English | 简体中文
A simple react native module to interact with OpenVPN
If this project has helped you out, please support us with a star 🌟
| RNSimpleOpenvpn | React Native |
|---|---|
| 1.0.0 ~ 1.2.0 | 0.56 ~ 0.66 |
| 2.0.0 | 0.63 ~ 0.68 |
# npm
npm install --save react-native-simple-openvpn
# or use yarn
yarn add react-native-simple-openvpnFrom react-native 0.60 autolinking will take care of the link step
react-native link react-native-simple-openvpnAdd the following to android/settings.gradle :
rootProject.name = 'example'
+ include ':vpnLib'
+ project(':vpnLib').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-simple-openvpn/vpnLib')
apply from: file("../node_modules/@react-native-community/cli-platform-android/native_modules.gradle"); applyNativeModulesSettingsGradle(settings)
include ':app'Due to file size limitations, jniLibs are too big to be published on npm. Use the assets on GitHub Releases instead
Download and unzip the resources you need for the corresponding architecture, and put them in android/app/src/main/jniLibs (create a new jniLibs folder if you don't have one)
project
├── android
│ ├── app
│ │ └── src
│ │ └── main
│ │ └── jniLibs
│ │ ├── arm64-v8a
│ │ ├── armeabi-v7a
│ │ ├── x86
│ │ └── x86_64
│ └── ...
├── ios
└── ...If using CocoaPods, run it in the ios/ directory
pod installSee iOS Guide for iOS side Network Extension configuration and OpenVPN integration
Add the following to your project's AppDelegate.m :
+ #import "RNSimpleOpenvpn.h"
@implementation AppDelegate
// ...
+ - (void)applicationWillTerminate:(UIApplication *)application
+ {
+ [RNSimpleOpenvpn dispose];
+ }
@endPlease make sure the Header Search Paths of Build Settings contain the following paths:
$(SRCROOT)/../node_modules/react-native-simple-openvpn/iosOr, if using CocoaPods, the following paths should be automatically included there:
"${PODS_ROOT}/Headers/Public/react-native-simple-openvpn"import React, { useEffect } from 'react';
import { Platform } from 'react-native';
import RNSimpleOpenvpn, { addVpnStateListener, removeVpnStateListener } from 'react-native-simple-openvpn';
const isIPhone = Platform.OS === 'ios';
const App = () => {
useEffect(() => {
async function observeVpn() {
if (isIPhone) {
await RNSimpleOpenvpn.observeState();
}
addVpnStateListener((e) => {
// ...
});
}
observeVpn();
return async () => {
if (isIPhone) {
await RNSimpleOpenvpn.stopObserveState();
}
removeVpnStateListener();
};
});
async function startOvpn() {
try {
await RNSimpleOpenvpn.connect({
remoteAddress: '192.168.1.1 3000',
ovpnFileName: 'client',
assetsPath: 'ovpn/',
providerBundleIdentifier: 'com.example.RNSimpleOvpnTest.NEOpenVPN',
localizedDescription: 'RNSimpleOvpn',
});
} catch (error) {
// ...
}
}
async function stopOvpn() {
try {
await RNSimpleOpenvpn.disconnect();
} catch (error) {
// ...
}
}
function printVpnState() {
console.log(JSON.stringify(RNSimpleOpenvpn.VpnState, undefined, 2));
}
// ...
