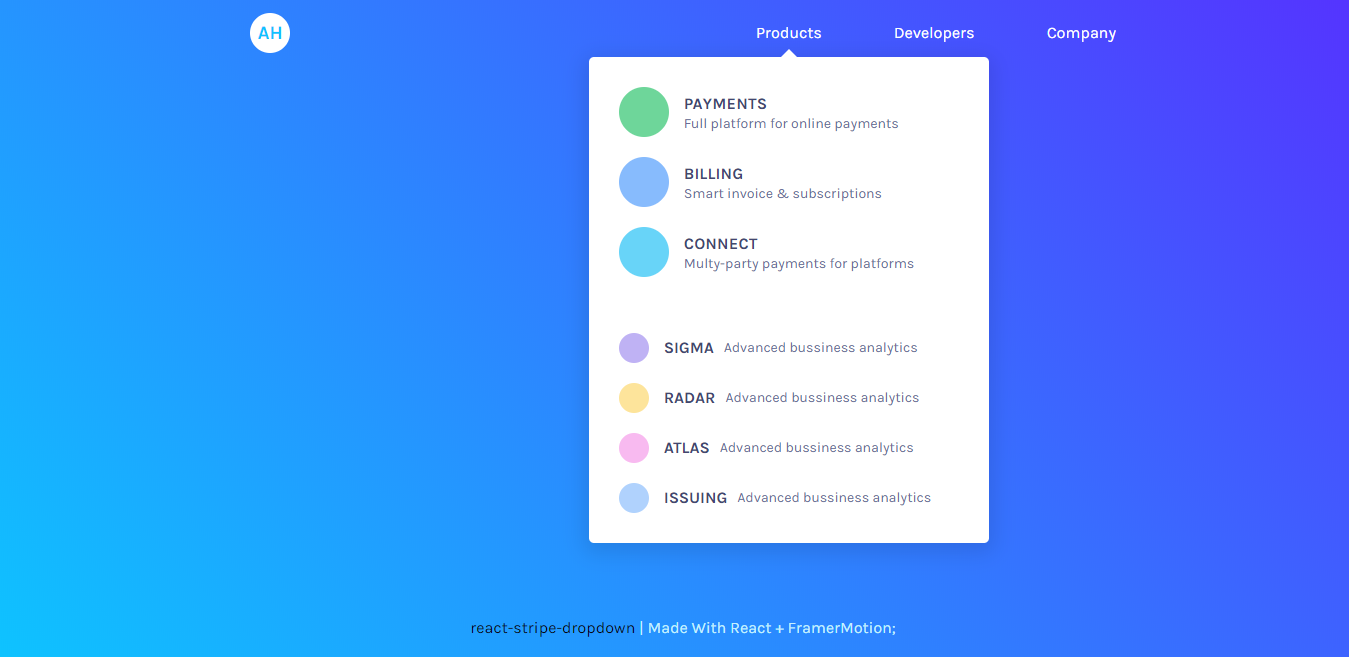
React Stripe Inspired Dropdown
(Warning: This Dropdown is hugely inaccessible, do not reenginner and use it in your project)
Stripe Inspired Dropdown made with React and FramerMotion.
demo: https://anuraghazra.github.io/react-stripe-dropdown
🔧 Tools Used
✌️ Contributing
Great!, after cloning & setting up the local project you can push the changes to your github fork and make a pull request.
local development
Step 1: Clone The Repo
Fork the repository. then clone the repo locally by doing -
git clone https://github.com/anuraghazra/react-stripe-dropdown.gitStep 2: Install Dependencies
cd into the directory
cd react-stripe-dropdowninstall all the dependencies
npm installStep 3: Start Development Server
Then start the development Server
npm start
After running the development server the site should be running on https://localhost:3000
Give the project a ⭐ if you liked it. Made with ❤️ and React.