更新
已升级到支持空安全版本 ,可切换到仓库的 null_safety 分支
flutter_new_retail
前言
使用Flutter开发跨平台UI界面,快速高效,可谓神器。网上关于Flutter入门博客已不少了,但编写的一些Demo界面过于简单,尤其是布局,与实际项目相去较远,这里将我自己学习过程中编写的界面整理后分享给大家,主要是UI界面的搭建,不包括太多业务逻辑,希望对大家学习Flutter UI编写起到一定帮助作用。
项目地址:点击我跳转 如果大家觉得有用,请打个星星支持
将代码clone到本地,更新依赖即可运行
由于免费的服务器已到期,运行app获取不到测试数据。这里打包了一个本地 api测试服务器,下载相应的版本运行,并确保模拟器或真机与服务器处于同一内网中
修改/lib/dao/config.dart文件,const ServerHost = 'http://localhost:8081';中需要将localhost替换为测试服务器在局域网中的IP地址。
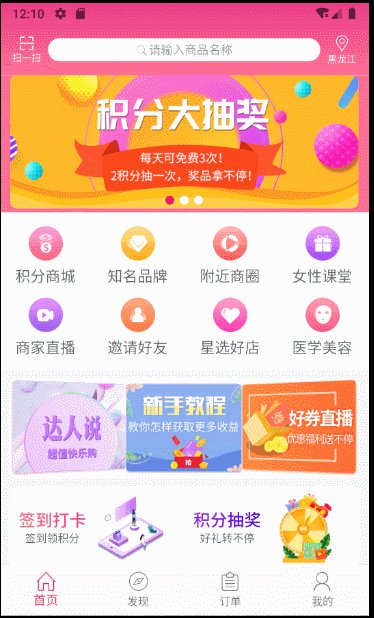
