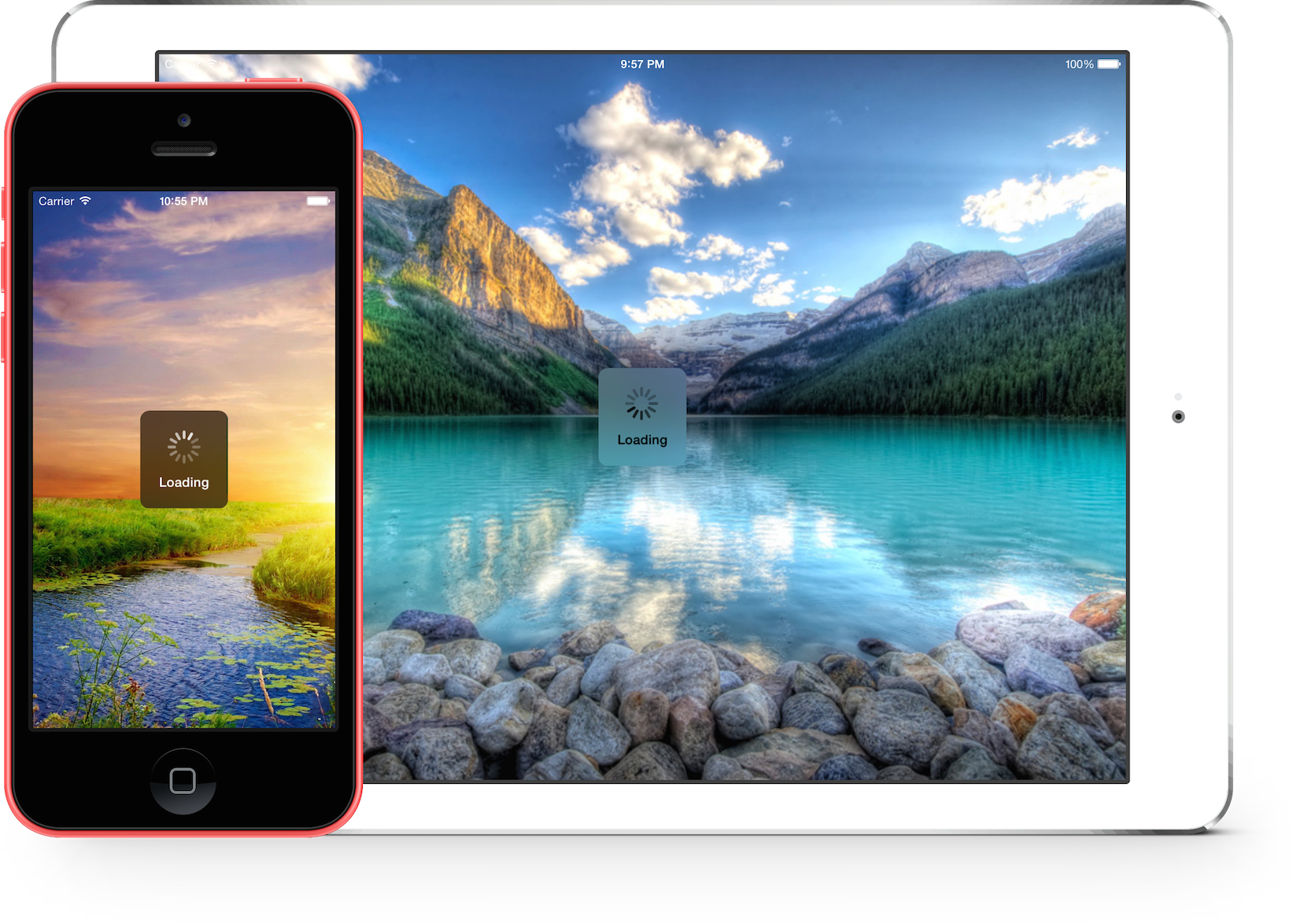
Simple, powerful and modern progress HUD for iOS.
The ultimate progress HUD for iOS has arrived: JGProgressHUD!
• Super simple to implement.
• Feature-rich.
• Easy extensibility and customization (custom animations, indicator views and more).
