Esta linha do tempo das operações militares do governo dos Estados Unidos, baseada em parte em relatórios do Serviço de Pesquisa do Congresso, mostra os anos e lugares em que as unidades militares dos EUA participaram de conflitos armados ou ocupação de territórios estrangeiros. Os itens em negrito são as guerras, na maioria das vezes consideradas como grandes conflitos pelos historiadores e pelo público em geral.
Note-se que os casos em que o governo dos EUA deu ajuda sozinho, sem envolvimento de militares, estão excluídos, assim como as operações da Agência Central de Inteligência. Em disputas domésticas em tempos de paz, como motins e questões trabalhistas, apenas as operações realizadas por militares da ativa (também conhecidos como "tropas federais" ou "militares dos EUA") são descritas neste artigo; as forças de defesa estaduais e a Guarda Nacional não estão incluídas, pois não estão totalmente integradas às forças armadas dos EUA, mesmo que sejam federalizadas para o serviço dentro dos EUA.
- Timeline of United States military operations
- R42738: Instances of Use of United States Armed Forces Abroad, 1798-2023
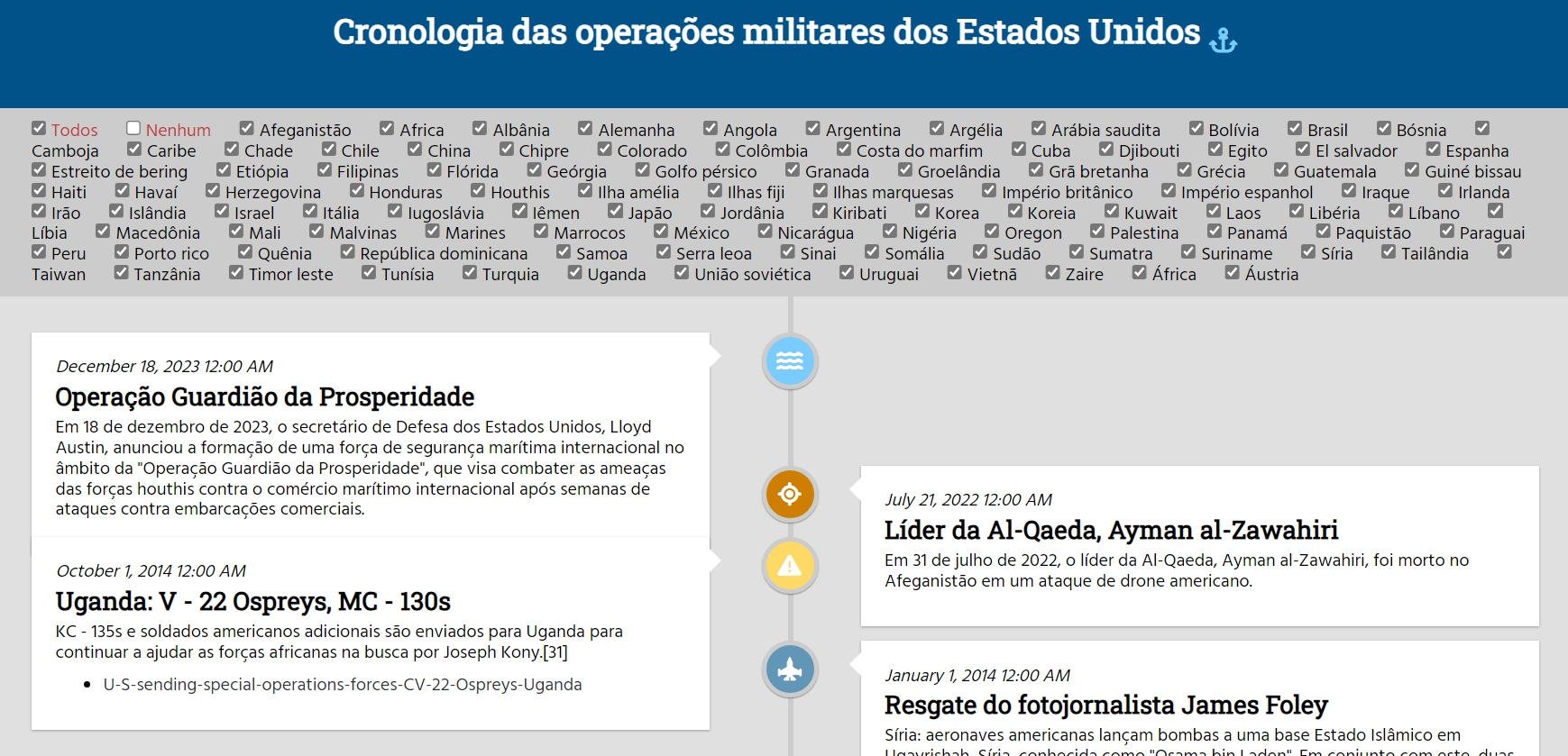
Easily create a static timeline webpage like my Wikimedia timeline. Check out a preview of this sample site, deployed with GitHub Pages: https://molly.github.io/static-timeline-generator/.
Contents
Clone this repository, then run npm install from the directory.
npm run-script serve will build the project and serve the static files locally at http://localhost:8080. npm run-script build just runs the build step without starting the development server.
Almost all of the content you need to change is in src/_data/content.js.
header(HTML, optional): The content to display in the header at the top of the page.footer(HTML, optional): The content to display in the footer at the bottom of the page.entries(array of objects, required): The list of entries to display on the timeline, in the order they should display.id(string, required): A unique ID for this timeline entry.categories(array of strings, optional): A list of categories that apply to this entry. These will show up as checkboxes at the top of the page, and allow readers to filter the timeline. They may not contain commas. They can be hyphen or space separated (sample categoryorsample-categorywill