This is a solution to the Results summary component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Bonus: Use the local JSON data to dynamically populate the content
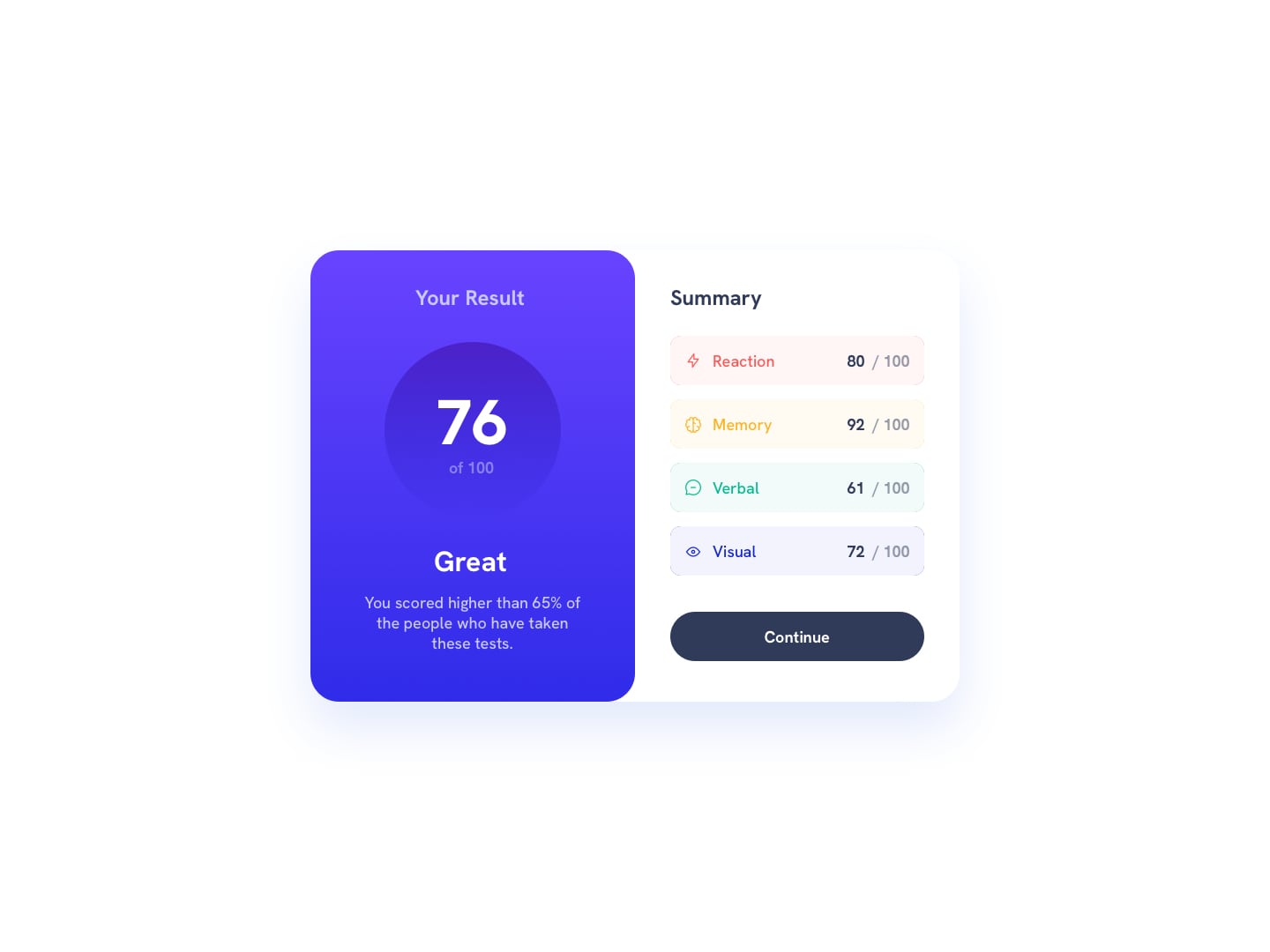
Challenge screenshot:
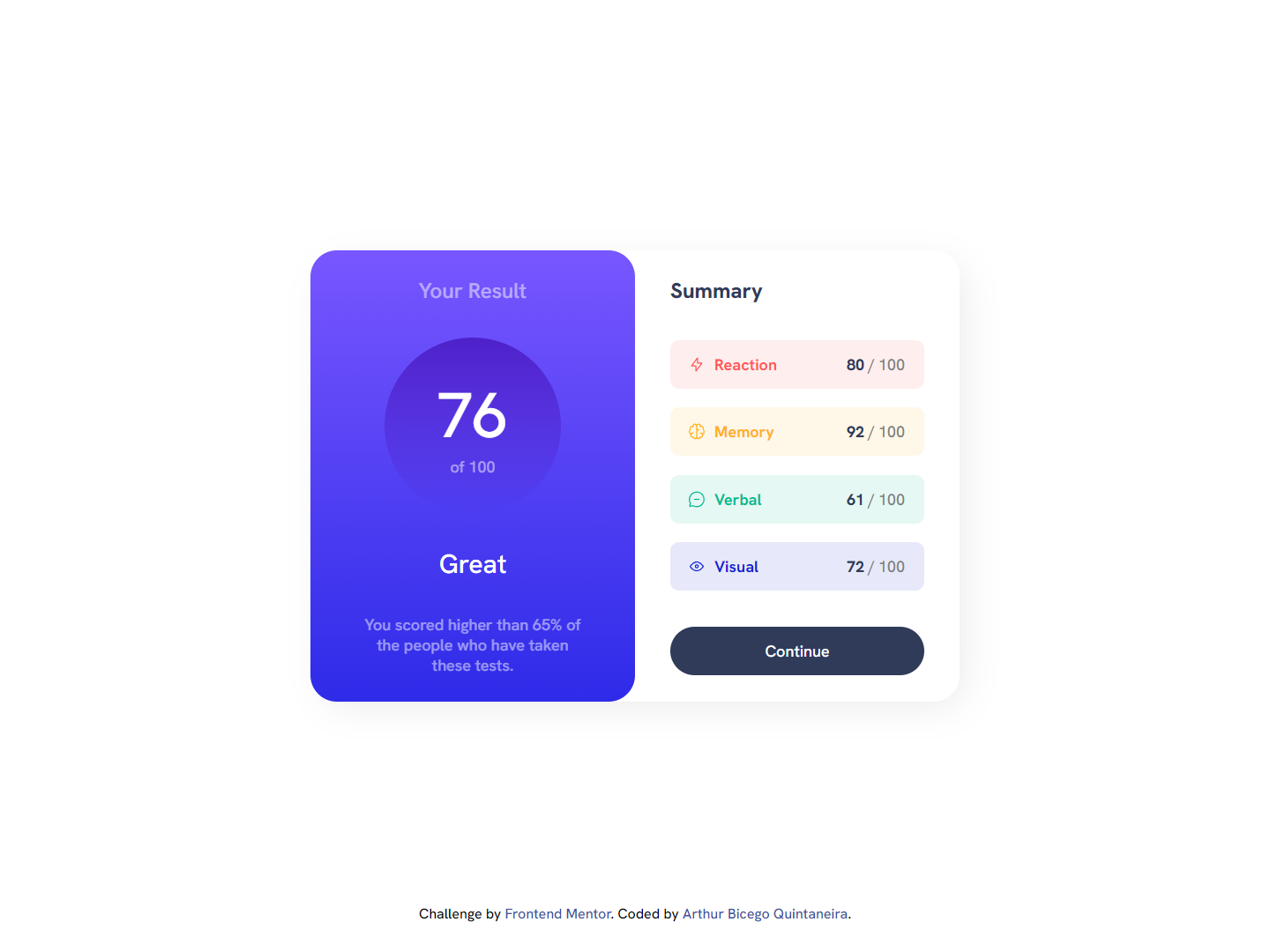
Result screenshot:
- Solution: Frontend Mentor
- Live Site: Github Pages
- HTML5
- CSS3
- Flexbox
Some of my major learnings in this challenge was with CSS, such as: code optimization and class reusing, Flexbox centering properties, and avoid magic numbers.
Flexbox Centering Property:
main {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}In this challenge the main skills I identified that I need to improve is understand better the behavior of nested div and the Flexbox.
- Youtube - CSS Full Course for Beginners - This is a Complete CSS Tutorial video which helped me to review some CSS concepts.
- CSS-TRICKS - A Complete Guide to Flexbox - This article helped me to understand how Flexbox works.
- Linkedin - Arthur Bicego Quintaneira
- Github - @arthurbicego
- Frontend Mentor - @arthurbicego
A special thanks to Victor Bicego Quintaneira and Giovana Yokota who ever encourage me to study programming and from whom I was introduced to Frontend Mentor platform.