• Up to date and modern, example: Blurred HUD (iOS 8), parallax effect (iOS 7).
• Backward compatibility to iOS 5.
• Well documented and maintained.
• Detects and repositions when keyboards appear/disappear.
• Voice Over/UIAccessibility support.
• And most importantly, it looks good!
The Examples project contains all kinds of different uses of JGProgressHUD. Check out the code and see what JGProgressHUD can do!




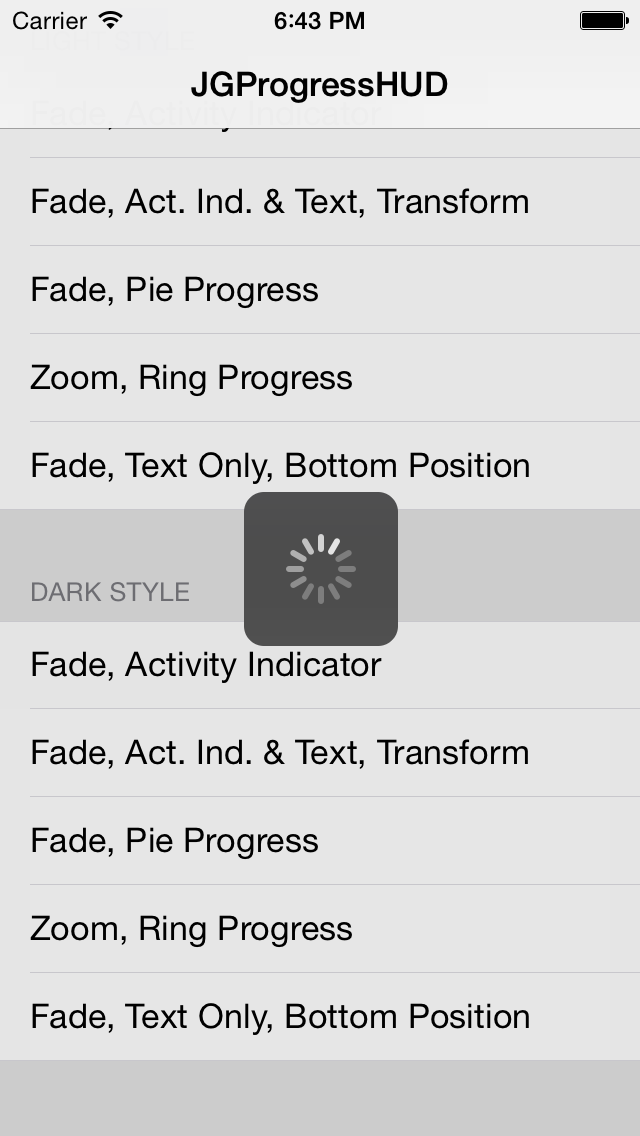
###Styles:
JGProgressHUD can be displayed in 3 styles:
• Extra Light
• Light
• Dark
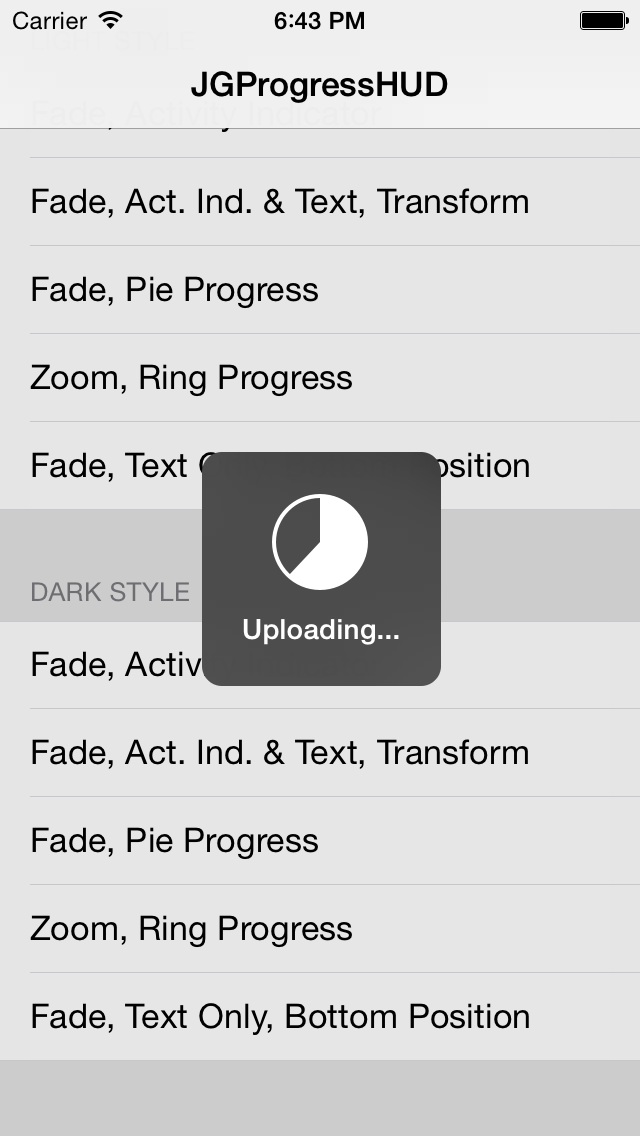
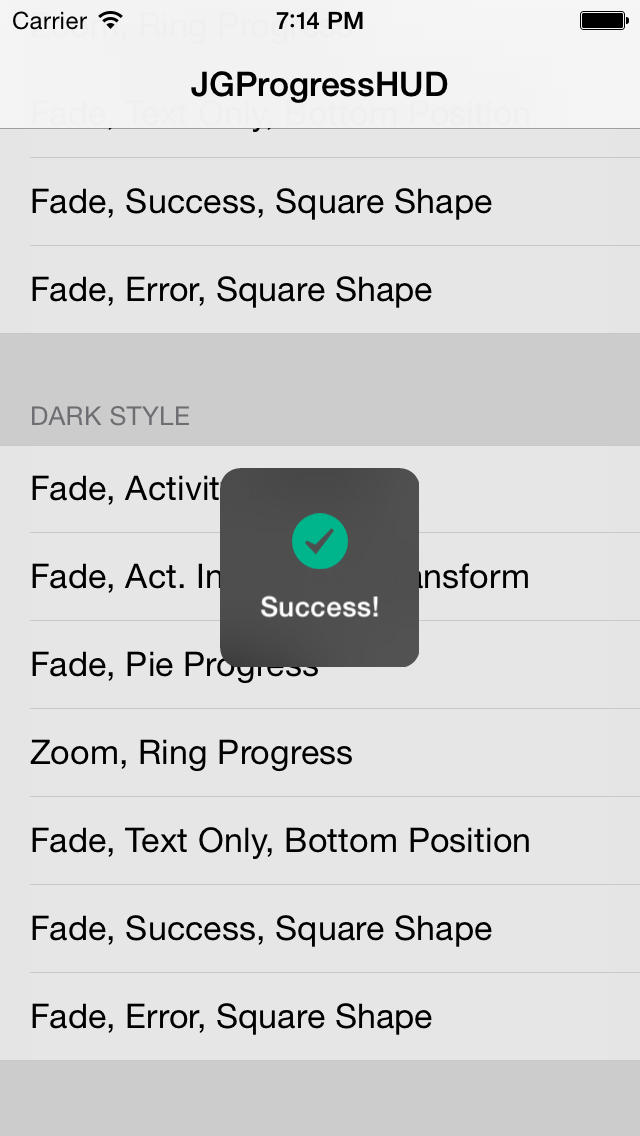
###Indicator Views:
By default a HUD will display an indeterminate progress indicator. You can not show an indicator view at all by setting the indicatorView property to nil. These indicator views are available:
• Indeterminate progress indicator
• Pie progress indicator
• Ring progress indicator
• Success indicator
• Error indicator
• Image indicator
By subclassing JGProgressHUDIndicatorView you can create a custom indicator view!
###Animations:
By default a HUD will use a fade animation. Several parameters can be altered such as animation duration or animation curve. A HUD can be displayed without animation and different animations can be used. By default there are the following animations built in:
• Fade
• Zoom and Fade
By subclassing JGProgressHUDAnimation you can create a custom animation!
