TextPaths is an utility for converting NSAttributedText to vector representation where each character of an input text is represented as a CGPAth glyph. TextPaths also returns typographic propeties for lines and entire text flow. For in-depth knowledge on how iOS handles text see Using Text Kit to Draw and Manage Text chapter in documentation.
Source NSAttributedText is converted into a tree like representation with char glyphs on leafs.
TextPath
⎿ TextPathFrame[]
⎿ TextPathLine[]
⎿ TextPathGlyph[]
⎿ ComposedTextPath
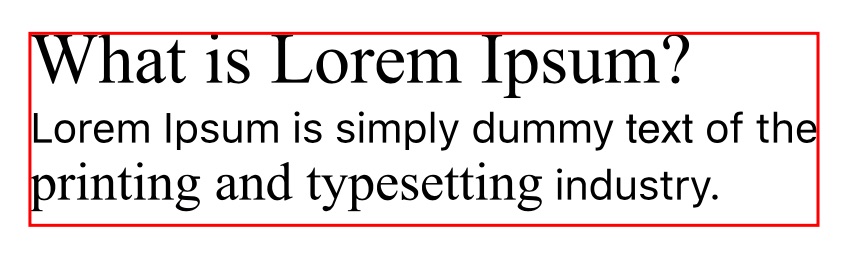
TextPathFrame - text frame representation
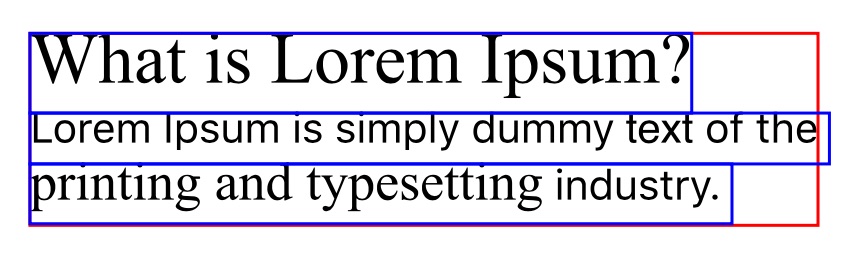
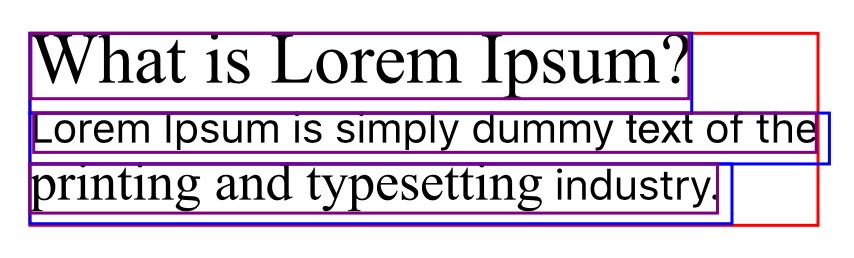
TextPathLine - single text line representation
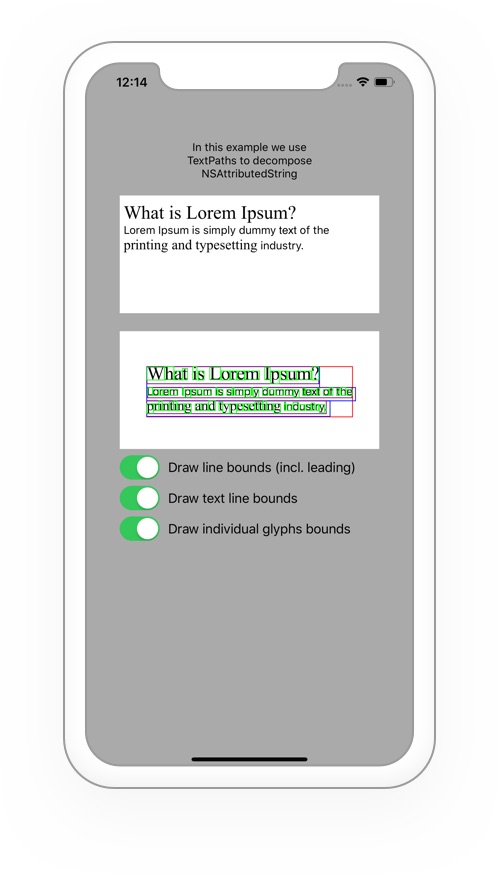
There is also a text bounds rectangle available. Text bounds rectangle is equal or less then line bounds rectangle. On image below this metric is show in purple.
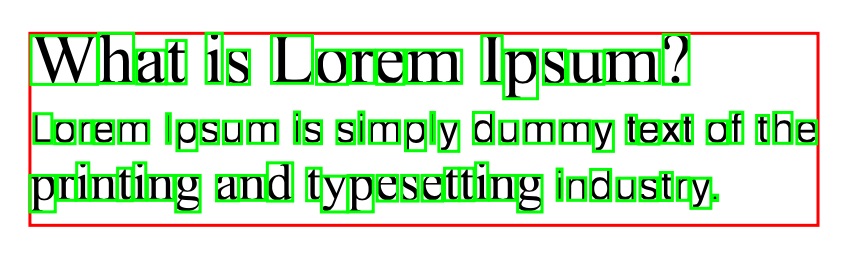
TextPathGlyph - single character representation (glyph)
ComposedTextPath - composed path of entire input text. This is illustrated on all images above in black.
