Source code for the Fauna VS Code extension.
This extension allows users to browse their Fauna databases and run FQL queries from directly inside VS Code.
Note: This extension does not yet support auto-complete, but this is planned for a future release. Alternatively, please feel free to submit a PR to help out!
-
Create a Fauna account
-
Install VS Code
-
Install the Fauna extension in VS Code.
You can persist a Fauna secret using either a .faunarc file in your project or using the settings in the VS Code IDE.
Persisting a secret in VS Code settings will set the key at a global level for all projects. A project can override the global key by including a .faunarc config file in the root of the project.
- IMPORTANT: Add
.faunarcto your.gitignore. - Create a file
.faunarcin your project root folder. - Add the following code
FAUNA_KEY=your-secret-key.
Additionally config might have optional parameters
FAUNA_DOMAIN=db.fauna.com
FAUNA_SCHEME=https
FAUNA_PORT=443
FAUNA_GRAPHQL_HOST=graphql.fauna.com
-
To access to all of your databases from VS Code, you will need to create an account admin key from your Fauna Dashboard. Note: You can also provide VS Code access to an individual database by generating an admin key from that database's "Security" tab, but the extension does not support "server" keys at this time.
-
Copy the secret and paste it into the Fauna extension settings. You can find the Fauna extension settings by either:
-
Selecting
View > Extensionsto open the Extensions pane, scrolling down in the list of installed extensions until you see Fauna, then clicking the cog icon in the lower right to open the extension settings. -
Selecting
Code > Preferences > Settings > Extensions > Faunafrom the VS Code menu.
