- Table of Contents
- Description
- My experience
- Usage
- Technologies Used
- Preview
- Deployed link
- Future Development
- Questions
This project was designed to create a web application where employees can be added to a database, a list of employees is displayed as a home page, where you can modify and delete employees.
To create employees a form need to be complete it, also if there is any information about an employee that needs to be change, the user can modify it by pressing the "modify" button or delete an employee from the database by pressing the "delete" button.
This application consists of a spring RESTful API and a React Typescript frontend.
I found this project a great opportunity to create a full-stack application, where I could for the first time develop a frontend with Typescript and a backend service with Spring.
Writing code with TS was challenging as since I started coding I used JS and I feel very confortable with it, however it was good to get out of the confort zone and bring a new skill to the table.
To start the frontend using the terminal inside the client folder:
npm run dev
To initialise the backend:
Using Eclipse, IntelliJ or a bash terminal/console, run/execute the Main class.
- Java
- Spring
- React
- Typescript
- SCSS
- HTML
- Spring boot unit test
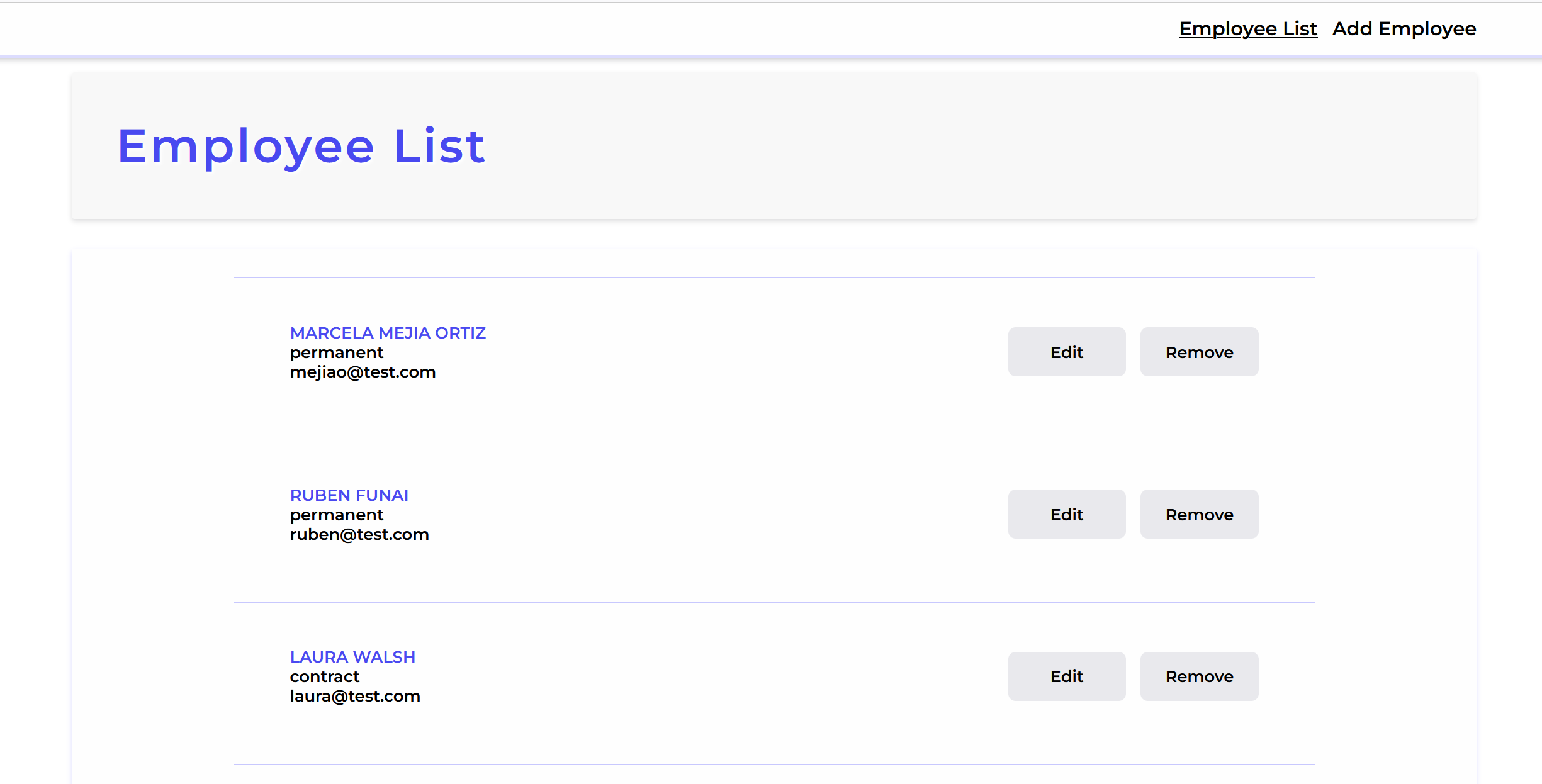
- Employee List
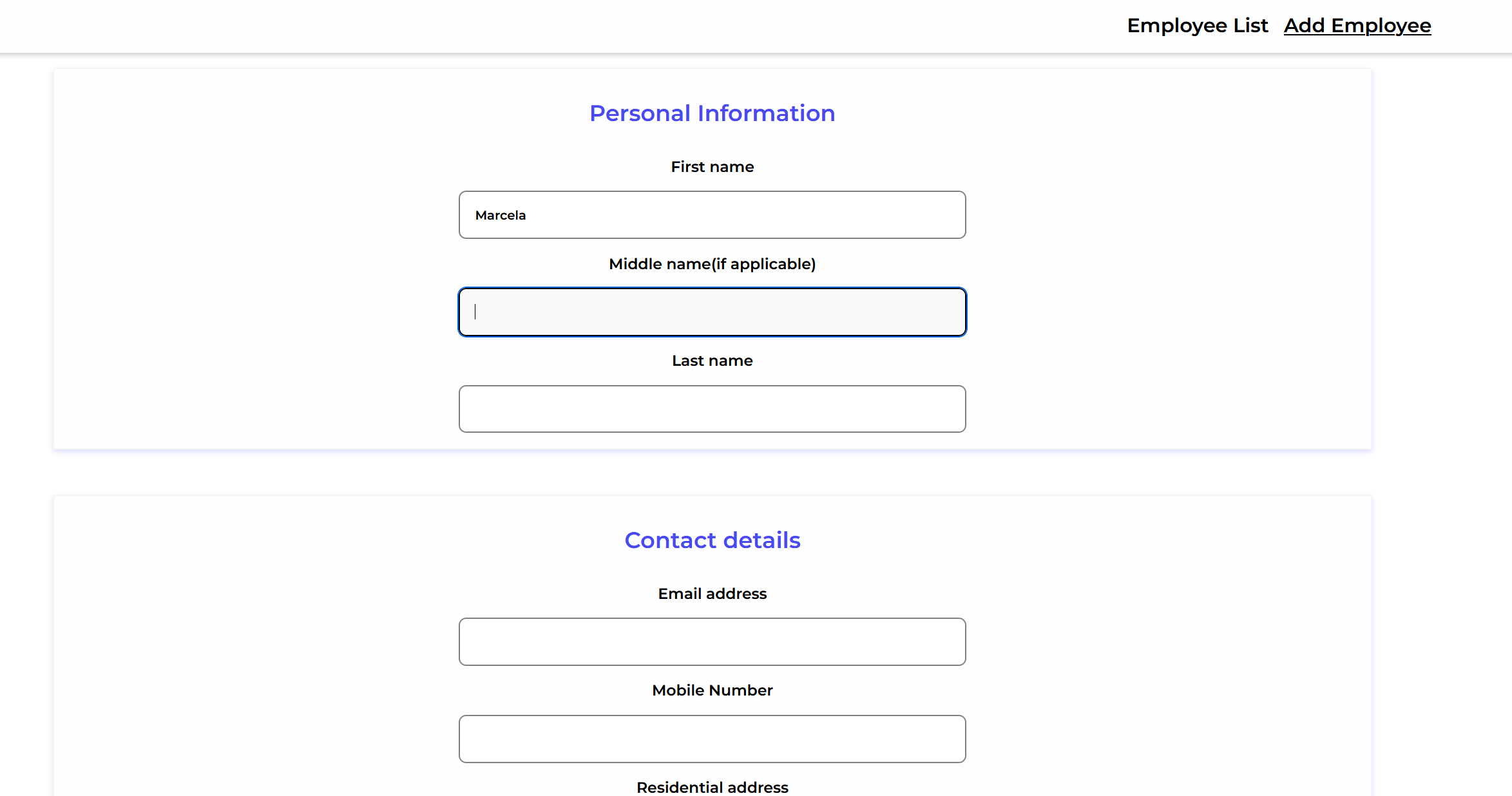
- Create an employee
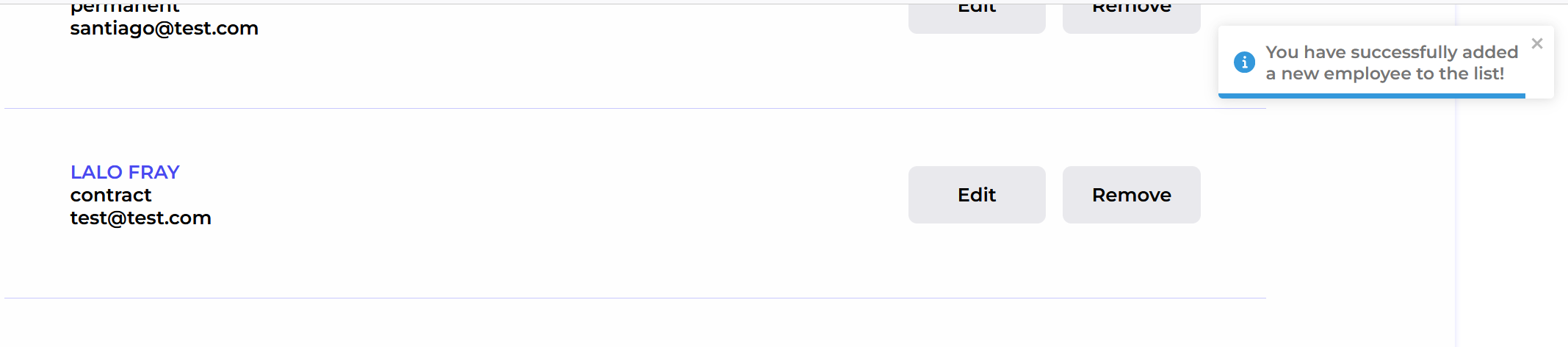
- Toastify notification when adding an employee
- Toastify notification when updating an employee
