v0.0.1
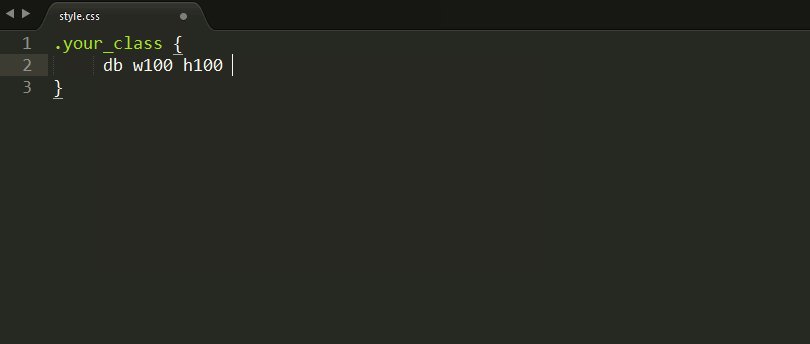
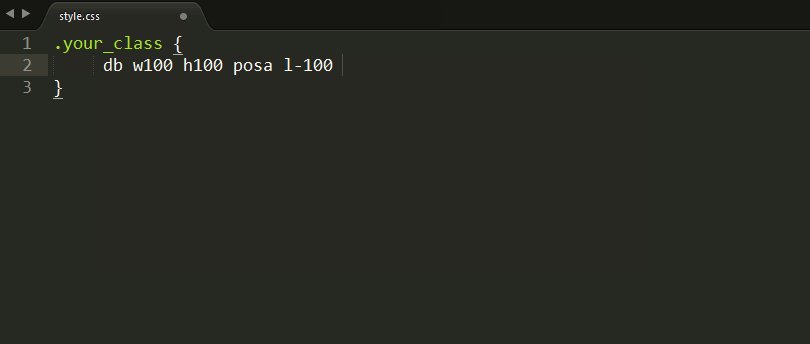
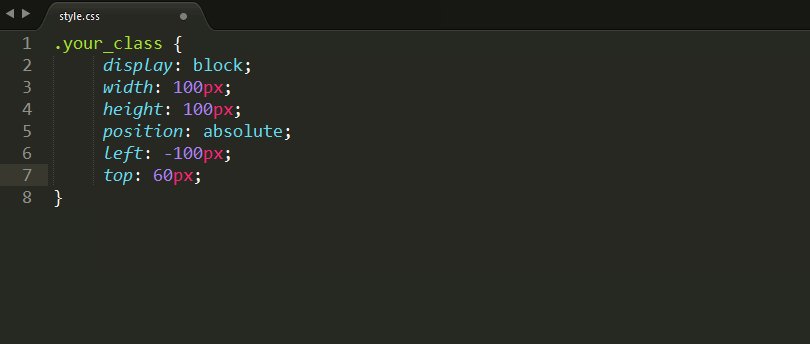
EmmetOneLine is a Sublime Text plugin which allows you to expand multiple css-properties with a space key and a time to deploy them with Emmet.
In order for EmmetOneLine to work you have to have Emmet installed.
Install:
With Package Control
- Install Package Control
- Install Package (Preferences -> Package Control -> Install Package -> EmmetOneLine)
Manualy
- Install Emmet Instructions
- Clone or download git repository into your packages folder (in Sublime Text, find 'Browse Packages...' menu item to open this folder)
- Restart Sublime Text
Usage:
Use space to expand the usual Emmet-shortcuts at the end or press Ctrl-Tab (or other combination of your choice).
I would be glad if this plugin-kid will saves you the time of your life ;)
From Siberia with ♥ @kakRostropovich