This project is an assignment for Digitise My Business, aiming to create a dynamic form generator using React and Formik. The form generator allows users to create forms based on a JSON configuration, with support for various input fields such as text, password, select, radio, checkbox, and file upload.
| Project Hosted Link on Vercel | https://dyanmicform789-arvind-kumars-projects-4babefbb.vercel.app/ |
|---|
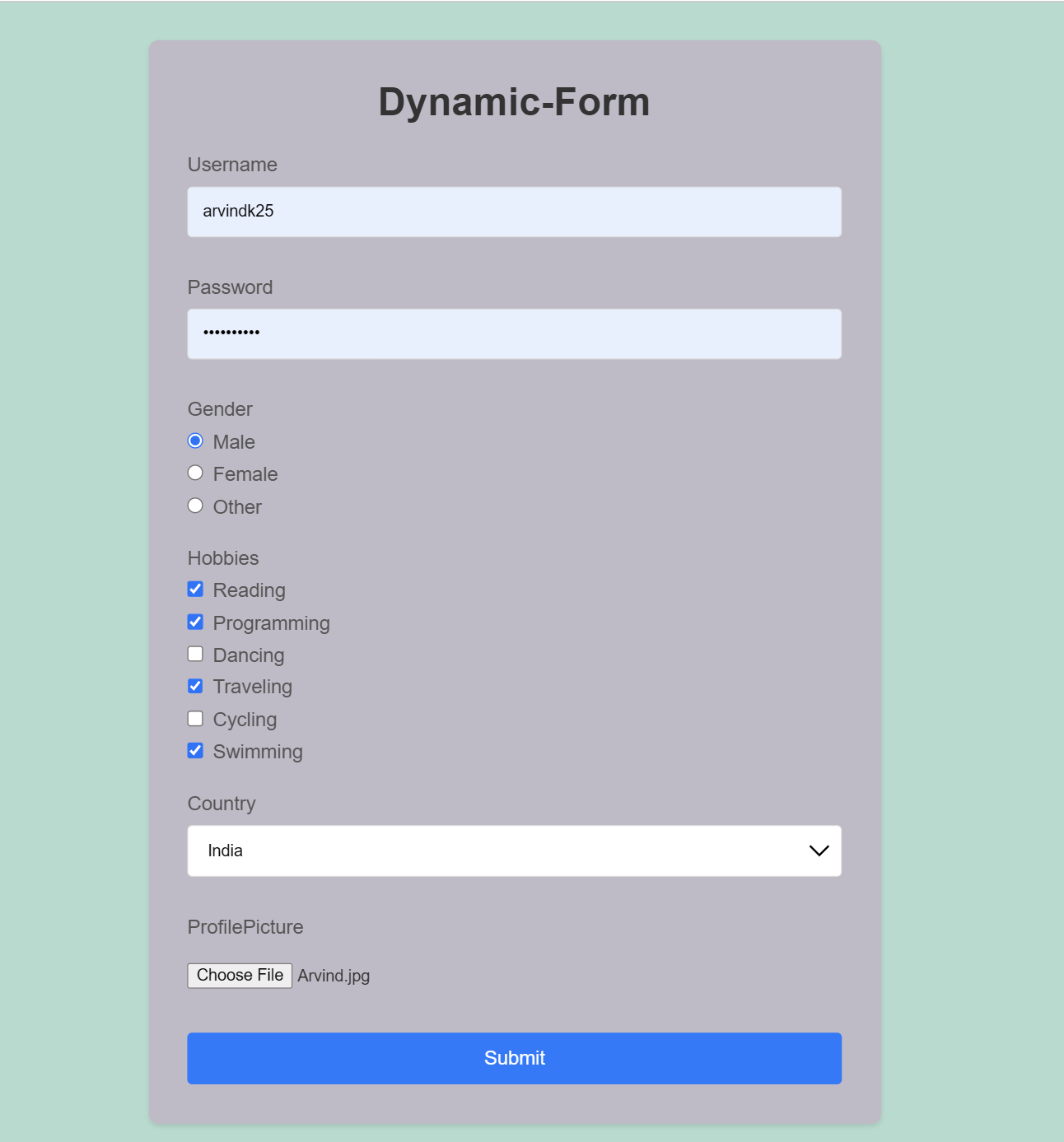
- Generated Form with all the required fields ...