};
export default App;| Name | iOS | Android | Parameters | Return | Description |
|---|---|---|---|---|---|
| connect | ✅ | ✅ | options: VpnOptions | promise | Connecting to OpenVPN |
| disconnect | ✅ | ✅ | none | promise | Close the OpenVPN connection |
| observeState | ✅ | ❌ | none | promise | Listening for VPN status |
| stopObserveState | ✅ | ❌ | none | promise | Stop listening to VPN status |
| addVpnStateListener | ✅ | ✅ | callback: (e: VpnEventParams) => void | void | Add VPN status change event listener |
| removeVpnStateListener | ✅ | ✅ | none | void | Remove the VPN status change event listener |
| Name | Value | Description |
|---|---|---|
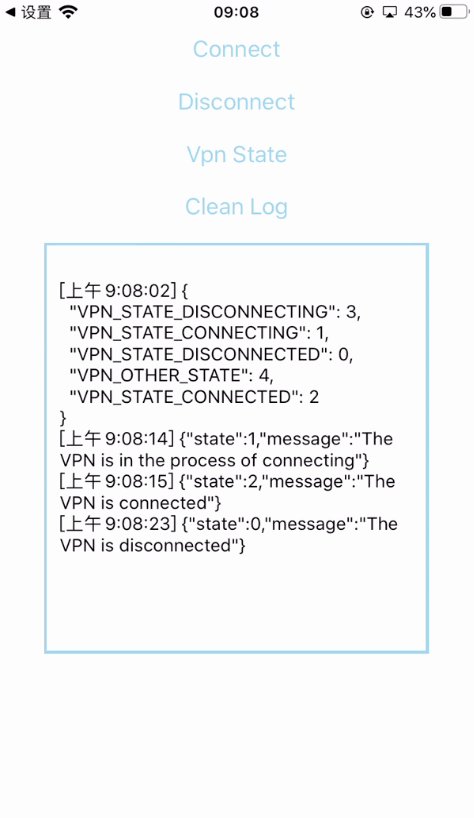
| VpnState | VPN_STATE_DISCONNECTED = 0 VPN_STATE_CONNECTING = 1 VPN_STATE_CONNECTED = 2 VPN_STATE_DISCONNECTING = 3 VPN_OTHER_STATE = 4 |
VPN Current Status |
| CompatMode | MODERN_DEFAULTS = 0 OVPN_TWO_FIVE_PEER = 1 OVPN_TWO_FOUR_PEER = 2 OVPN_TWO_THREE_PEER = 3 |
OpenVPN Compatibility Mode(Android only) |
interface VpnOptions {
remoteAddress?: string;
ovpnString?: string;
ovpnFileName?: string;
assetsPath?: string;
notificationTitle?: string;
compatMode?: RNSimpleOpenvpn.CompatMode;
useLegacyProvider?: boolean;
providerBundleIdentifier: string;
localizedDescription?: string;
}VPN server address, the format is <ip> <port>, use the address in the configuration file of xxx.ovpn when it is not passed in
The string format of the content of the OpenVPN configuration file. When it is not passed in or an empty string '' is passed, the module will look for the xxx.ovpn configuration file string format
String format reference example.ovpn
The name of the OpenVPN configuration file, without extensions, using the default name client if not passed in
Android only,the path to the OpenVPN configuration file under android/app/src/main/assets/
assetsPathis''when not passed in, the file path isassets/xxx.ovpn- When passing in a path, such as
'ovpn/', the file path isassets/ovpn/xxx.ovpn
Android only,the title of the notification, using the default value OpenVPN if not passed in
Android only,OpenVPN compatibility mode, using the default value MODERN_DEFAULTS if not passed in
| Mode | Description |
|---|---|
| MODERN_DEFAULTS | Modern defaults |
| OVPN_TWO_FIVE_PEER | OpenVPN 2.5.x peers |
| OVPN_TWO_FOUR_PEER | OpenVPN 2.4.x peers |
| OVPN_TWO_THREE_PEER | OpenVPN 2.3.x and older peers |
Android only,load OpenSSL legacy provider or not, using the default value false if not passed in
iOS only,the bundle identifier of the Network Extension target
iOS only,the localized description name of the app in Settings -> VPN. If it is not passed in, the default name RNSimpleOpenvpn will be used
interface VpnEventParams {
state: RNSimpleOpenvpn.VpnState; // VPN Status
message: string; // VPN Status Related Messages
level?: string; // Description of the connection status provided by the Android OpenVPN library
}If you don’t use ovpnString, don’t forget to add the configuration file to your project
-
The Android path is
android/app/src/main/assets/,create a newassetsfolder if you don't have one -
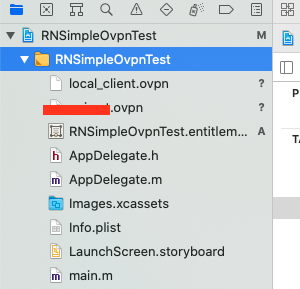
The iOS path is the main bundle, just drag and drop the file into the project
The format of the line where remote is located in the file must be of the following form
...
remote <IP address> <port>
...
If you don't need to dynamically modify the remote address in the configuration file, the same configuration file is used for Android and iOS, and the remoteAddress of options can be left out
However, if you need to dynamically change the remote address in the configuration file, the iOS configuration file needs to comment out the line where remote is located (below) and always pass remoteAddress for options
...
;remote <IP address> <port>>
...
The following items were used in this project
- Android - ics-openvpn v0.7.33
- iOS - OpenVPNAdapter v0.8.0
- Resolve RN 0.65 warning
- Upgrade to the latest Android OpenVPN library
GPLv2 © Nor Cod