both display on the page asSample category). Entries without any categories will always display.color(string, optional): The color of the circle that displays on the timeline line. The options already defined aregreen,red, andgrey. You can define additional colors incss/custom.css(see below).faicon(string, optional): The name of a Font Awesome icon to use in the circle on the timeline line. Explore the options. This is just the icon name (without thefa-prefix). For example:anchor.datetime(string, eitherdatetimeordatemust be present): A date and time specifier for the item. This can be in any format thatmoment.jsrecognizes. I normally do "YYYY-MM-DD HH-SS". If there is no time, only a date, use thedateparameter instead ofdatetime.date(string, eitherdatetimeordatemust be present): A date specifier for the item. "YYYY-MM-DD".title(HTML, required): The title of the timeline entry.image(optional): An image to display in the entrysrc(string, required): A direct URL to the image file to be embedded on the page, or a relative link to an image in this directory (for exampleimg/filename.png).link(string, optional): A hyperlink to the page containing the image, if you'd like people to be able to click it to see a larger version, etc.alt(string, optional): Alt text describing the image.caption(HTML, optional): A caption describing the image.
body(HTML, required): The text of the timeline entry. If you want multiple paragraphs, you have to include<p>tags yourself; otherwise, it will be added.links(array of objects, optional): An array of links to display at the bottom of the entry.href(string, required): The target of the link.linkText(HTML, required): Link text.extra(HTML, optional): Extra HTML to display at the end of the link.
pageTitle(string, required): The text to go in the<title>tag, to set the title of the page in the browser.pageDescription(string, optional): Page description to go into meta tags.pageAuthor(string, optinal): Page author to go into meta tags.
If you would like to add more color options for the circles on the timeline, you can edit the src/css/custom.css file to add your own. You can use this tool to pick colors and get their hex color codes. They are defined like so:
.timeline-icon.yourcolorhere {
background-color: #hexcolorcode;
}You would then use color: yourcolorhere in the content.js file.
