Frontend Mentor - Crowdfunding product page solution
This is a solution to the Crowdfunding product page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
- Make a selection of which pledge to make
- See an updated progress bar and total money raised based on their pledge total after confirming a pledge
- See the number of total backers increment by one after confirming a pledge
- Toggle whether or not the product is bookmarked
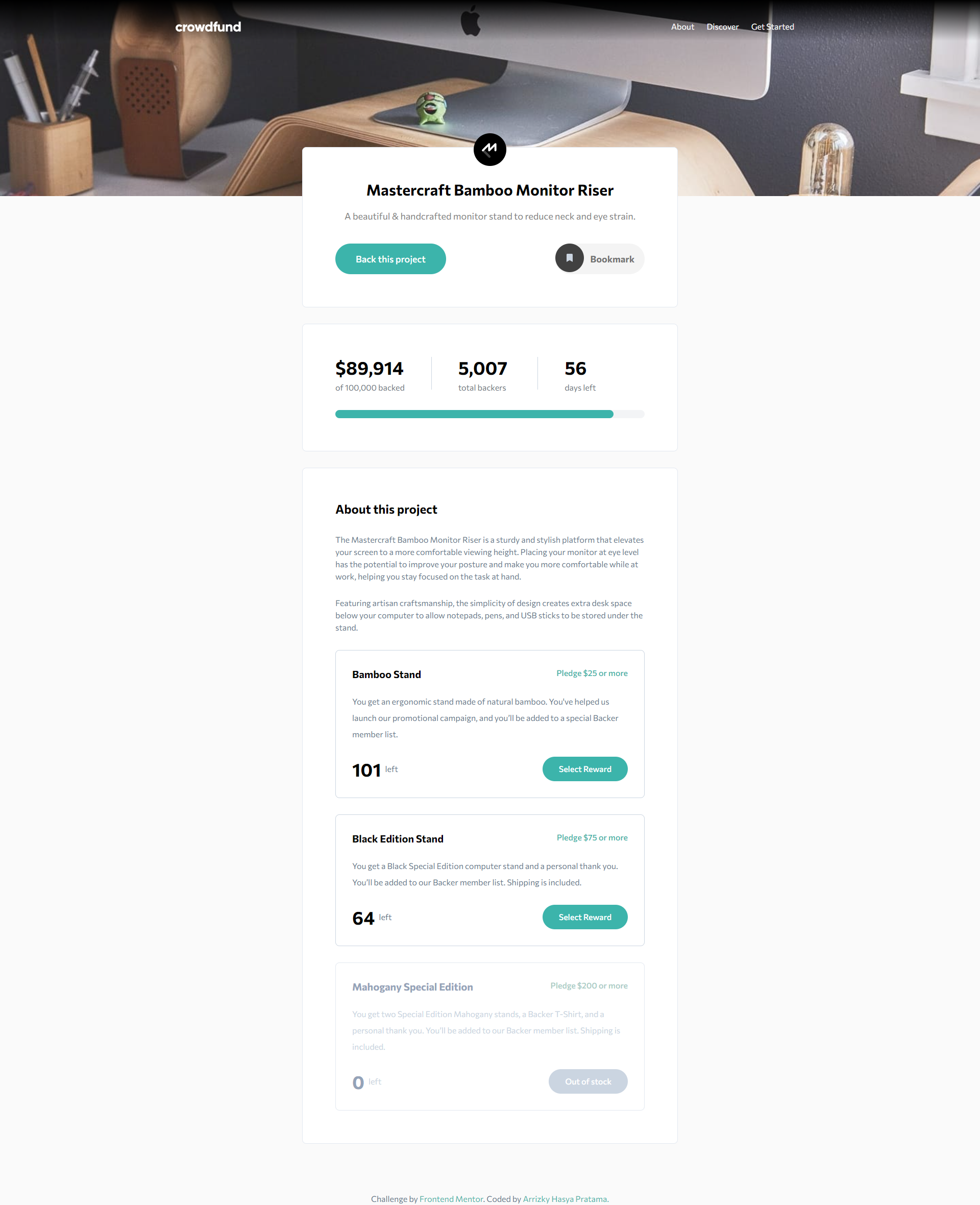
Screenshot
Links
My process
This challenge take long time
Built with
- Semantic HTML5 markup
- Flexbox
- CSS Grid
- TailwindCss - CSS framework
- ReactJS - JS library
What I learned
I learned that you cant put h1,div,p inside label or button, and of course im using tailwindCss for this challenge.
Also im start using Context for this challenge and starting to understand a little bit.
Continued development
maybe i try adding darkmode???
Useful resources
- Radio Selects: Flexbox and Fun - This helped me how to make select in modal.
- Passing onChange event from child to parent in React - This stackoverflow help me on passing event from child to parent in React.
Author
- Github - arrizkyhp
- Frontend Mentor - @arrizkyhp
- Twitter - @arrizkyhp