To dim the content behind the HUD set your dim color as backgroundColor of your JGProgressHUD instance.
• Base SDK of iOS 8 or higher.
• Deployment target of iOS 5.0 or higher.
• ARC.
• JGProgressHUD can also be used by projects written in Swift. See Installation for details.
Detailed documentation can be found on CocoaDocs.
Each method is well documented, making it easy to quickly get a great overview of JGProgressHUD. To start, see JGProgressHUD.h.
#####Showing indeterminate progress:
JGProgressHUD *HUD = [JGProgressHUD progressHUDWithStyle:JGProgressHUDStyleDark];
HUD.textLabel.text = @"Loading";
[HUD showInView:self.view];
[HUD dismissAfterDelay:3.0];This displays a dark HUD with a spinner and the title "Loading", it is presented with a fade animation and is dismissed after 3 seconds with a fade animation.
#####Showing an error message:
JGProgressHUD *HUD = [JGProgressHUD progressHUDWithStyle:JGProgressHUDStyleDark];
HUD.textLabel.text = @"Error";
HUD.indicatorView = [[JGProgressHUDErrorIndicatorView alloc] init]; //JGProgressHUDSuccessIndicatorView is also available
[HUD showInView:self.view];
[HUD dismissAfterDelay:3.0];#####Showing a custom image:
JGProgressHUD *HUD = [JGProgressHUD progressHUDWithStyle:JGProgressHUDStyleDark];
HUD.indicatorView = [[JGProgressHUDImageIndicatorView alloc] initWithImage:[UIImage imageNamed:@"my_image.png"]];
[HUD showInView:self.view];
[HUD dismissAfterDelay:3.0];#####Showing determinate progress:
JGProgressHUD *HUD = [JGProgressHUD progressHUDWithStyle:JGProgressHUDStyleDark];
HUD.indicatorView = [[JGProgressHUDPieIndicatorView alloc] initWithHUDStyle:HUD.style]; //Or JGProgressHUDRingIndicatorView
[HUD showInView:self.view];
[HUD dismissAfterDelay:3.0];Important: You should always show HUDs in a UIViewController's view.
See the Examples project for more example implementations.
CocoaPods:
Add this to your Podfile:
pod 'JGProgressHUD'
OR:
Carthage:
Add this to your `Cartfile`: ``` github "JonasGessner/JGProgressHUD" >= 1.3.1 ```
OR:
Framework (iOS >= 8.0 only):
1. Drag the `JGProgressHUD.xcodeproj` file into your Xcode project.
2. Add `JGProgressHUD.framework` to "Embedded Binaries" in the "General" tab of your project's target.
3. Add the `-ObjC` flag to "Other Linker Flags" in the "Build Settings" tab of your project's target.
See the Examples project for an example implementation of JGProgressHUD as framework.
After you have included JGProgressHUD as framework simply import `JGProgressHUD.h` like this: ```objc #import ``` Swift projects: ```swift import JGProgressHUD ```
OR:
Static Library:
1. Drag the `JGProgressHUD.xcodeproj` file into your Xcode project.
2. Add `JGProgressHUD` and `JGProgressHUD Resources` to "Target Dependencies" in the "Build Phases" tab of your project's target.
3. Add `libJGProgressHUD.a` to "Link Binary With Libraries".
4. From the `JGProgressHUD.xcodeproj`'s "Products" Directory drag the `JGProgressHUD Resources.bundle` into the "Copy Bundle Resources" section.
5. Add the `-ObjC` flag to "Other Linker Flags" in the "Build Settings" tab of your project's target.
See the Examples project for an example implementation of JGProgressHUD as static library.
After you have included JGProgressHUD as static library simply import `JGProgressHUD.h` like this: ```objc #import "JGProgressHUD.h" ``` Swift projects need to import JGProgressHUD in the Objective-C bridging header.
####RubyMotion An example of JGProgressHUD in a RubyMotion project can be found [here](https://github.com/IconoclastLabs/rm-jgprogresshud-example).
MIT License.
© 2014-2015, Jonas Gessner.
Created and maintained by Jonas Gessner, © 2014-2015.