1.Text field
2.Password field
3.Select Radio Button field
4.Checkbox Option field
5.File upload field.
-
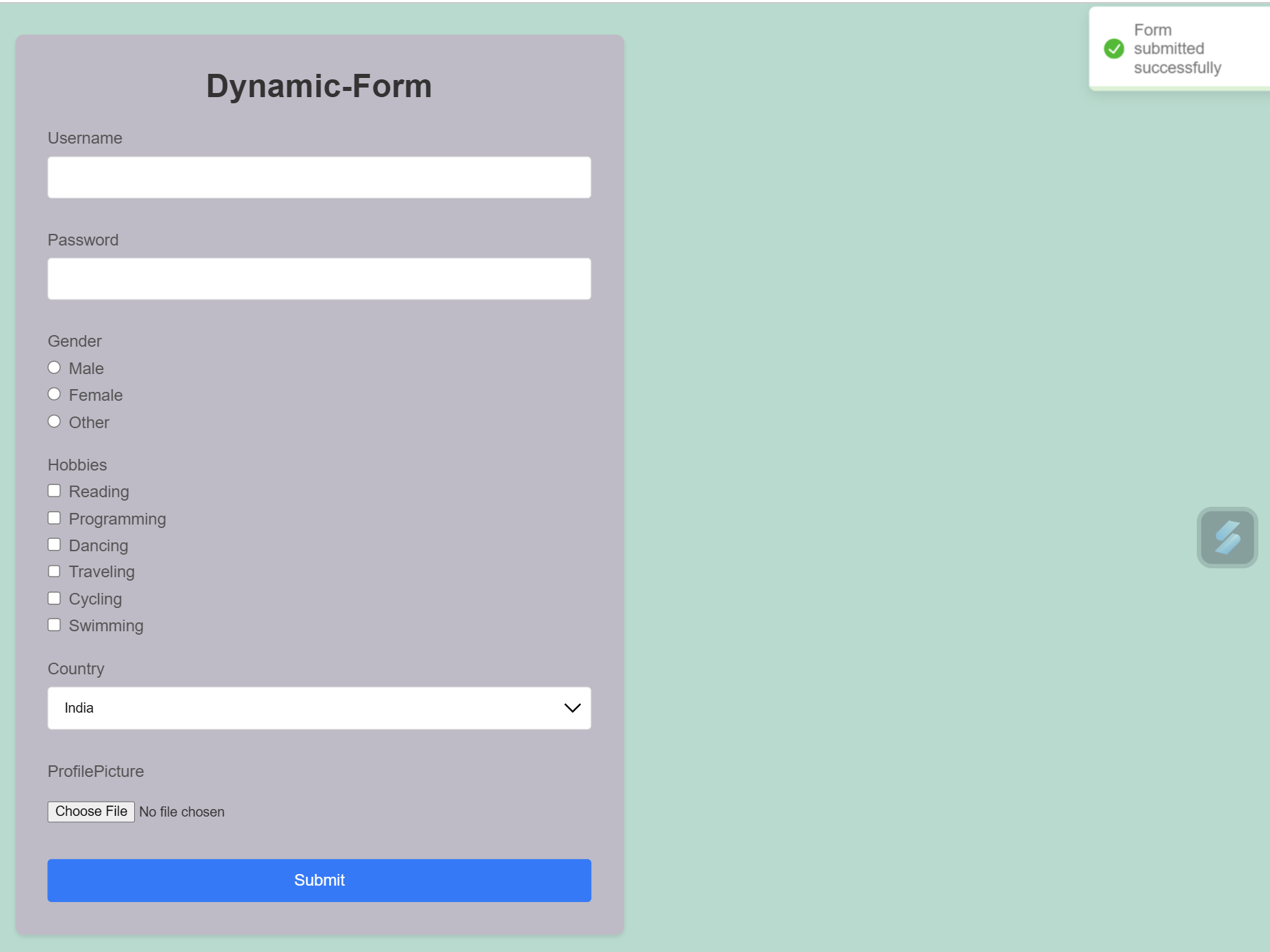
After Form submission it is in initial condition and showing toast :- Form Submitted Successfully ...

