We just learned the basics about creating a Hello World app in React, so we will use this exercise to re-do what we just learned (and hopefully to add some style 🌼 ).
- Fork this repo
- Clone this repo
-
Upon completion, run the following commands:
git add . git commit -m "done" git push origin master -
Create Pull Request so your TAs can check up your work.
Let's start with the basics: as you can see public folder is already there and it has some images in it. Let's add the folders you will need for the project: dist and src. Also, remember to create an index.html file, where you will have the entry point of the application. (Refer to the lesson to see where index.html suppose to be.)
Our project needs to have two important packages that are necessary for compiling: Babel and Webpack.
But don't worry, we took care of it. As well as of webpack.config.js file. ✔️
You are ready to start creating your React app. First, add the packages you need (react@16.3.2 react-dom@16.3.2). And then create an index.js file (refer to the lesson to see where this file suppose to be).
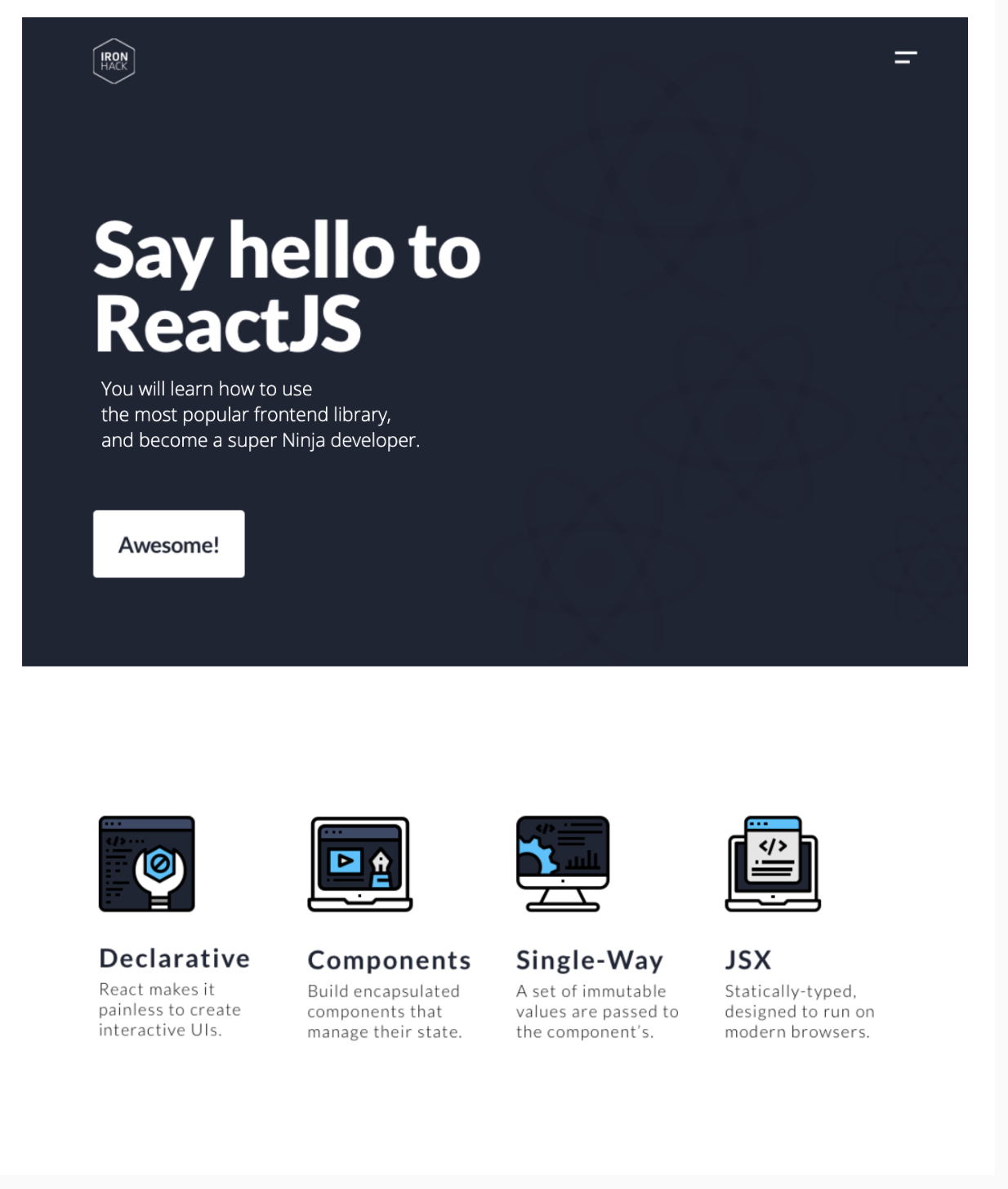
Finally, let's create our landing page. In the public folder, you will find all the assets you need to recreate the following landing page:
For now, don't worry about creating more than one component, we will cover that in the following lessons!
Happy coding! ❤️