Superplate lets you start rock-solid, production-ready React and Next.JS projects just in seconds. The command-line interface guides the user through setup and no additional build configurations are required.
Superplate ships with more than 30 plugins including popular UIKits, testing frameworks and many useful developer tools.


For more detailed information and usage, you may refer to our documentation pages.
To use superplate, make sure you have npx is installed on your system (npx is shipped by default since npm 5.2.0).
To create a new app, run the following command:
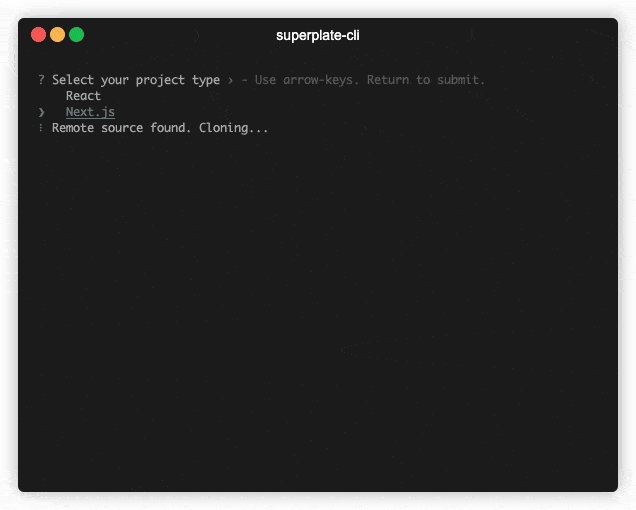
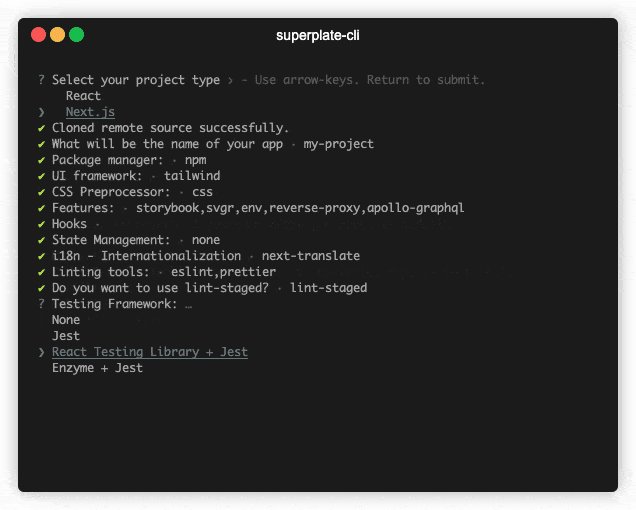
npx superplate-cli <my-project>You will be prompted with plugin options to create your project. A full list of avaiable plugins is here: superplate-core-plugins.
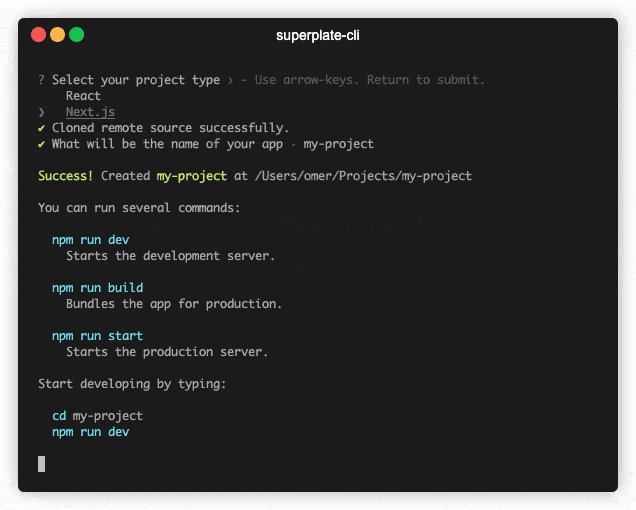
Once all questions are answered, superplate will install all plugins and dependencies. Then navigate to the project folder and launch it:
npm run devUse the dev command when running application in development mode.
- It provides an easy starting to your project by leveraging industry-standard best practices and and performance oriented tools.
- Fully extensible due its plugin based architechture.
- Code examples are added to plugin documents to show how best practices are implemented.
refine is a React framework for building internal tools rapidly.
refine offers lots of out-of-the box functionality for rapid development, without compromising extreme customizability. Use-cases include, but are not limited to admin panels, B2B applications and dashboards.
superplate makes it easier to get up and running with a well-structured Next.js and TypeScript application.
Next.js is a minimalistic React framework that runs on the browser and the server with all the features you need for production: hybrid static & server rendering, TypeScript support, smart bundling, route pre-fetching, and more. It offers developers an easy way to get started, build server-side rendering and static web applications using React.
superplate makes it easier to get up and running with a well-structured Create React App and TypeScript application.
superplate uses a plugin-based architecture. Basically, plugins are created from popular npm tools with configuration files. You can check them out in superplate-core-plugins.
The default core plugins determined by Pankod team. Feel free to send PR or open an issue for new plugins you want to add.
You can use different sources for plugins other than superplate-core-plugins.
Simply add --source <path-to-source> option to use superplate with a custom source.
To learn more about sources and how to create your own; please check out documentation
superplate gives you many abilities to create your own plugin and interact with the others. To learn more on creating a plugin, please check out documentation
> npx superplate-cli --help
Usage: superplate [options]
Options:
-v, --version prints version number
-h, --help prints help information on all commands and options
-d, --debug prints additional logs
-s, --source <path-to-source> Use this option to target a custom source of plugins
Source path can be a remote git repository or a local path.
-p, --project <project-type> In sources with multiple types, you can use this option to preset the type.
-b, --branch <branch-name> If your source is a git repository, you can define a custom branch for `superplate` to use.
-o, --preset <preset-name> If your source includes presets, you can select one of them to prefill the answers.
-l, --lucky You can select random choices with this option, if you are feeling lucky.
Watches for changes in the code; builds the project and then globally installs superplate for testing.
npm run dev:global
Create a build inside /lib directory.
npm run build:cli
Install the current build globally:
npm run global
If you have a bug to report, do not hesitate to file an issue.
If you are willing to fix an issue or propose a feature; all PRs with clear explanations are welcome and encouraged.
Licensed under the MIT License, Copyright © 2021-present Pankod