This is a simple transportation theme made using HTML, CSS, and Bootstrap. The theme is fully responsive and optimized for desktop, tablet, and mobile devices.
To get started with the project, you can either clone the repository or download the ZIP file. You are good to go.
The project follows a standard React folder structure:
project/
├── fonts/
| ├── Montserrat-Bold.ttf
| ├── ...
├── images/
│ ├── about-company-photo.png
│ ├── ...
├── index.html
├── skin.css
├── ...The theme is structured as follows:
index.html - The main HTML file for the theme.
skin.css - Contains the CSS for the theme
fonts/ - Contains the Font Awesome font files
img/ - Contains the images used in the theme.
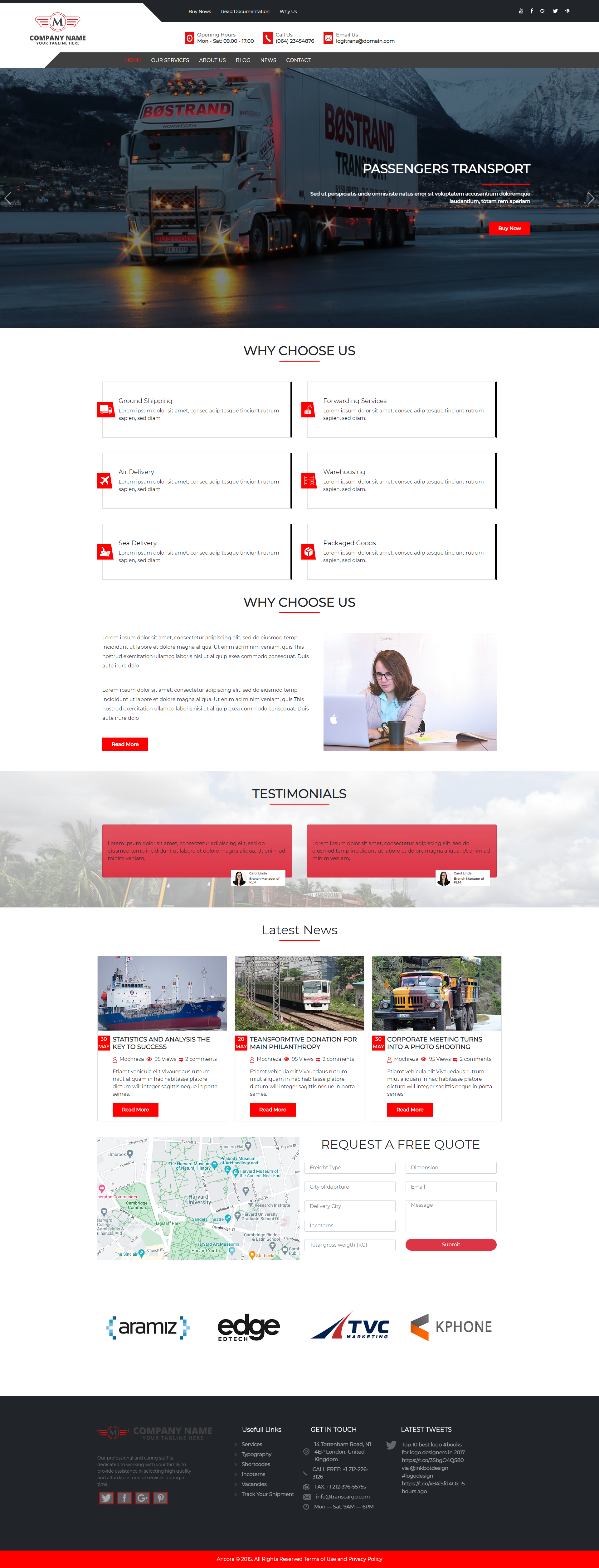
result.png - UI Image of the theme.
The README.md file contains instructions for installing and using the project.
The application was built using HTML, CSS, Bootstrap.
To customize the theme, you can modify the skin.css file to change the colors, fonts, and other visual elements. You can also modify the HTML code in the index.html file to add or remove content.
If you find a bug or would like to contribute to the project, feel free to submit an issue or pull request. Make sure to follow the code style and conventions used in the project.
This theme was created using the following resources:
Instructor - https://www.toshalinfotech.com/
Bootstrap CSS framework - https://getbootstrap.com/
Font Awesome icons - https://fontawesome.com/
Google Fonts - https://fonts.google.com/