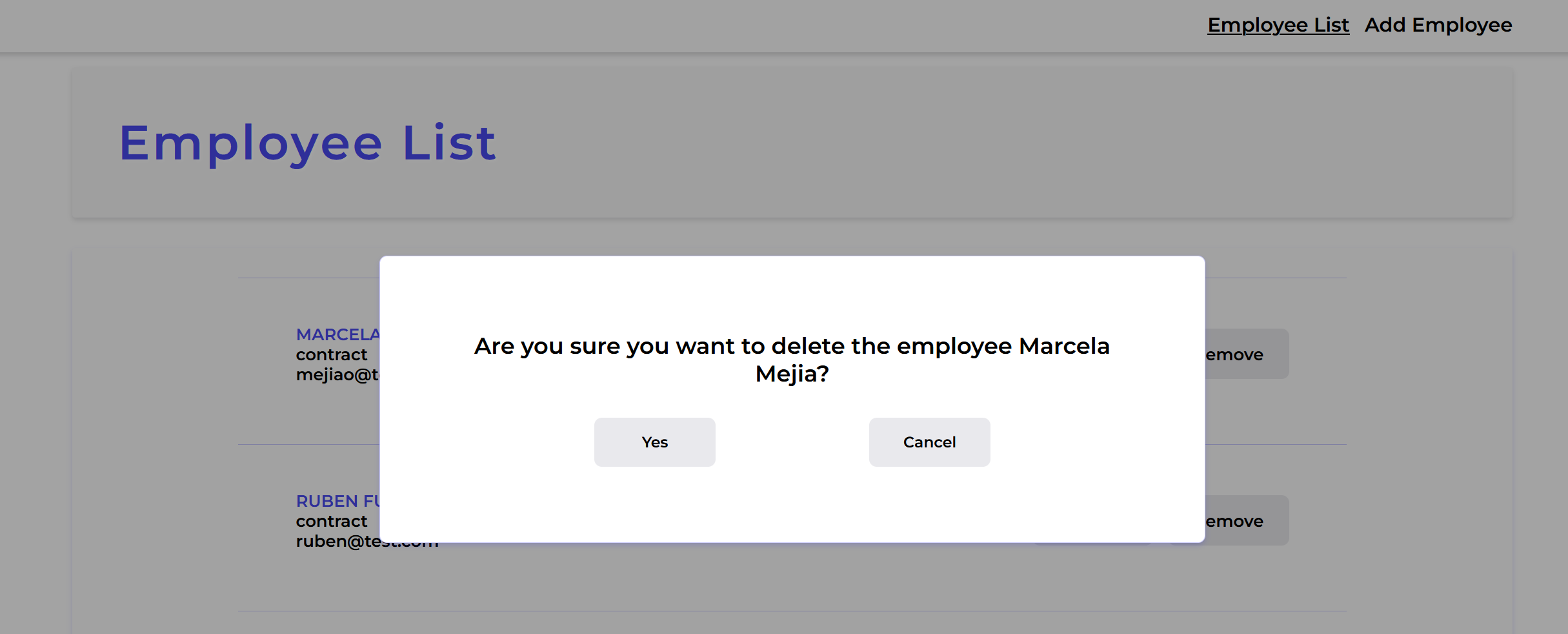
- Confirm modal when deleting an employee
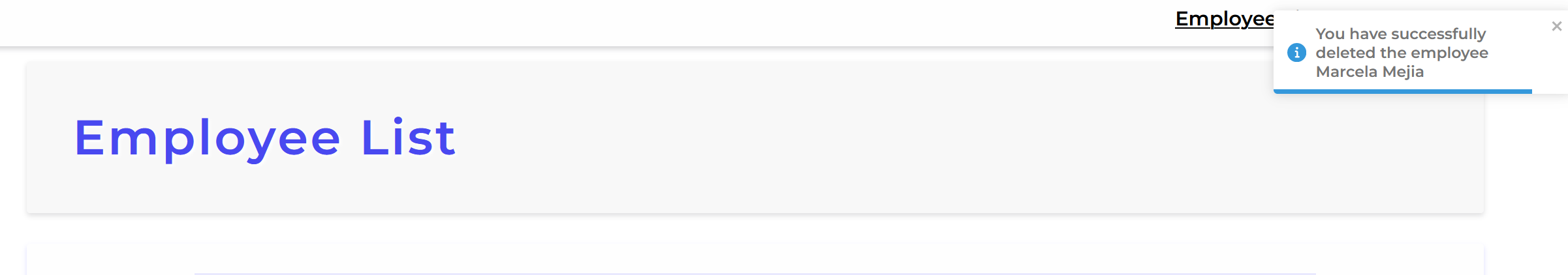
- Toastify notification when deleting an employee
To send live this application Ruben help me out with the deployment on his server.
💡 Live version: click here!
- Implement authentication.
- Create login page.
- Implement spring basic authentication (security).
- Implement an API logging strategy.
- Testing the frontend.
- Implement Axios over Fetch.
- Contact me on my GitHub profile: Marcela's GitHub