application Hosted Link |
|---|---|
| https://res.cloudinary.com/arvindkumar/video/upload/v1712558423/Chat-App/Live_Test_Chat-App_y9zvof.mp4 | https://chat-application-4krm.onrender.com/ |
- User authentication: Users can register and log in securely.
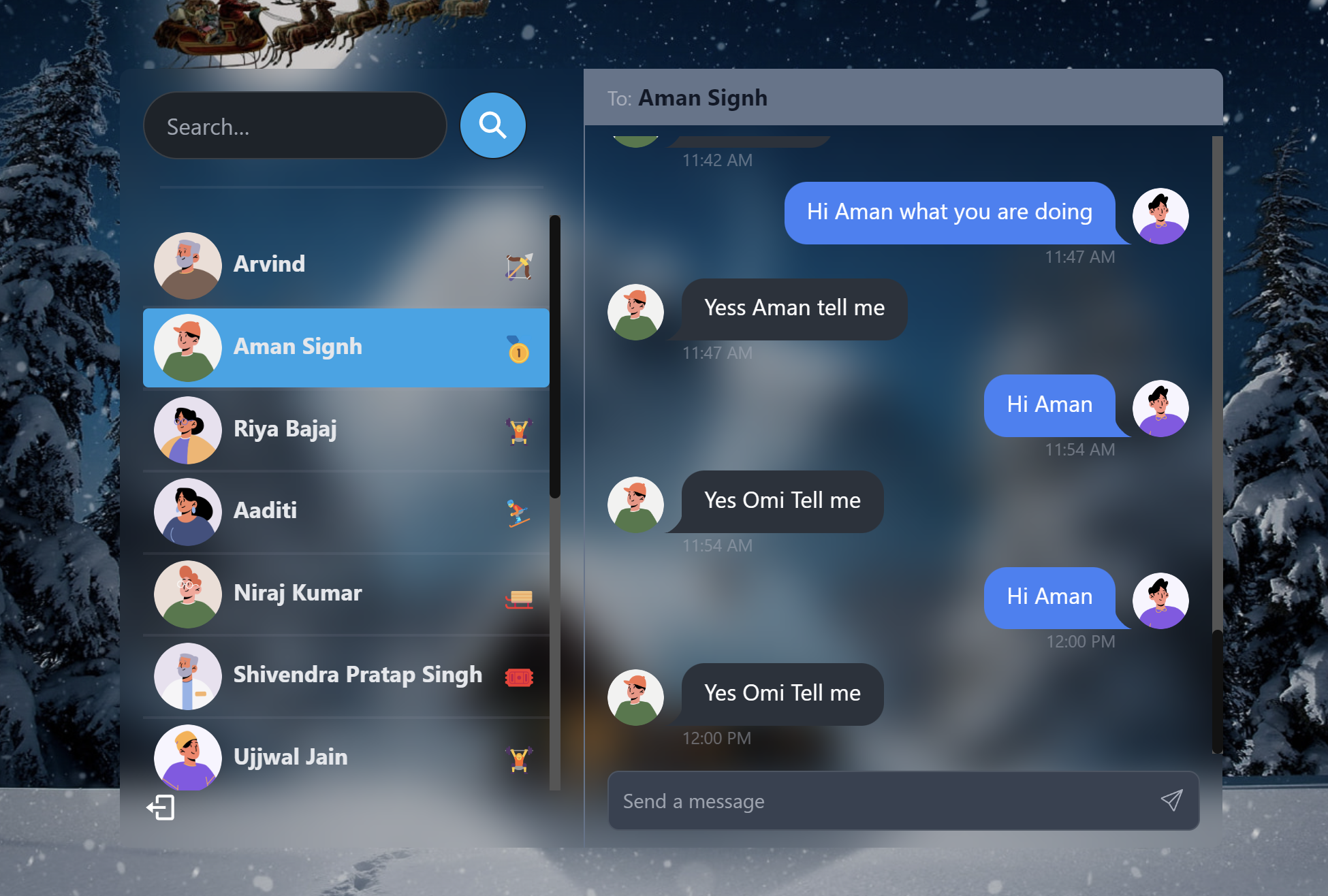
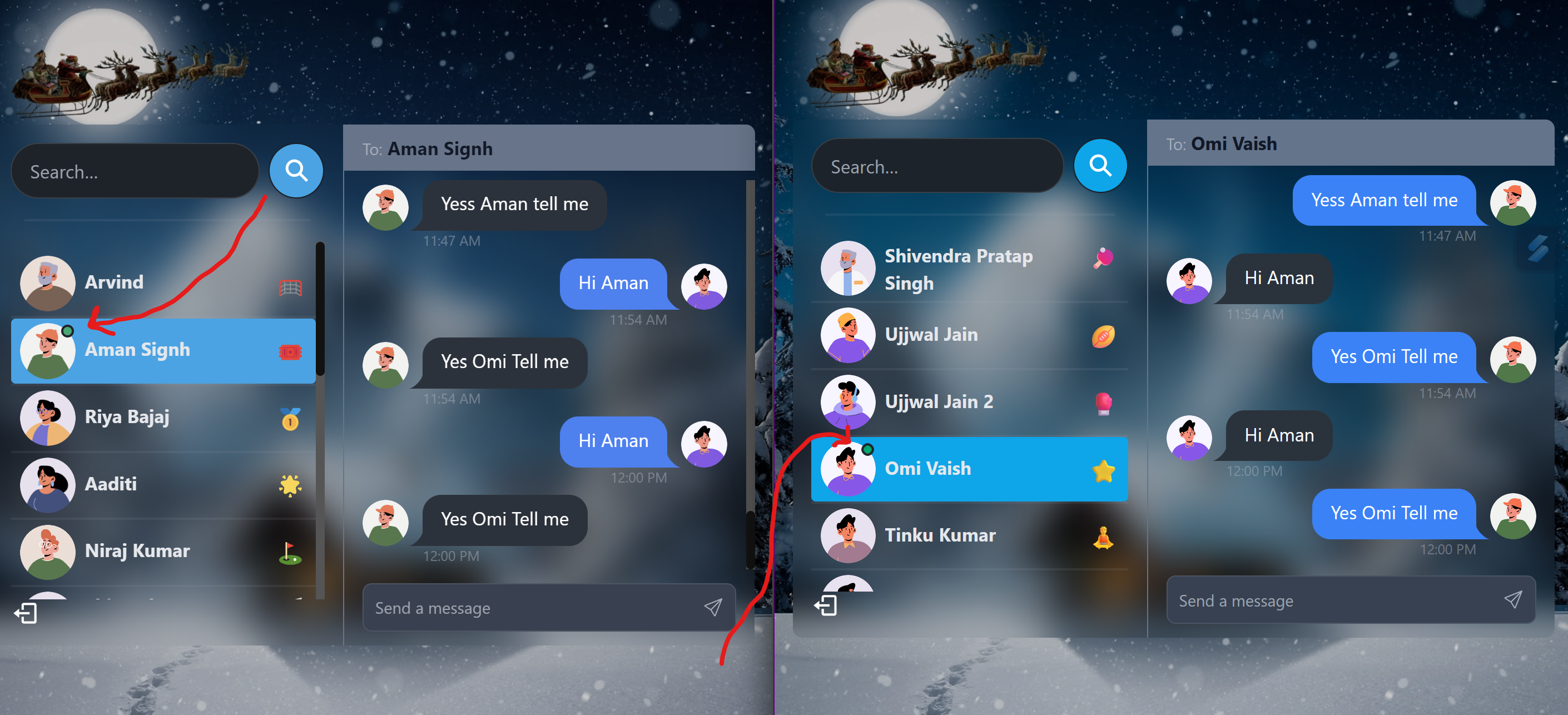
- Real-time messaging: Users can chat with each other in real-time.
- Responsive design: The app is responsive and works well on both desktop and mobile devices.
- Live notifications for new incoming messages.
- Online user facility indicating which users are currently online.
- MongoDB: NoSQL database for storing user data and chat messages.
- Express.js: Web application framework for Node.js used to build the backend server.
- React.js: JavaScript library for building user interfaces.
- Node.js: JavaScript runtime environment for running server-side code.
- Socket.io: Real-time engine for WebSockets to enable real-time communication between clients and server.
- Tailwind/CSS: Markup and styling for the front end.
-
Clone the repository:
git clone https://github.com/arvindk2025/Chat-Application
-
Navigate to the project directory:
cd Chat-Application -
Install dependencies for both frontend and backend
For frontend dependencies Go to the frontend folder
Package.jsonfile and see all dependencies for installation
npm i
npm i all_dependencies_name For Backend Dependencies Go to the Chat-Application folder & refer directly available
package.jsonfile:
npm i
npm i all_dependencies_name -
Set up environment variables:
- Create a
.envfile in theChat Application folderdirectory. - Define the following variables in the
.envfile:PORT = 5000 MONGODB_URI = <your_mongodb_uri> JWT_SECRET = <your_jwt_secret>
- Create a
-
Run the development server:
npm run start
-
Open your browser and navigate to
http://localhost:5000to view the app functionality.
- Register for an account or log in if you already have one.
- Once logged in, you'll be redirected to the chat interface.
- Start messaging with other users who are online in real-time.
Contributions are welcome! Feel free to open issues or pull requests for any improvements or new features you'd like to see added.