- Restart VS Code after setting or changing your secret.
fauna.adminSecretKey: The secret for a specific database.fauna.domain: The hostname of endpoint’s Fauna instancefauna.scheme: One of https or httpfauna.port: The UNIX port number of endpoint’s Fauna instancefauna.graphqlHost: The hostname of Fauna GraphQL API
WARNING: Be careful! To avoid exposing this secret, do not commit it to your local
.vscodeconfiguration.
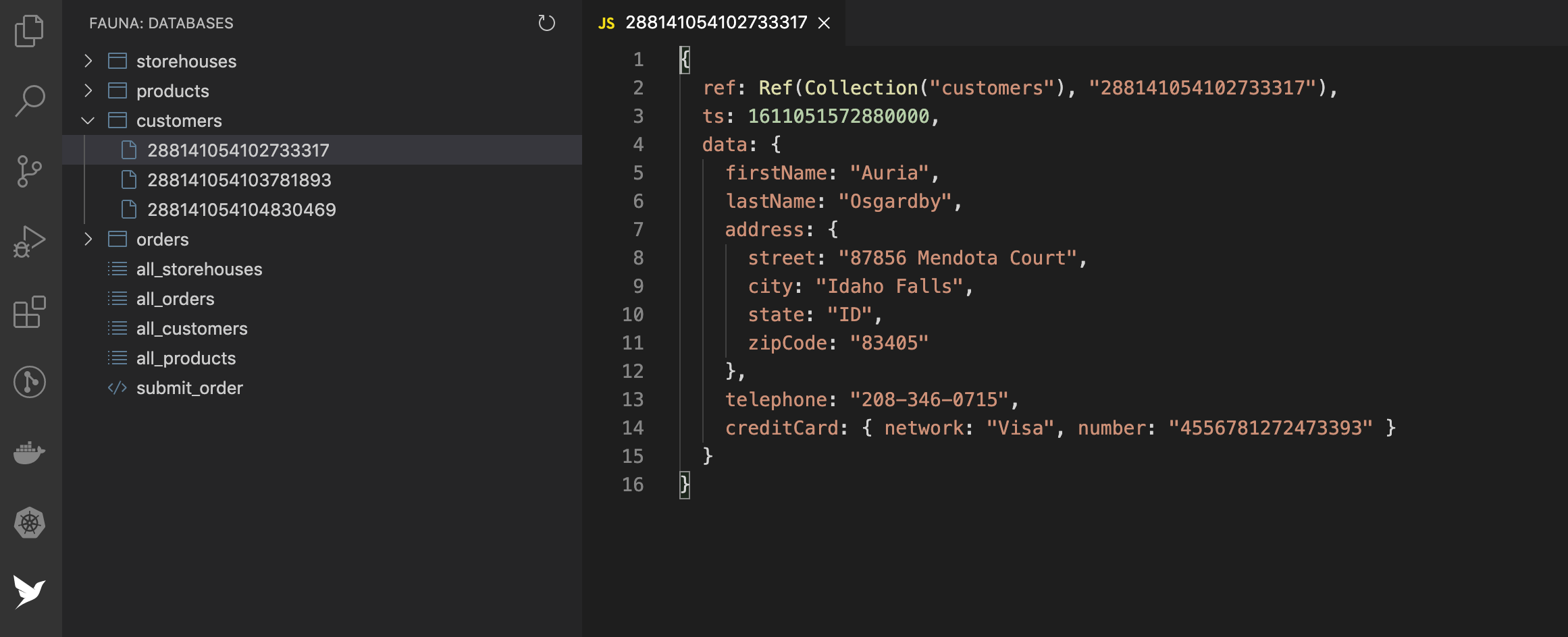
- Click on the Fauna bird icon in the Activity bar on the far left. If you do not see the Activity Bar, select
View > Appearance > Show Activity Barfrom the VS Code menu. - You should now see a pane listing all of your databases, indexes, collections, documents, and functions.
Note: Browsing is read-only at this time, but you can edit all of your data by running queries (see next section).
-
Open the command palette with the keyboard shortcut
