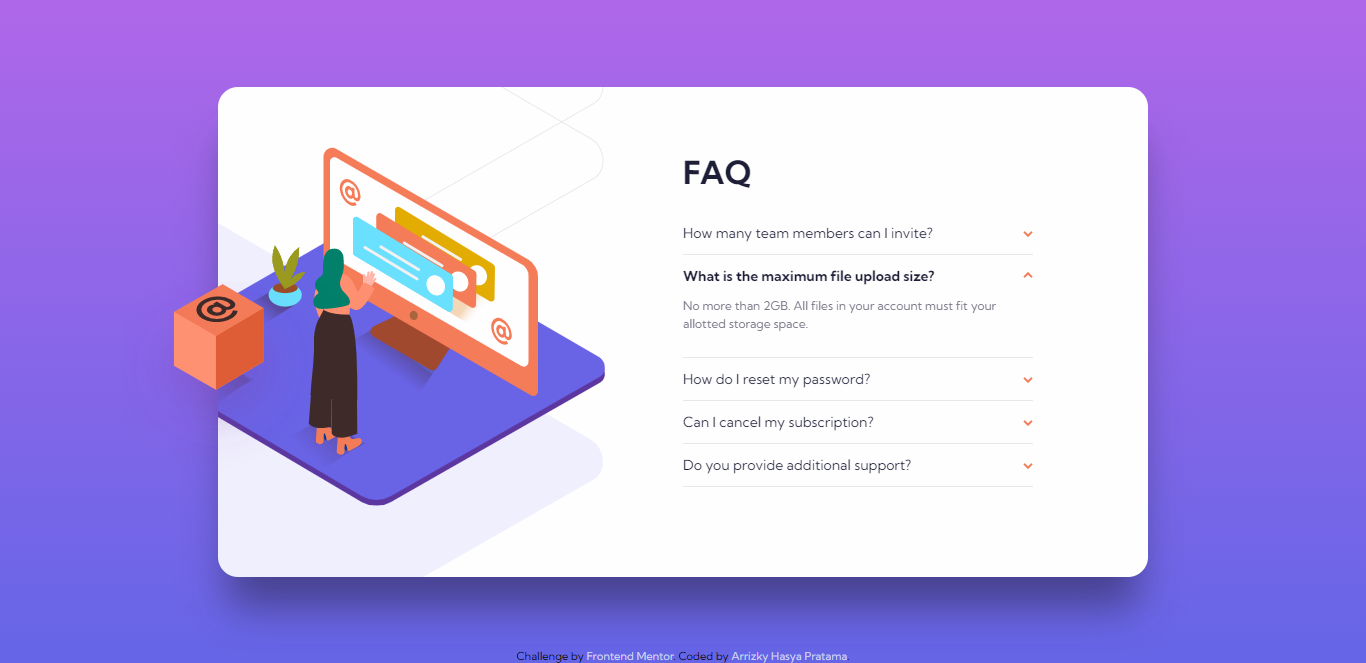
This is a solution to the FAQ accordion card challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
- View the optimal layout for the component depending on their device's screen size
- See hover states for all interactive elements on the page
- Hide/Show the answer to a question when the question is clicked
- CSS custom properties
- Flexbox
- CSS Grid
- BEM naming
- Sass - CSS extension
- GulpJS - JS library
- ReactJS - JS library
In This challenge i learned how to make accordion with react js, i used bootstrap accordion as a reference and how to implement the stacked illustration.
Also i learned more about Accessibility on my accordion (clicked faq) i put the source below.
- ARIA HTML Tutorial - What is ARIA & Why it's Important to Use! - This helped me understand what ARIA is, which I'm using in accordion to this challenge
- What Are ARIA Attributes? - And This one also.
- Bootstrap v5.0 Docs | Accordion - This is my accordion reference.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
to start gulp js processing scss run:
- Github - arrizkyhp
- Frontend Mentor - @arrizkyhp
- Twitter - @arrizkyhp