Replace the images in the src/img folder to customize the page favicon and OpenGraph image.
Once you run npm run-script buld, you will see a _site directory containing static HTML/CSS/JS files with your site content. You can now use any static site hosting to deploy these files!
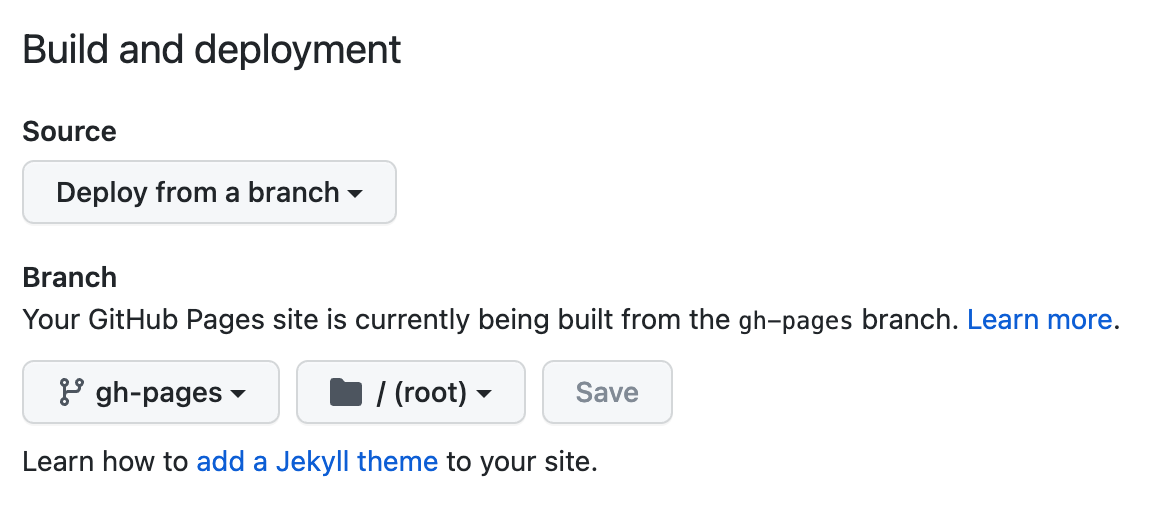
To deploy your static site on GitHub pages (free), create a branch containing the static files in the root directory by running git subtree push --prefix _site origin gh-pages. Then you can go to your repository's Settings > Pages options and choose "Deploy from a branch", then select gh-pages as the branch.
There are some good tutorials out there for deploying a static site on various other free services. A few are listed below.
