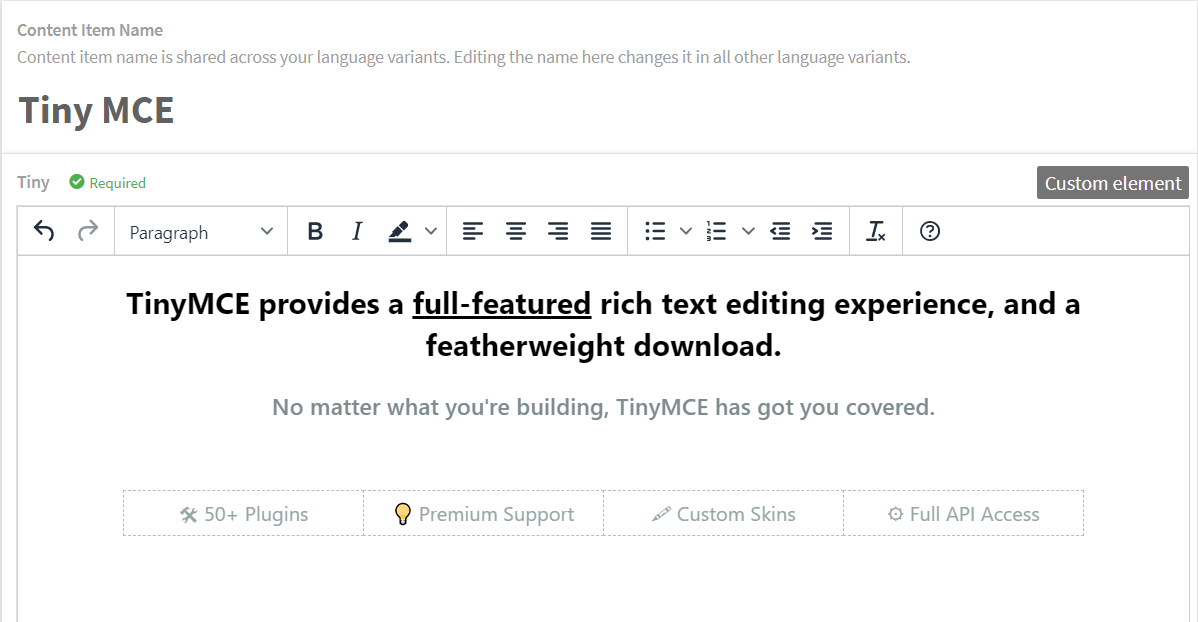
This is a custom element for Kentico Kontent that allows users to edit rich text using the TinyMCE editor.
- Deploy the code to a secure public host
- See deploying section for a really quick option
- Setup TinyMCE
- Sign up for an account on https://www.tiny.cloud/
- Choose the
Javascriptintegration - Add your secure ppublic host to the allowed hosts
- Replace the script on index.html line 9 with the one TinyMCE provides you
- Redeploy the code to your secure public host
- Follow the instructions in the Kentico Kontent documentation to add the element to a content model.
- The
Hosted code URLis where you deployed to in step 1
- The
Netlify has made this easy. If you click the deploy button below, it will guide you through the process of deploying it to Netlify and leave you with a copy of the repository in your GitHub account as well.
The value is returned as a string of HTML.
Originally contributed by @Enngage