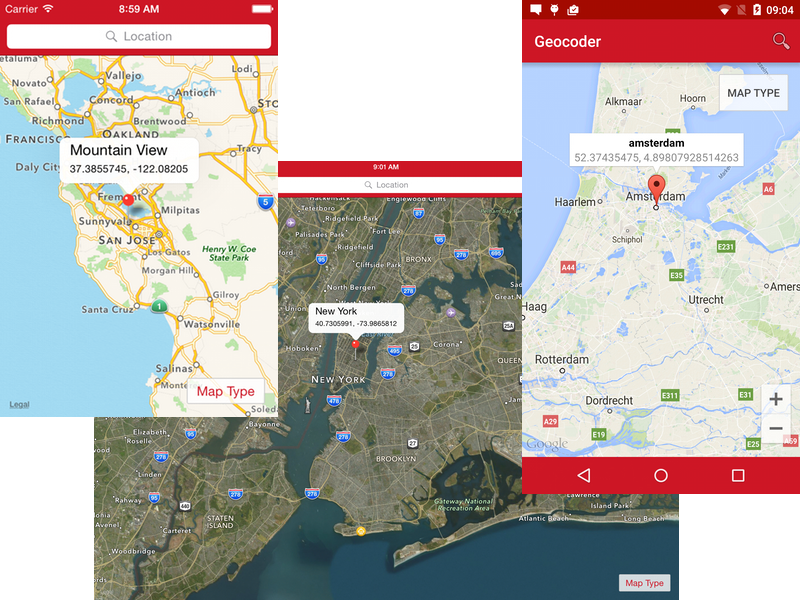
The sample demonstrates maps, geolocation and (reverse) geocoding. Enter an address to geocode and drop a pin on the map or longpress anywhere on the map to drop a pin displaying the reverse geocoded address. When you start the app your current location will be marked.
As you'll see the code is heavily documented to tell you exactly what is going on.
Let's run through some of the main topics covered.
For Android, the app uses a custom Android Material Theme. Material made it much easier to create custom Android themes and all you have to do is override some of the default colors in app/platform/android/res/values/custom_theme.xml and select the style name in tiapp.xml under android/manifest/application@android:theme.
- Guide: Android Themes
Config: config.json
For iOS we wanted to make it easy to change our primary brand color as well. It's set in app/config.json under global/brandPrimary and read as Alloy.CFG.brandPrimary in app/styles/index.tss for example. As you can read in the guide, we could even set a different value for this propery based on the platform and environment the app runs on.
Globals: alloy.js
Another global under Alloy is Alloy.Globals. This object is empty and can be populated anywhere, but in most cases you will use alloy.js for this. This fill end up in Titanium's bootstrap Resources/app.js file. Since that file is global scope, it's a best practice to wrap your code in a self-executing function.
For iOS we set a global to 20dp. We'll use this in a global style to move our content down below the statusBar, leaving the actual Window start behind it, allowing us to style it.
- Guide Initializer File
Global Styles: app.tss
Even though this app only has one view, it's a best practice to use app/styles/app.tss for your base styles. It's an ideal place to override platform defaults, like the color of a Label, which is grey on Android instead of black like the others.
For this app this is also where play with the Window and canvas to give the statusBar a red backgroundColor. See Globals for more information.
- Guide: Alloy Styles and Themes
As the screenshots show, we use platform specific UI elements to provide the best user experience. Still, all platforms share the same app/views/index.xml. We use the platform="<os>" attribute to determine on which platform(s) a view (and it's descendants) should render. We also use conditional code in our styles and controller.
Since 3.2.0 the core Ti.Map module for Google Maps v1 has been replaced by the add-on ti.map module for Google Maps v2 and iOS Map Kit.
To use this module, we need to add it to tiapp.xml and use the powerful module attribute in our index.xml to use the module as a view factory.
For Android, the module needs a Google API key, which is linked to the app id and keystore. The sample app includes a key for the sample app id and the bundled keystore that our SDKs default to.
- Guides:
Since Android 6 you will need check and request permission to use GPS at run-time. To support this for iOS and Android through cross-platform APIs we've re-architected run-time permissions in Titanium 5.1.0.
To keep our code clean, the sample app uses a permissions.js library to handle checking and requesting run-time permissions.
To forward and reverse geocode locations on the map, we use Ti.Geolocation. This uses MapQuest Open Nominatim Search Service. While this API has the advantage that it has no daily usage limits, please note that the data backing this API is crowd sourced and might not return proper values for valid addresses and geographic coordinates. If geocoding services are essential component of the application, developers are encouraged to use commercial geocoding providers.
All the functions in the controller begin with 'use strict';. Although this app is simple, strict mode can dramatically increas the performance of your app because the JavaScript engine will assume as smaller, stricter subset of ECMAScript. Unfortunately you cannot add 'use strict'; as the first line of the controller because Alloy wraps your code where it is no longer the first line of the file or function. We're working on that.
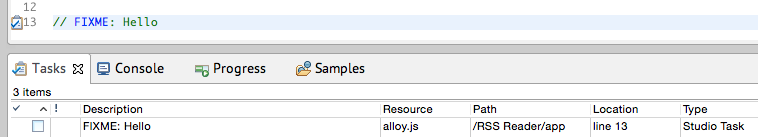
Throughout the code you'll find a couple of FIXME or TODO comments. This is a standard way to document things that need to be fixed in a next release. Many editors, including Appcelerator Studio mark these lines and even collect them in a handy todo-list.
If you include JIRA ticker number or full URL in a FIXME comment, you can use the tickets CLI to quickly scan your project and lookup the current status of the issues. A great way to see if you can remove some workarounds after a new Titanium SDK release.
Code Strong! 🚀