You can also look for tutorials on how to deploy a site built with eleventy, since that's what's powering this project. Some webhosting services like Vercel specifically support eleventy in some really handy ways.
- Netlify
- Vercel
- Render
- Create a new Static Site on Render
- Set "build command" to
npm run-script build - Set "publish directory" to
_site
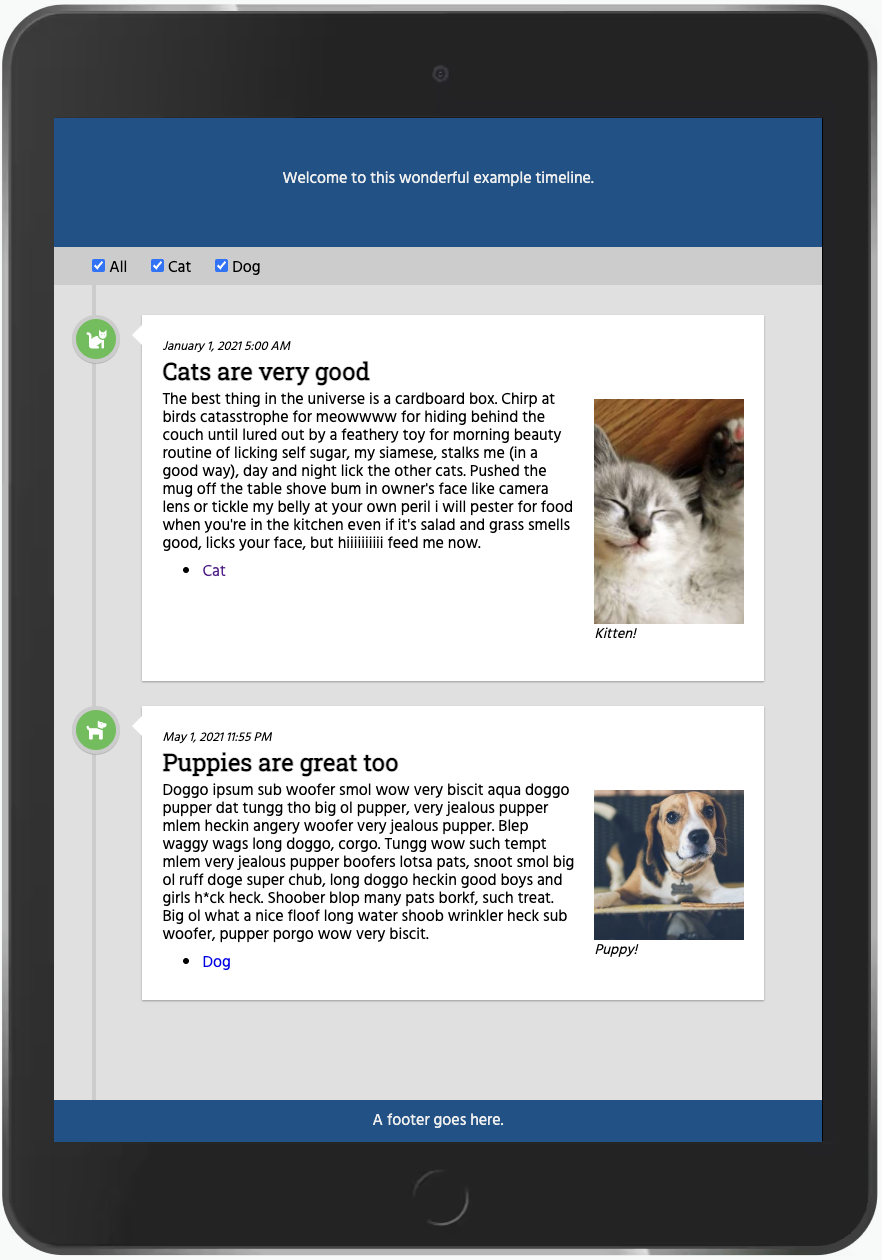
Timelines will render well on tablets:
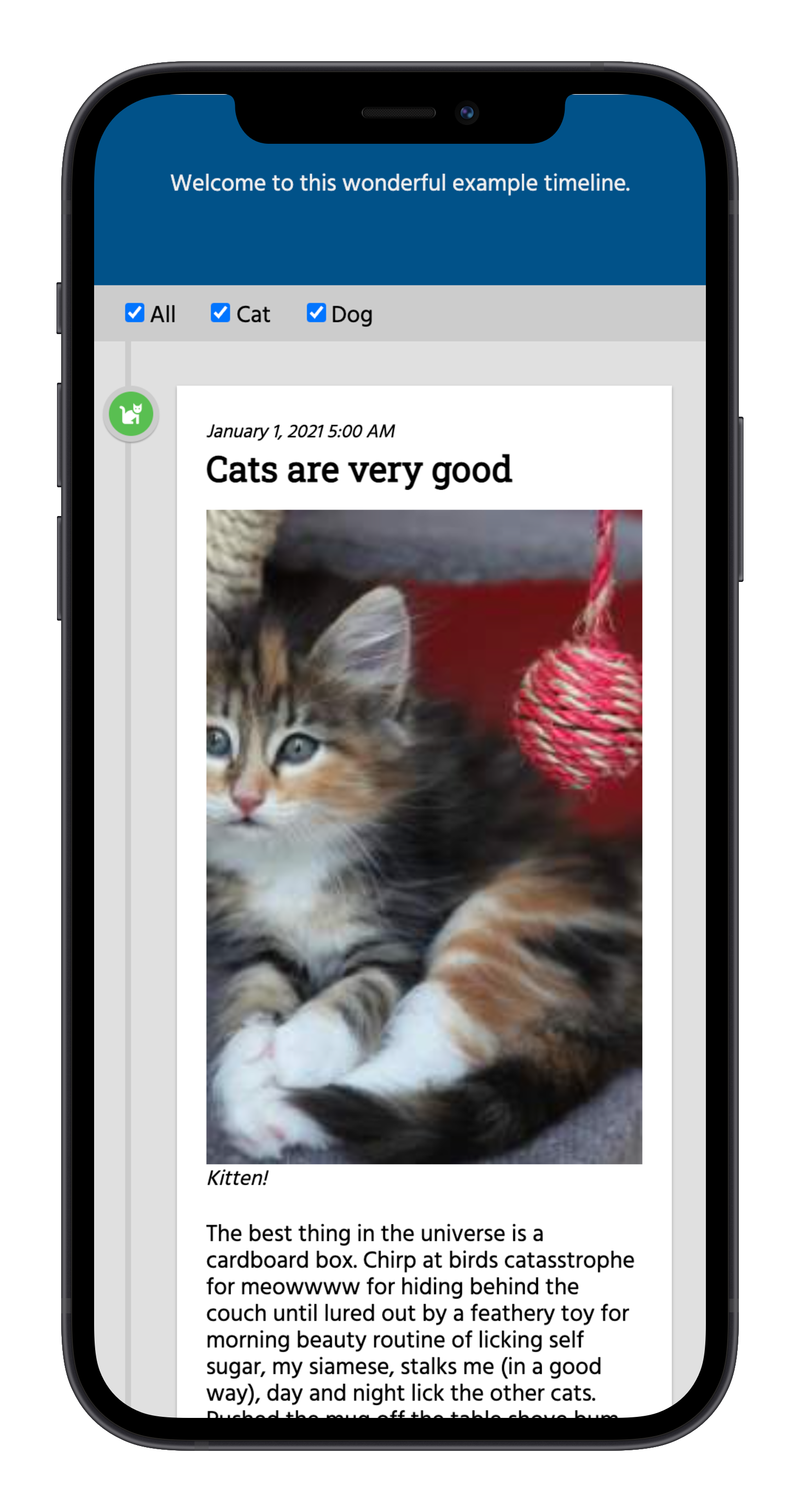
or mobile devices:
To add new icon colors, just add a new entry to this map and then use it in your content.js file!
$icon-colors: (
"green": "#59bf51",
"green2": "#26A69A",
"green3": "#2a9235",
"red": "#bf413e",
"grey": "#999999",
"yellow":"#ffd966",
"yellow2": "#FFC000",
"blue": "#7acbff",
"blue2": "#0070C0",
"brown": "#ce7e00",
"navy": "#6296B7",
"pink": "#FF4081",
"orange": "#FF6347"
)
- Exported from: https://colors-visualizer.vercel.app/4CAF50-2a9235-333333-FFC107-e6fbe3-0a490a
- Palette: #4CAF50-#2a9235-#333333-#FFC107-#e6fbe3-#0a490a
- Share link https://colors-visualizer.vercel.app/4CAF50-2a9235-333333-FFC107-e6fbe3-0a490a
#FFC000
#0070C0
#6296B7
#FF4081
#FF6347
#408D86
#26A69A
This should work well on all modern browsers. IE <9 is not supported.
Without JavaScript enabled, the page degrades gracefully. However, posts will show in a single-column timeline and filters will not show.
This project uses
It is released under the MIT license.