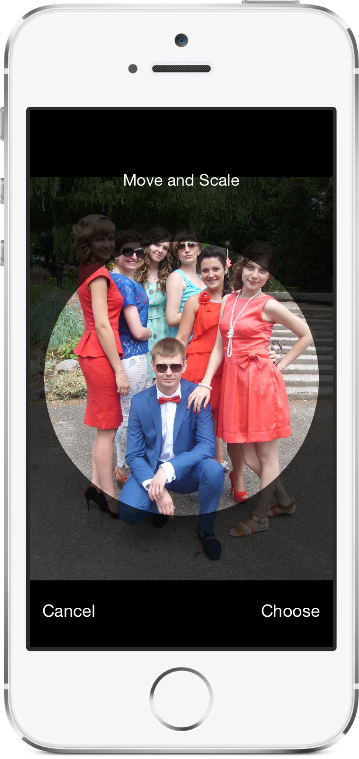
An image cropper for iOS like in the Contacts app with support for landscape orientation.
CocoaPods is the recommended method of installing RSKImageCropper. Simply add the following line to your Podfile:
pod 'RSKImageCropper'Import the class header.
#import "RSKImageCropViewController.h"Just create a view controller for image cropping and set the delegate.
- (IBAction)onButtonTouch:(UIButton *)sender
{
UIImage *image = [UIImage imageNamed:@"image"];
RSKImageCropViewController *imageCropVC = [[RSKImageCropViewController alloc] initWithImage:image];
imageCropVC.delegate = self;
[self.navigationController pushViewController:imageCropVC animated:YES];
}RSKImageCropViewControllerDelegate provides four delegate methods. To use them, implement the delegate in your view controller.
@interface ViewController () <RSKImageCropViewControllerDelegate>Then implement the delegate functions.
// Crop image has been canceled.
- (void)imageCropViewControllerDidCancelCrop:(RSKImageCropViewController *)controller
{
[self.navigationController popViewControllerAnimated:YES];
}
// The original image has been cropped.
- (void)imageCropViewController:(RSKImageCropViewController *)controller
didCropImage:(UIImage *)croppedImage
usingCropRect:(CGRect)cropRect
{
self.imageView.image = croppedImage;
[self.navigationController popViewControllerAnimated:YES];
}
// The original image has been cropped. Additionally provides a rotation angle used to produce image.
- (void)imageCropViewController:(RSKImageCropViewController *)controller
didCropImage:(UIImage *)croppedImage
usingCropRect:(CGRect)cropRect
rotationAngle:(CGFloat)rotationAngle
{
self.imageView.image = croppedImage;
[self.navigationController popViewControllerAnimated:YES];
}
// The original image will be cropped.
- (void)imageCropViewController:(RSKImageCropViewController *)controller
willCropImage:(UIImage *)originalImage
{
// Use when `applyMaskToCroppedImage` set to YES.
[SVProgressHUD show];
}RSKImageCropViewControllerDataSource provides three data source methods. The method imageCropViewControllerCustomMaskRect: asks the data source a custom rect for the mask. The method imageCropViewControllerCustomMaskPath: asks the data source a custom path for the mask. The method imageCropViewControllerCustomMovementRect: asks the data source a custom rect in which the image can be moved. To use them, implement the data source in your view controller.
@interface ViewController () <RSKImageCropViewControllerDataSource>Then implement the data source functions.
// Returns a custom rect for the mask.
- (CGRect)imageCropViewControllerCustomMaskRect:(RSKImageCropViewController *)controller
{
CGSize maskSize;
if ([controller isPortraitInterfaceOrientation]) {
maskSize = CGSizeMake(250, 250);
} else {
maskSize = CGSizeMake(220, 220);
}
CGFloat viewWidth = CGRectGetWidth(controller.view.frame);
CGFloat viewHeight = CGRectGetHeight(controller.view.frame);
CGRect maskRect = CGRectMake((viewWidth - maskSize.width) * 0.5f,
(viewHeight - maskSize.height) * 0.5f,
maskSize.width,
maskSize.height);
return maskRect;
}
// Returns a custom path for the mask.
- (UIBezierPath *)imageCropViewControllerCustomMaskPath:(RSKImageCropViewController *)controller
{
CGRect rect = controller.maskRect;
CGPoint point1 = CGPointMake(CGRectGetMinX(rect), CGRectGetMaxY(rect));
CGPoint point2 = CGPointMake(CGRectGetMaxX(rect), CGRectGetMaxY(rect));
CGPoint point3 = CGPointMake(CGRectGetMidX(rect), CGRectGetMinY(rect));
UIBezierPath *triangle = [UIBezierPath bezierPath];
[triangle moveToPoint:point1];
[triangle addLineToPoint:point2];
[triangle addLineToPoint:point3];
[triangle closePath];
return triangle;
}
// Returns a custom rect in which the image can be moved.
- (CGRect)imageCropViewControllerCustomMovementRect:(RSKImageCropViewController *)controller
{
// If the image is not rotated, then the movement rect coincides with the mask rect.
return controller.maskRect;
}- If you would like to request a new feature, feel free to raise as an issue.
Build and run the RSKImageCropperExample project in Xcode to see RSKImageCropper in action.
Have fun. Fork and send pull requests. Figure out hooks for customization.
Ruslan Skorb
This project is is available under the MIT license. See the LICENSE file for more info. Attribution by linking to the project page is appreciated.