Flex Originals is an opensource project. Contributions are welcome
- 🤟 No Bootstrap Components Frameworks - Written in Vue.js for client and React.js for admin and own design scss styles.
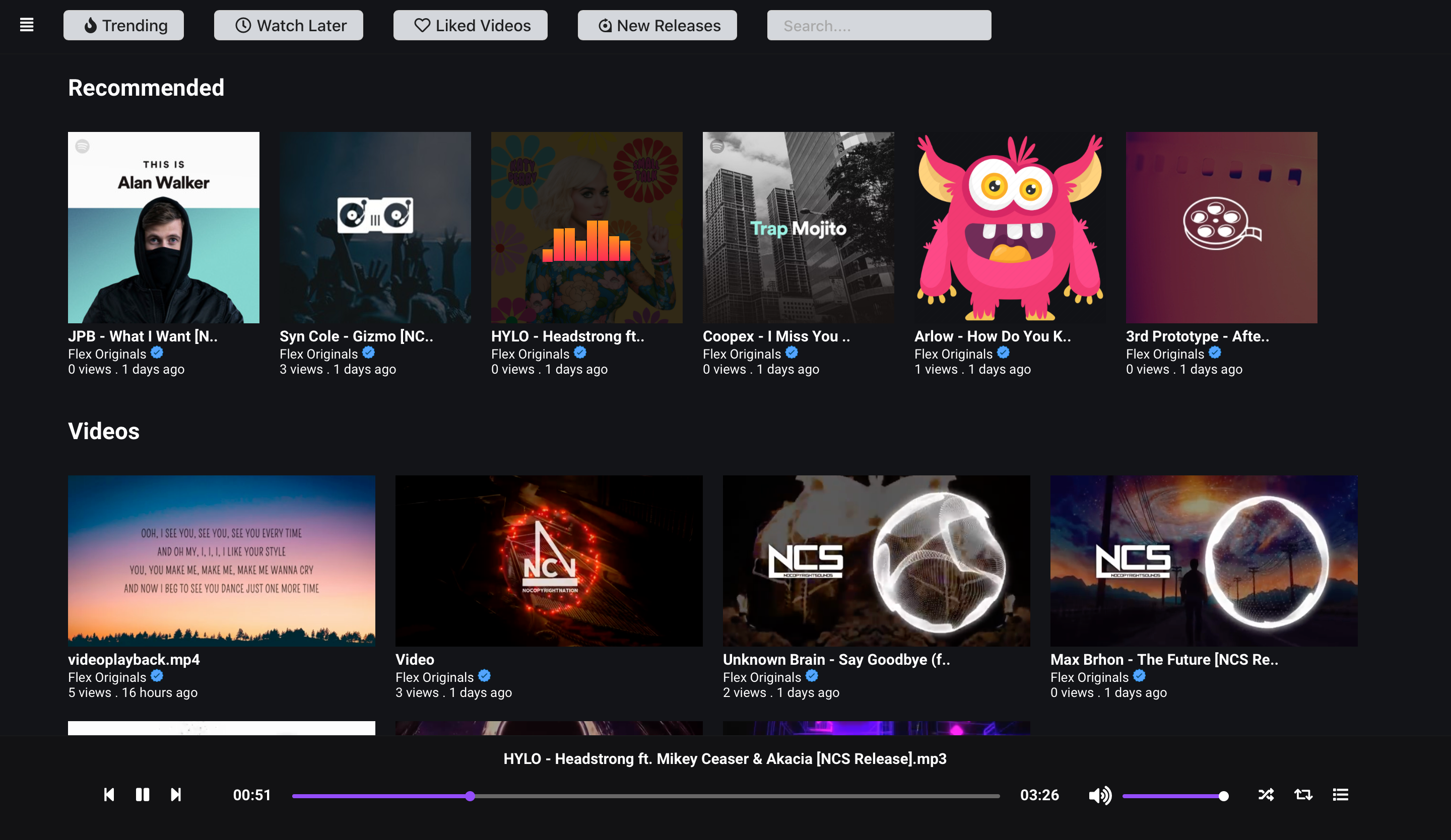
- 📼 Video & Audio & Image - Share your video, audio and images.
- 💪 Accessible - full support for VTT captions and screen readers
- 🔧 Theme - Dark and Light theme.
- 😎 Clean HTML - uses the right elements.