Cmd+Shift+Pif you are on a Mac (orCtrl+Shift+Pon a PC). -
Create a new file from which to run your FQL queries by either:
-
Typing
Fauna: Create queryto select that command from the command palette dropdown. This will open a new tab with thePaginate(Collections())query already included. -
Creating a new file with the
.fqlfile extension.
-
Open the command palette again (with
Cmd+Shift+P), but this time start typingFauna: Run queryto select that command from the dropdown. -
The Output panel should open up from the bottom of the VS Code window, displaying the query's results.
- If you have multiple FQL expressions in your file, you can also trigger them individually by highlighting the expression you want to execute.
-
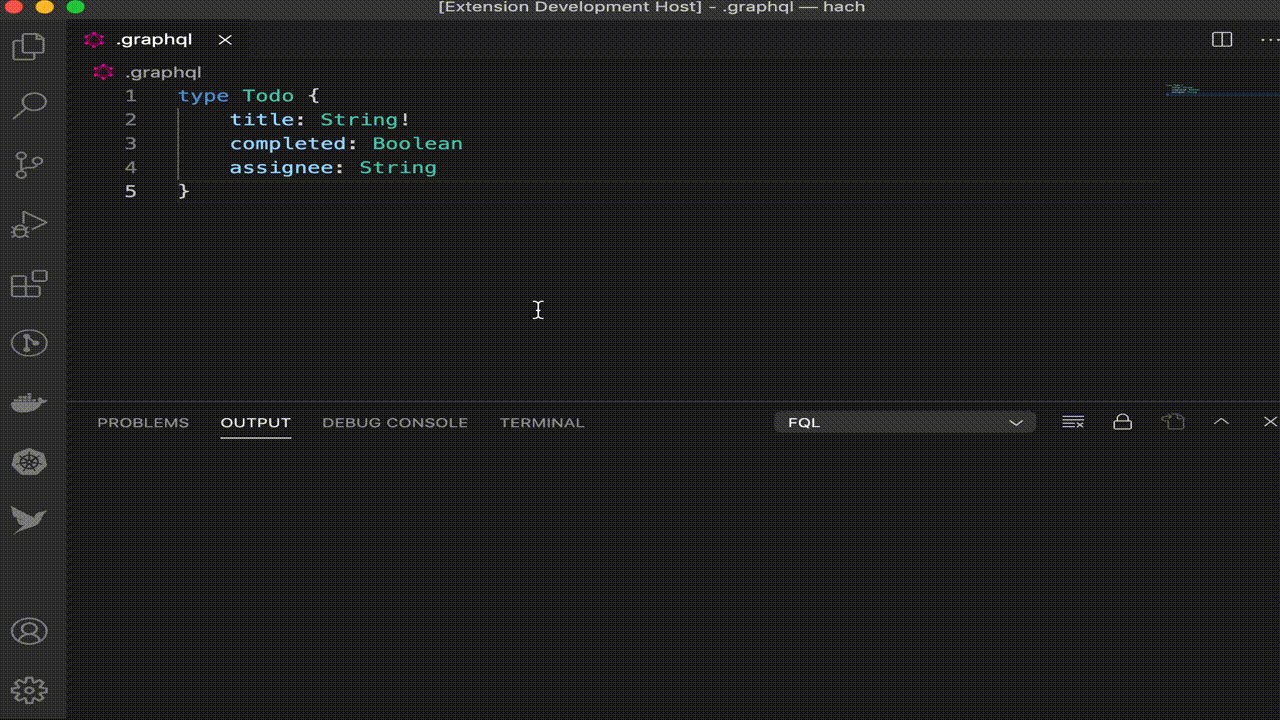
Open a
.graphqlor.gqlfile containing your GraphQL schema as per the Fauna specification. -
