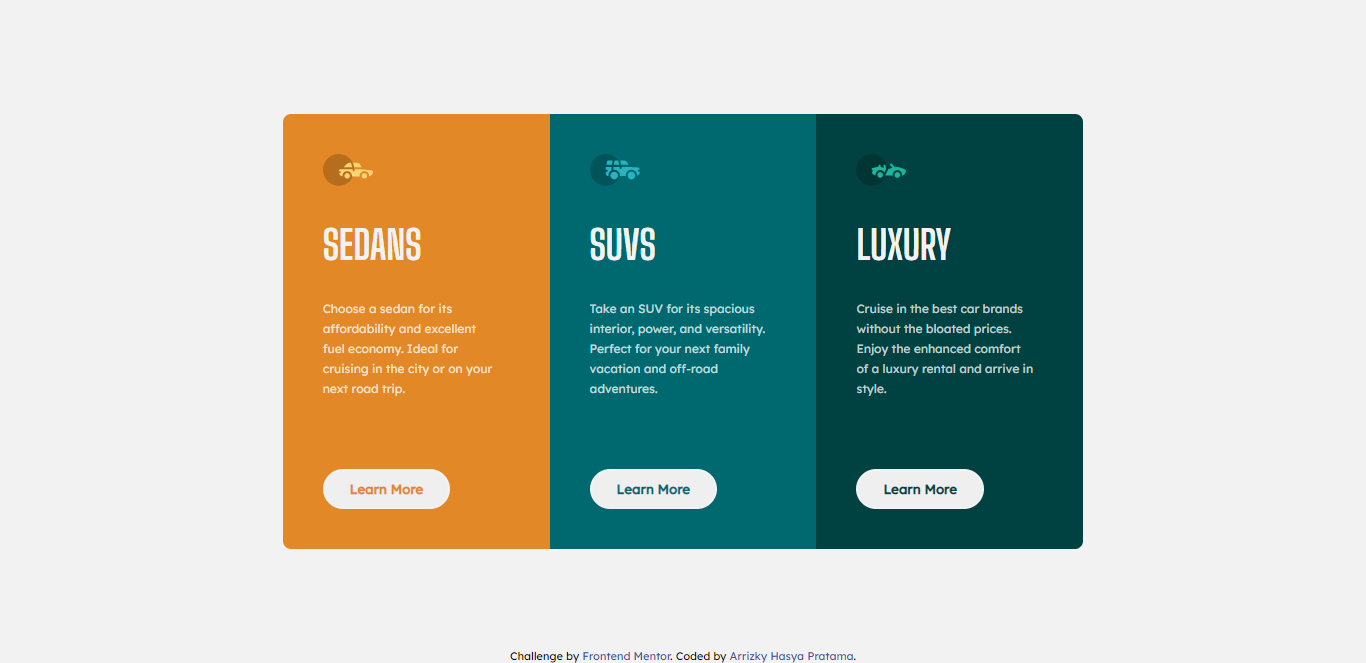
This is a solution to the 3-column preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
- CSS custom properties
- Flexbox
- CSS Grid
- BEM naming
- Sass - CSS extension
- GulpJS - JS library
- ReactJS - JS library
This is my first time doing challenge using react but still with Sass and GulpJS, i must say it's hard at the first time but when you get used to it becomes easier and more efficient. I wanna learn more 😁
In this challenge i learn to make different type of button and card with React JS, and them apply it with condition.
if (props.btnOrange) className.push("btn-orange");
if (props.btnCyan) className.push("btn-cyan");
if (props.btnDarkCyan) className.push("btn-dark-cyan");&.btn-orange {
color: $bright-orange;
}
&.btn-cyan {
color: $dark-cyan;
}
&.btn-dark-cyan {
color: $very-dark-cyan;
}{
(() => {
if (props.data.cardColor === "cardOrange") {
return <Button btnOrange>Learn More</Button>;
} else if (props.data.cardColor === "cardCyan") {
return <Button btnCyan>Learn More</Button>;
} else {
return <Button btnDarkCyan>Learn More</Button>;
}
})();
}In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
to start gulp js processing scss run:
- Github - arrizkyhp
- Frontend Mentor - @arrizkyhp
- Twitter - @arrizkyhp