-
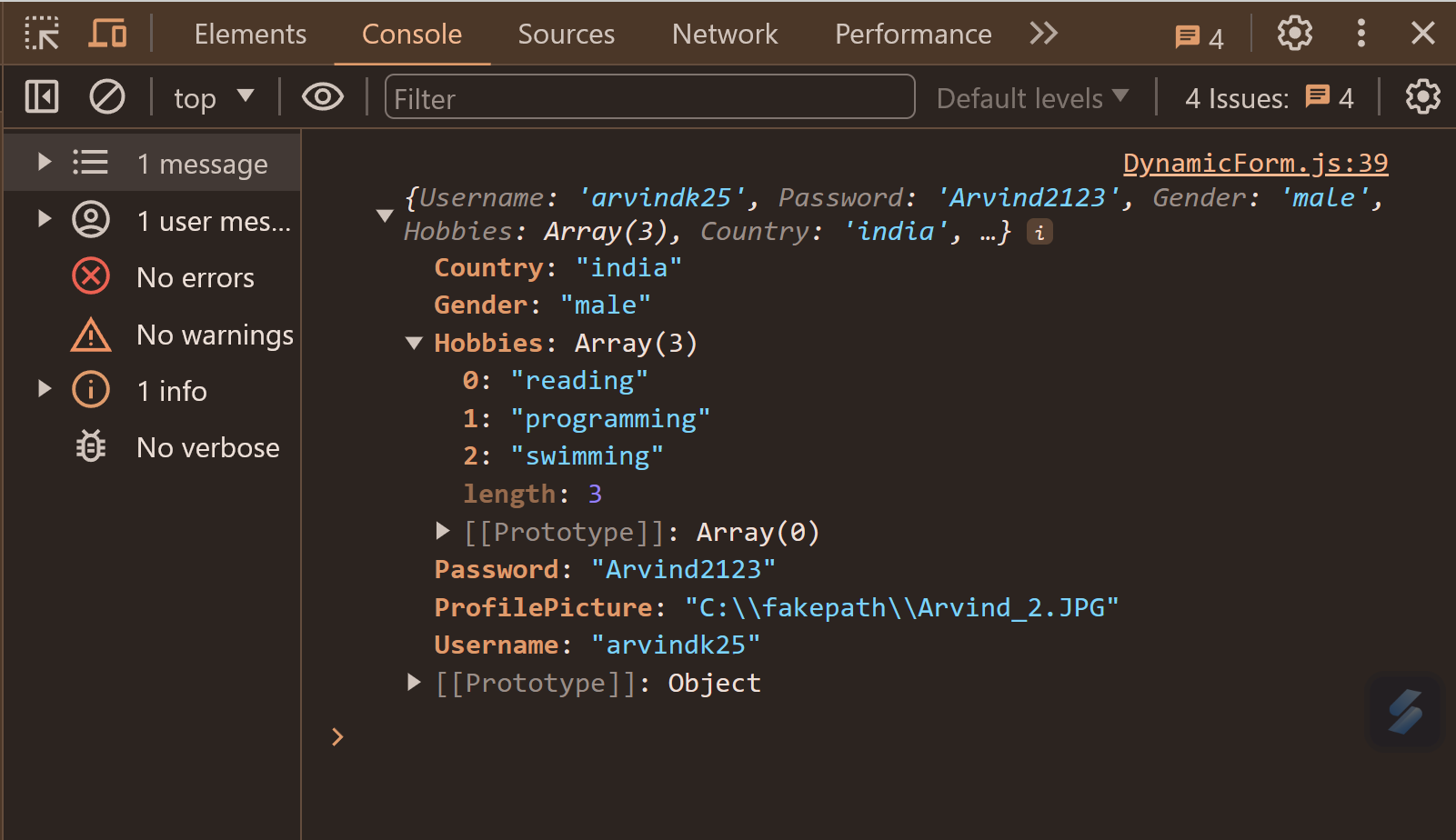
After Submission Data is Showing in Console .....
- Generated Dynamic Forms based on JSON configuration.
- Supports various input field types including text, password, select, radio, checkbox, and file upload.
- Customizable form validation using regular expressions.
- Responsive design for optimal display on different devices.
-
Clone the repository:
git clone https://github.com/arvindk2025/Digitise-My-Business-Assignment.git
-
Go to the Directory using following command
cd Digitise-My-Business-Assignment -
Install dependencies:
npm install
-
Run the Project
npm run start