Open the command palette with the keyboard shortcut
Cmd+Shift+Pif you are on a Mac (orCtrl+Shift+Pon a PC). -
Fauna allows two modes of uploading schemas, and there are commands for each of these.
-
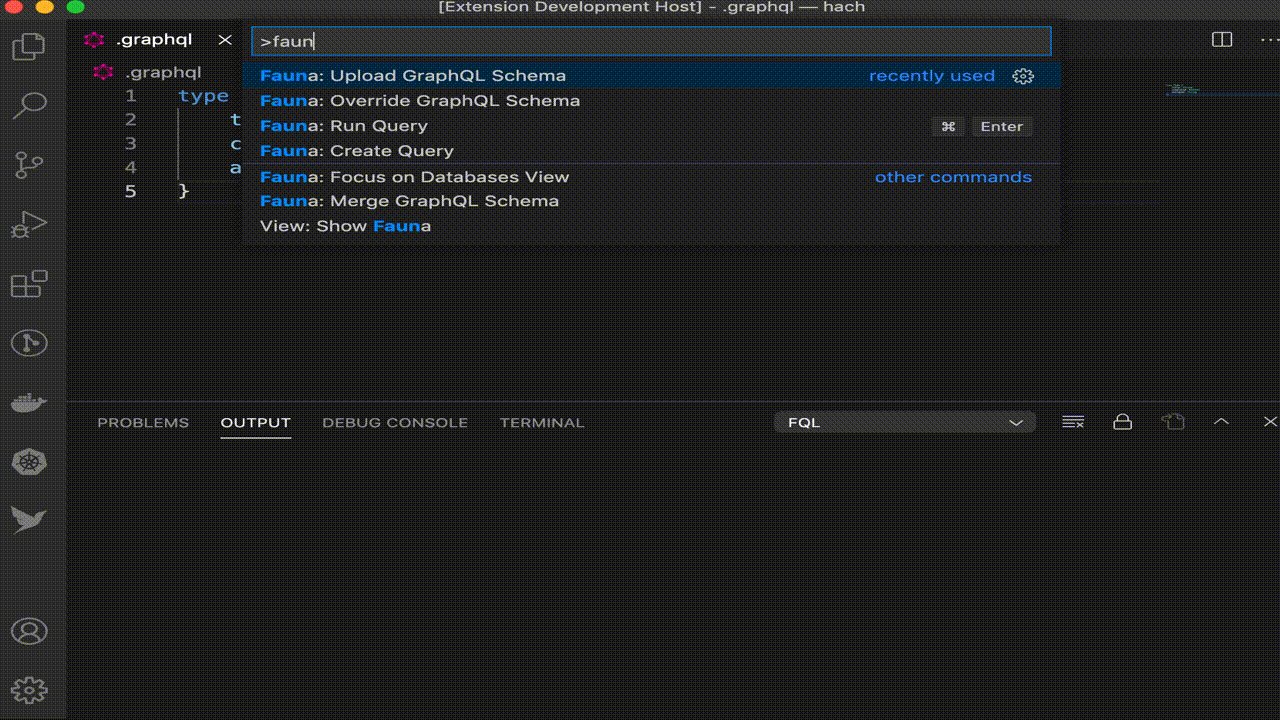
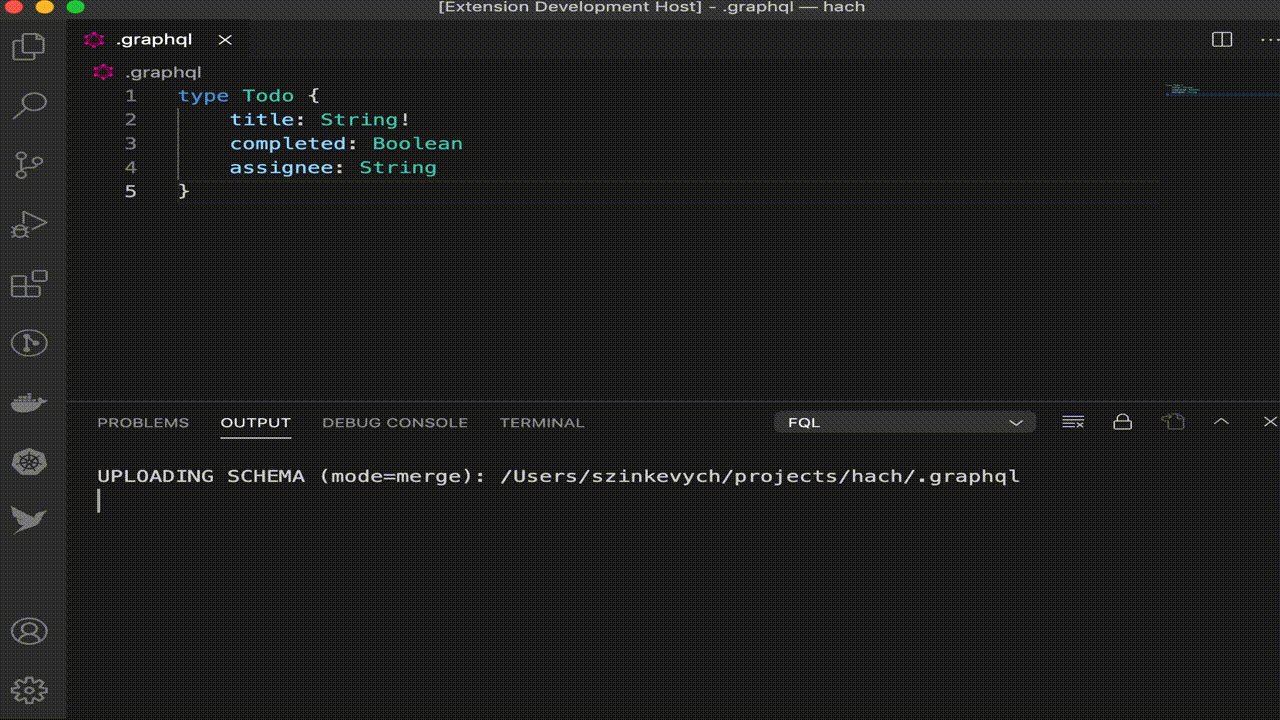
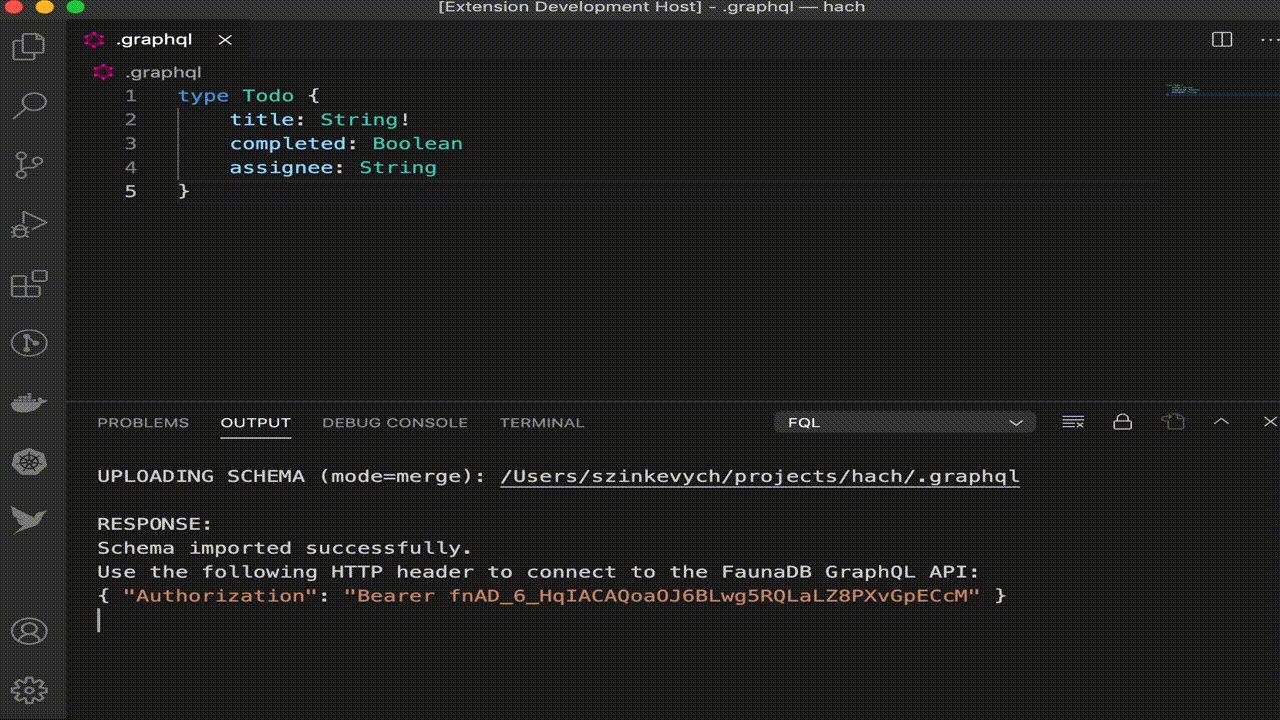
Type
Fauna: Upload GraphQL Schemato upload in the defaultmergemode. -
Or, type
Fauna: Merge GraphQL Schemafor explicitly uploading inmergemode. -
Or, type
Fauna: Override GraphQL Schemafor uploading inoverridemode. (WARNING:overridemode causes data loss for any previous GraphQL schema. Any collections, indexes, or documents that are not involved in GraphQL are not affected.)
Commands
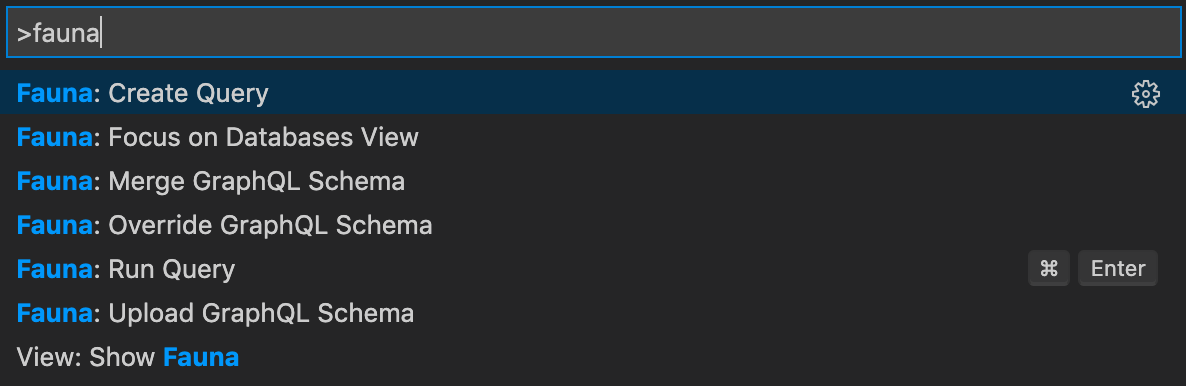
- Fauna: Create query
- Fauna: Run query
- Fauna: Upload GraphQL Schema
- Fauna: Merge GraphQL Schema
- Fauna: Override GraphQL Schema