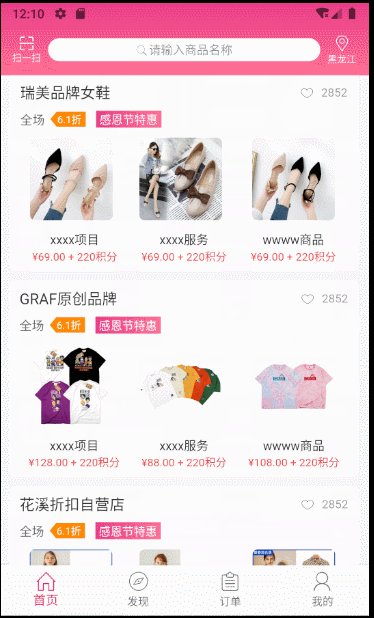
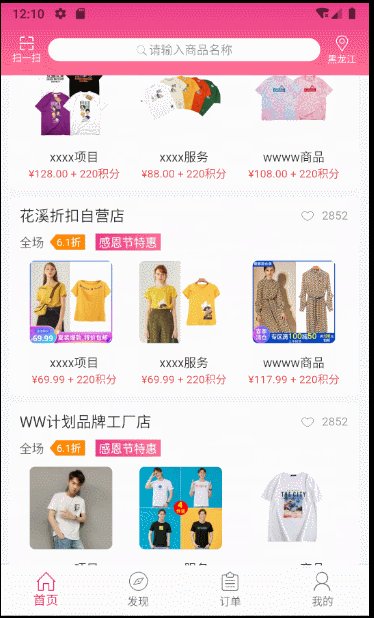
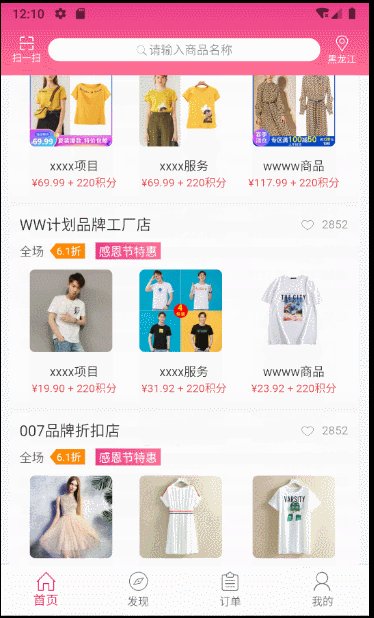
以下展示几个主要界面
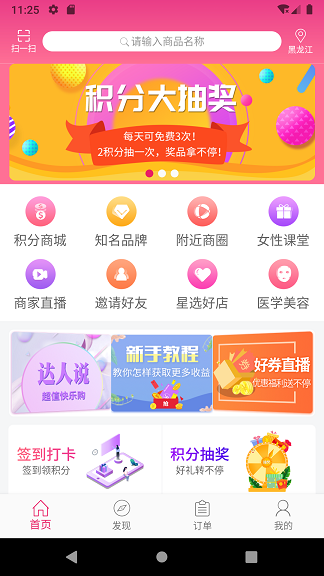
四个主页
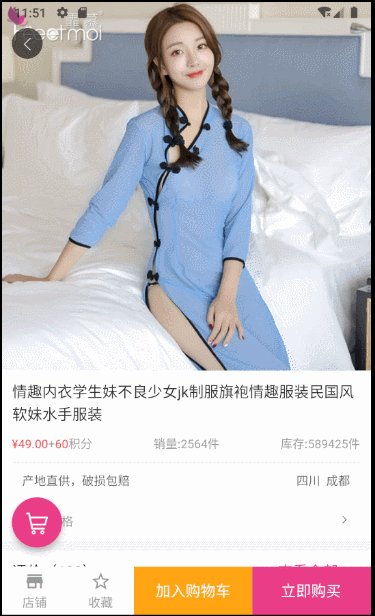
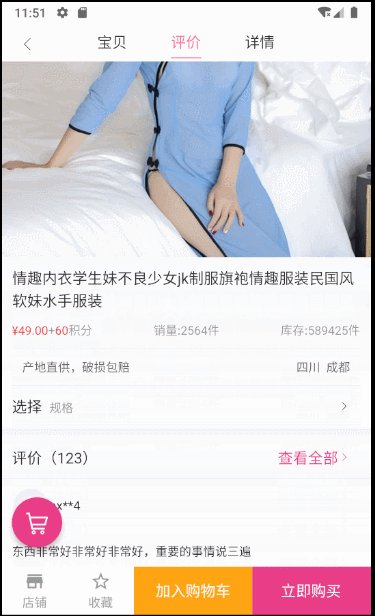
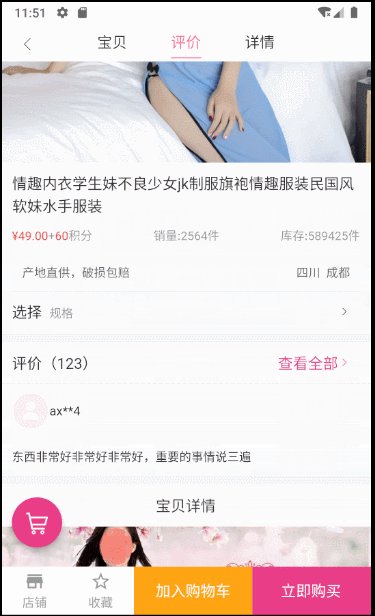
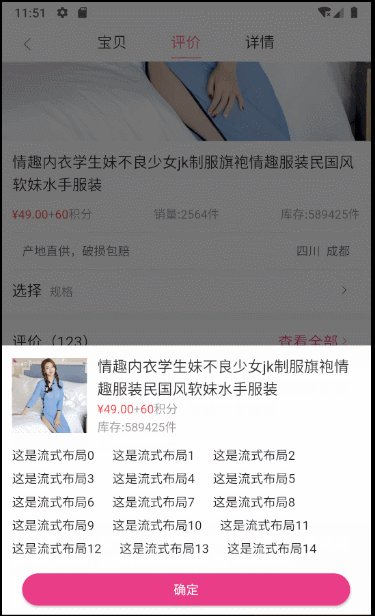
仿淘宝详情页
店铺
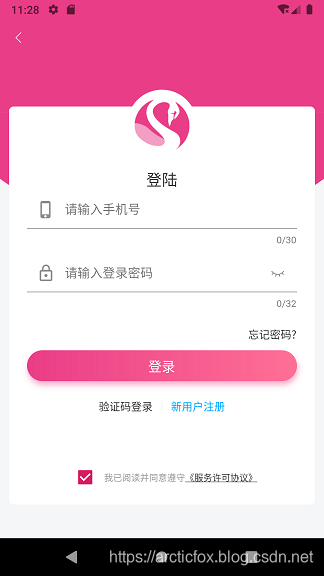
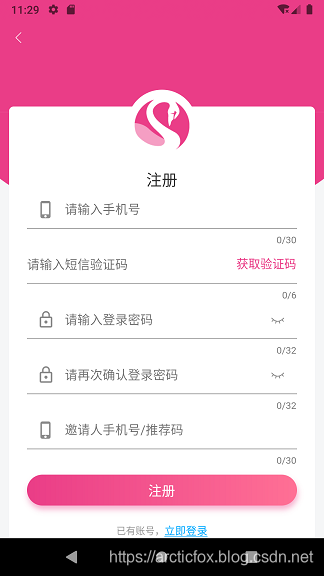
登录
视频课程
如需要获取博主完整的Flutter全栈式开发课程,请 点击跳转
本项目内容包含在第二季课程《Flutter全栈式开发指南》