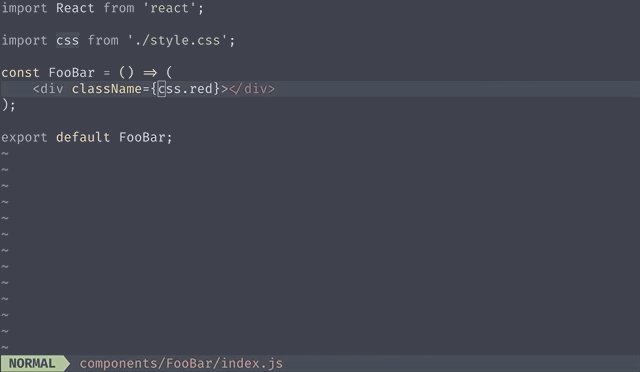
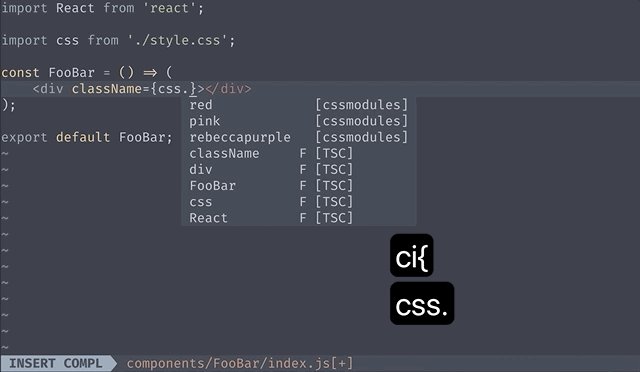
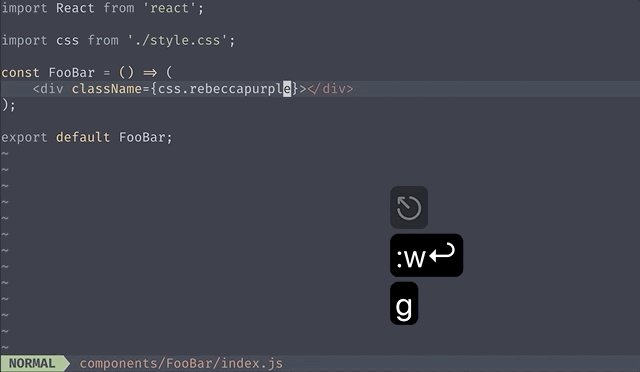
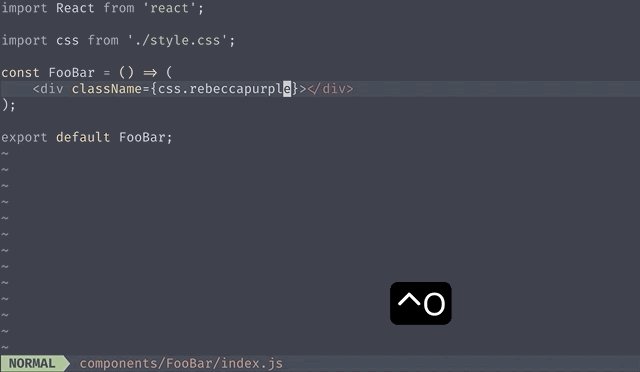
coc.nvim plugin for autocompletion and go-to-definition functionality for css modules.
The supported languages are css(postcss), sass and scss. styl files are parsed as regular css.
:CocInstall coc-cssmodules
If you write kebab-case classes in css files, but want to get camelCase complete items, set following to true.
{
"cssmodules.camelCase": true
}You can set the cssmodules.camelCase option to true, "dashes" or false(default).
| Classname in css file | true |
dashes |
false(default) |
|---|---|---|---|
.button |
.button |
.button |
.button |
.btn__icon--mod |
.btnIconMod |
.btn__iconMod |
.btn__icon--mod |
You can change the hint name by setting it in the coc-setting.json file. Default is cssmodules
example
{
"cssmodules.hintName": "cssmodules"
}This plugin was based on vscode-css-modules plugin.