All illustrations were created with TextDecompose sample application.
UITextViewhas extra edge insets (padding) of apporx 8pxUIKittreats text different thanCoreTextwhen different font size is used to trailing line-break\ncharacter. TextPaths instead of followingCoreTextis using the same approach asUIKit. See code comments inTextPathLineclass foreffectiveDescentproperty.
This repo is used in my apps
A sample showing how NSAttributedString is decomposed into CGPaths keeping all attributes and typographic properties. See screenshots below
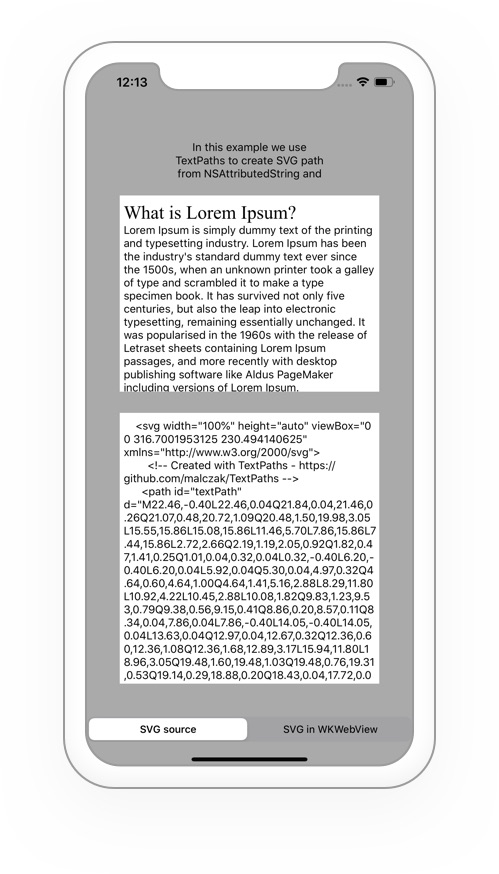
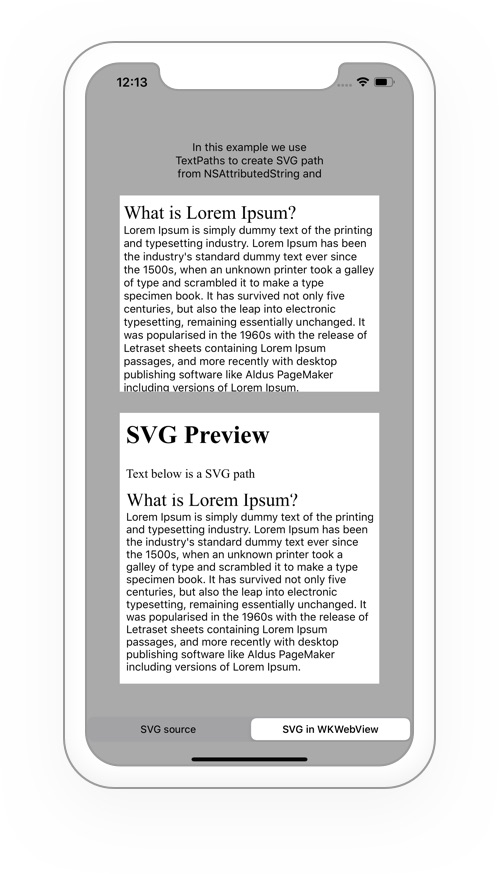
NSAttributedString to SVG conversion. Entire NSAttributedString is converted in to one merged CGPath and then serialized as SVG path. Resulting SVG is presented in WKWebView for comparison.
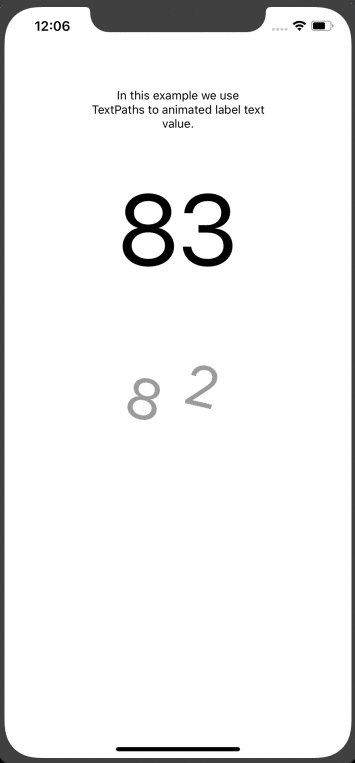
Falling letters counter application shows how to to use TextPaths for text animations. In this example TextPaths is used to animated UILabel value change.
Another animation example showing how to animate multiline NSAttributedText.