<input type="range">for volume and<progress>for progress and well,<button>s for buttons. There's no<span>or<a href="#">button hacks - 📱 Responsive - works with any screen size
- 💵 Monetization - make money from your videos
- 📹 Streaming - streaming playback
- 🎛 API - toggle playback, volume, seeking, and more through a standardized API
- 🔎 Fullscreen - supports native fullscreen with fallback to "full window" modes
- ⌨️ Shortcuts - supports keyboard shortcuts
- 🖥 Picture-in-Picture - supports picture-in-picture mode
- 📱 Playsinline - supports the
playsinlineattribute - 🏎 Speed controls - adjust speed on the fly
- 📖 Multiple captions - support for multiple caption tracks
- 👌 Preview thumbnails - support for displaying preview thumbnails
- 💁♀️ SASS - to include in your build processes
- Improve UI
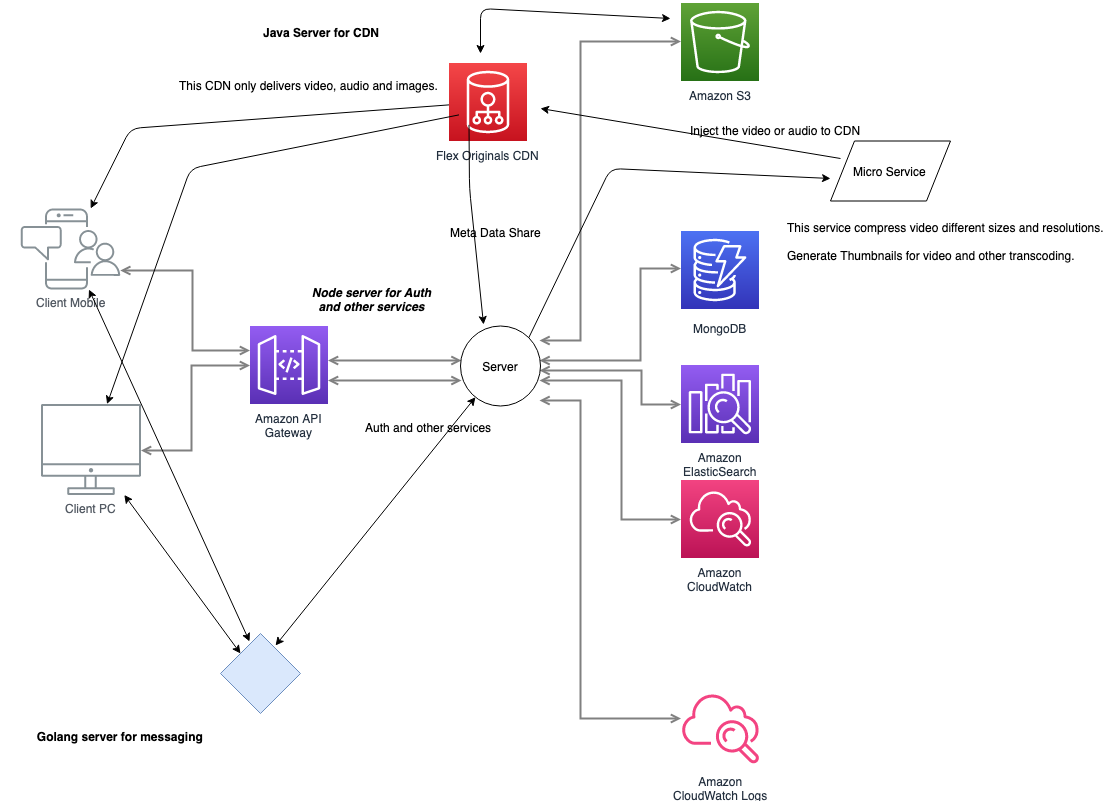
- Improve Server
- Improve CDN
- Improve Players Video & Audio
- Add redis
- Add video and audio processing.
- Make distributed server.
- ffmpeg
- Ngnix Server
- Docker & Compose
- MongoDB
You can run the following scripts with yarn or npm like yarn install
| Script | Description |
|---|---|
install |
Project setup |
dev |
Compile and start development server with hot-reload |
build |
Compile and minify for production |
prod |
Start production server |
lint |
Run eslint for the entire project |
test |
Run all tests |
test:watch |
Start tests in watch mode |
-
Node installation on Windows Just go on official Node.js website and download the installer. Also, be sure to have
gitavailable in your PATH,npmmight need it (You can find git here). -
Node installation on Ubuntu You can install nodejs and npm easily with apt install, just run the following commands.
$ sudo apt install nodejs$ sudo apt install npm -
Other Operating Systems You can find more information about the installation on the official Node.js website and the official NPM website. If the installation was successful, you should be able to run the following command.M
$ node --version$ npm --versionIf you need to updatenpm, you can make it usingnpm! Cool right? After running the following command, just open again the command line and be happy.
$ npm install npm -g
Follow this to install MongoDB in your computer.
INSTALLING COMPASS
- You can install compass using the install_compass script packaged with MongoDB:
$ ./install_compassThis will download the appropriate MongoDB Compass package for your platform and install it.
- Download a static build.
- Use 7-Zip to unpack it in the folder of your choice.
- Open a command prompt with administrator's rights. NOTE: Use CMD.exe, do not use Powershell! The syntax for accessing environment variables is different from the command shown in Step 4 - running it in Powershell will overwrite your System PATH with a bad value.
- Run the command (see note below; in Win10, you might want to use the Environmental Variables area of the Windows Control Panel to update PATH):
setx /M PATH "path\to\ffmpeg\bin;%PATH%".Do not run setx if you have more than 1024 characters in your system PATH variable. - Installing FFmpeg in Ubuntu
sudo apt-get update
sudo apt-get install ffmpegsudo apt-get install frei0r-plugins
- Open issues 💥
- Raise PRs for issues ✋
- Fork the repo and star it ⭐

- Clone the repo :
https://github.com/NJACKWinterOfCode/flex-originals.git - Run :
npm install - To start development mode run:
npm run dev - For production run in docker
sudo docker-compose up --build -dwith nginix server to reverse proxy to ports use this settings.
Copyright (c) 2019, Anurag Kumar Anurag Kumar