- Curso: Creando tu primer sitio web interactivo
- Unidad: Maquetado web con HTML & CSS
Este reto tiene como objetivo replicar el newsfeed de Twitter, a través de un flujo de versiones.
Sitio original de referencia.
-
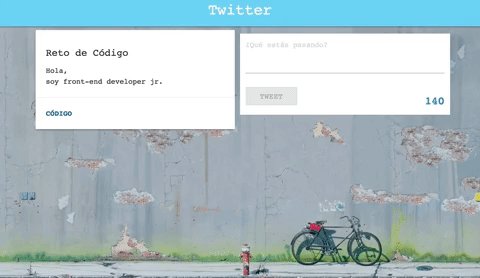
VERSIÓN 0.0.1
- Diseñar un formulario que permita ingresar un texto y un botón para "twittear".
- Agregar un evento de click al botón o de submit al formulario.
- En el evento, obtener el texto.
- Agregar el texto al HTML.
-
VERSIÓN 0.0.2
- No ingresar texto vacío (deshabilitar el botón de "twittear").
- Contar la cantidad de caracteres de forma regresiva.
-
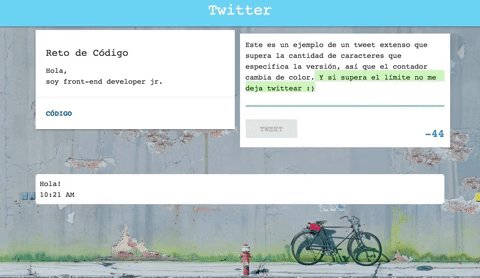
VERSIÓN 0.0.3
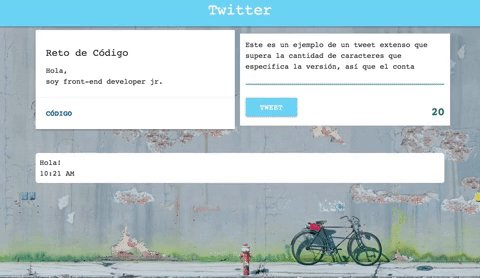
- Si pasa los 140 caracteres, deshabilitar el botón.
- Si pasa los 120 caracteres, mostrar el contador con OTRO color.
- Si pasa los 130 caracteres, mostrar el contador con OTRO color.
- Si pasa los 140 caracteres, mostrar el contador en negativo.
-
VERSIÓN 0.0.4
- Al presionar enter(/n) que crezca el textarea de acuerdo al tamaño del texto.
-
VERSIÓN 0.0.5 (Extra)
- Si la cantidad de caracteres ingresados (sin dar un enter), supera al tamaño del textarea por defecto, debe de agregarse una línea más para que no aparezca el scroll. (Si en caso aplica).
-
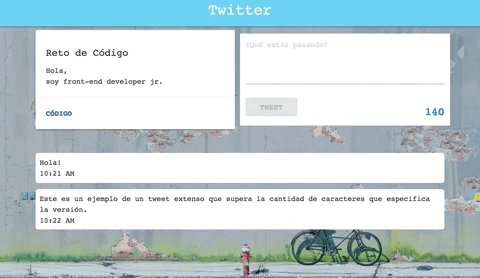
VERSIÓN 0.0.6 (EXTRA)
- Agregar la hora en que se publicó el tweet. En el formato de 24 horas: hh:mm.